标签:
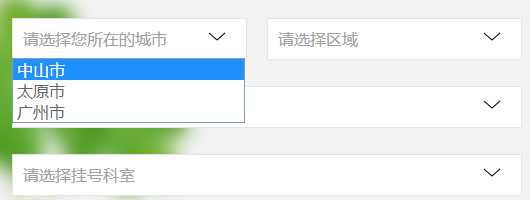
CSS 下拉选择菜单基本的CSS样式不怎么好看,通过一些简单的样式优化,可以得到如下图这样的:
html结构如下:
<div class="sel_wrap">
<label>请选择您所在的城市</label>
<select class="select" name="" id="c_city">
<option value="0">请选择您所在的城市</option>
<option value="1">中山市</option>
<option value="2">太原市</option>
<option value="3">广州市</option>
</select>
</div>
css样式:
.sel_wrap{height:40px;background:#fff url(img/icons.png) no-repeat right -24px;color: #a1a1a1; font-size: 16px;border:1px solid #E4E4E4;cursor:pointer;position:relative;_filter:alpha(opacity=0);}
.sel_wrap label{padding-left:10px;font-size:16px;z-index:2; color: #a1a1a1; line-height: 40px; height: 40px; display: block;}
.sel_wrap .select{width:100%; height:40px; line-height:40px; z-index:4;position:absolute;top:0;left:0;margin:0;padding:0;opacity:0; *margin-top:12px; filter:alpha(opacity=0);cursor:pointer; font-size: 16px;}
jquery代码:
$(".sel_wrap").on("change", function() {
var o;
var opt = $(this).find(‘option‘);
opt.each(function(i) {
if (opt[i].selected == true) {
o = opt[i].innerHTML;
}
})
$(this).find(‘label‘).html(o);
});
这儿只是提供一种方法而已,当然前面文章中已经写过用css3模拟select样式效果更好。
标签:
原文地址:http://www.cnblogs.com/moqiutao/p/4817330.html