标签:
转载请注明出处:http://www.cnblogs.com/zhangmingze/p/4816865.html
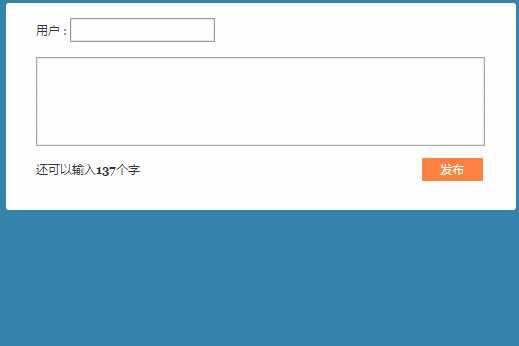
1、先看效果吧,有效果才有动力:

2、html结构:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>模仿微博发布效果</title> 6 <link rel="stylesheet" href="css/index.css" /> 7 </head> 8 <body> 9 <div id="container"> 10 <form action=""> 11 <p class="name-text"> 12 <label>用户 : <input type="text" id="username" /></label> 13 </p> 14 <textarea id="content"></textarea> 15 <p class="tip"> 16 <span class="left-tip" id="warn">还可以输入<span id="num">140</span>个字</span> 17 <a href="javascript:void(0);" id="submit">发布</a> 18 </p> 19 </form> 20 <ul id="list"></ul> 21 </div> 22 <script src="js/tween.js"></script> 23 <script src="js/app.js"></script> 24 </body> 25 </html>
2、css样式这个就不贴了,看图敲效果,不会可以找我要源码
3、js部分不复杂,最主要是理解运动过程,运动过程每个运动都可以用这个方法思路,谁用谁知道
1 var sBtn = document.getElementById(‘submit‘); 2 var username = document.getElementById(‘username‘); 3 var content = document.getElementById(‘content‘); 4 var list = document.getElementById(‘list‘); 5 var num = document.getElementById(‘num‘); 7 8 sBtn.onclick=function(){ 9 if(username.value &&content.value){ 10 //创建li节点 11 var li = document.createElement(‘li‘); 12 //本来要用createElement,为了省事,直接用innerHTML 13 li.innerHTML = ‘<div class="head-img">‘+ 14 ‘<img src="img/1.gif" />‘+‘</div>‘+ 15 ‘<div class="user-info">‘+‘<p class="user-name"><span>‘+ 16 username.value+‘</span><a href="javascript:void(0);" id="del">删除</a></p>‘ 17 +‘<p class="text">‘+content.value+‘</p></div>‘; 18 //添加在头部 19 list.insertBefore(li,list.children[0]); 20 //下面是运动过程,步长,起点,终点,使用定时器 21 var timer = null; 22 var end = li.offsetHeight; 23 var start = 0; 24 var t=0; 25 var maxT=30 26 li.style.height = 0; //初始让li标签高度为0,不然高度会初始化,导致闪一下 27 timer = setInterval(function(){ 28 t++; 29 if(t>maxT){ 30 clearInterval(timer); 31 li.style.height = end + ‘px‘; 32 } 33 //不用tween.js即为线性运动 34 //li.style.height = end/maxT*t + start + ‘px‘; 35 //碰撞效果,使用tween.js动画插件 36 li.style.height = Tween.Bounce.easeOut(t,start,end,maxT) + ‘px‘; 37 },30); 38 39 username.value = content.value = ""; 40 41 var del = document.getElementById(‘del‘); 42 //删除内容按钮 43 del.onclick=function(){ 44 var start = li.offsetHeight; //初始的高度 45 var end = 0; //最后高度为0,然后删除节点 46 var change = end - start; //间隔距离 47 var t=0; 48 var maxT=30; 49 var uptimer = null; 50 uptimer = setInterval(function(){ 51 t++; 52 if(t>=maxT){ 53 clearInterval(uptimer); 54 li.parentNode.removeChild(li); //当高度为0时清除定时器并删除节点 55 } 56 //同上 57 //li.style.height = change/maxT*t + start + ‘px‘; 58 //同上 59 li.style.height = Tween.Bounce.easeOut(t,start,change,maxT)+ ‘px‘; 60 },30); 61 }; 62 } 63 else{ 64 (!username.value)?username.focus():content.focus(); 65 } 66 }; 67 //oninput是html5事件,IE8以上 68 content.oninput=function(){ 69 num.innerHTML = 140 - this.value.length; 70 }; 71 //IE4 - IE10,IE专有,兼容IE 72 content.onpropertychange=function(e){ 73 var e = e||window.event; 74 if(e.propertyName.toLowerCase()=="value"){ 75 num.innerHTML = 140 - this.value.length; 76 } 77 };
这样就差不多了,tween.js插件比较容易使用,只需要一行代码
Tween.Bounce(还有其他效果).easeOut(有easeIn,easeInOut)(t,start,change,maxT) //每次步长,开始位置,相隔距离,总步长
tween.js就是贝塞尔曲线啦,楼主只会用,不会贝塞尔曲线
tip:需要源码的回复找我拿,挺简单的,不放上来了,楼主新手刚学。
标签:
原文地址:http://www.cnblogs.com/zhangmingze/p/4816865.html