标签:

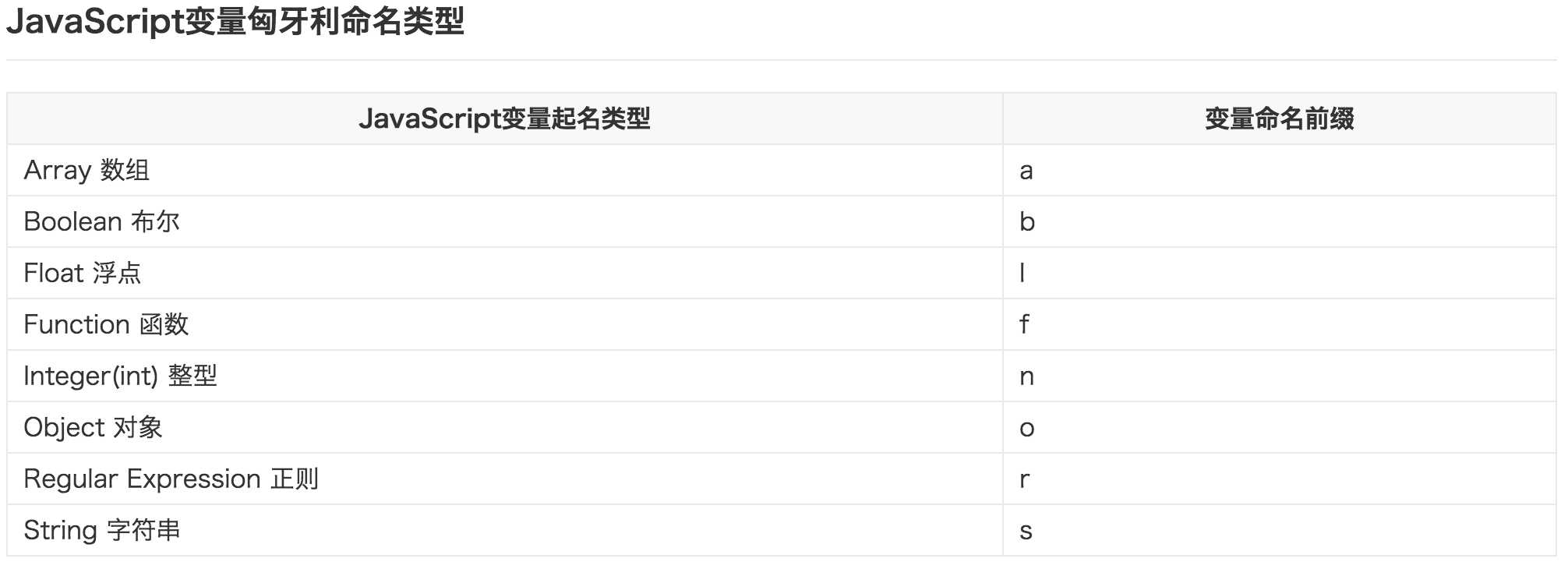
var aName = [‘zhangsan‘,‘lizi‘,‘zhaowu‘]; //Array 数组var oBtn = window.document.getElementById(‘btn‘); //Object 对象function fnName(){}; //Function 函数var nAge = 25; //Integer(int) 整型var sWebURL="www.wangyingran.com"; //String 字符串
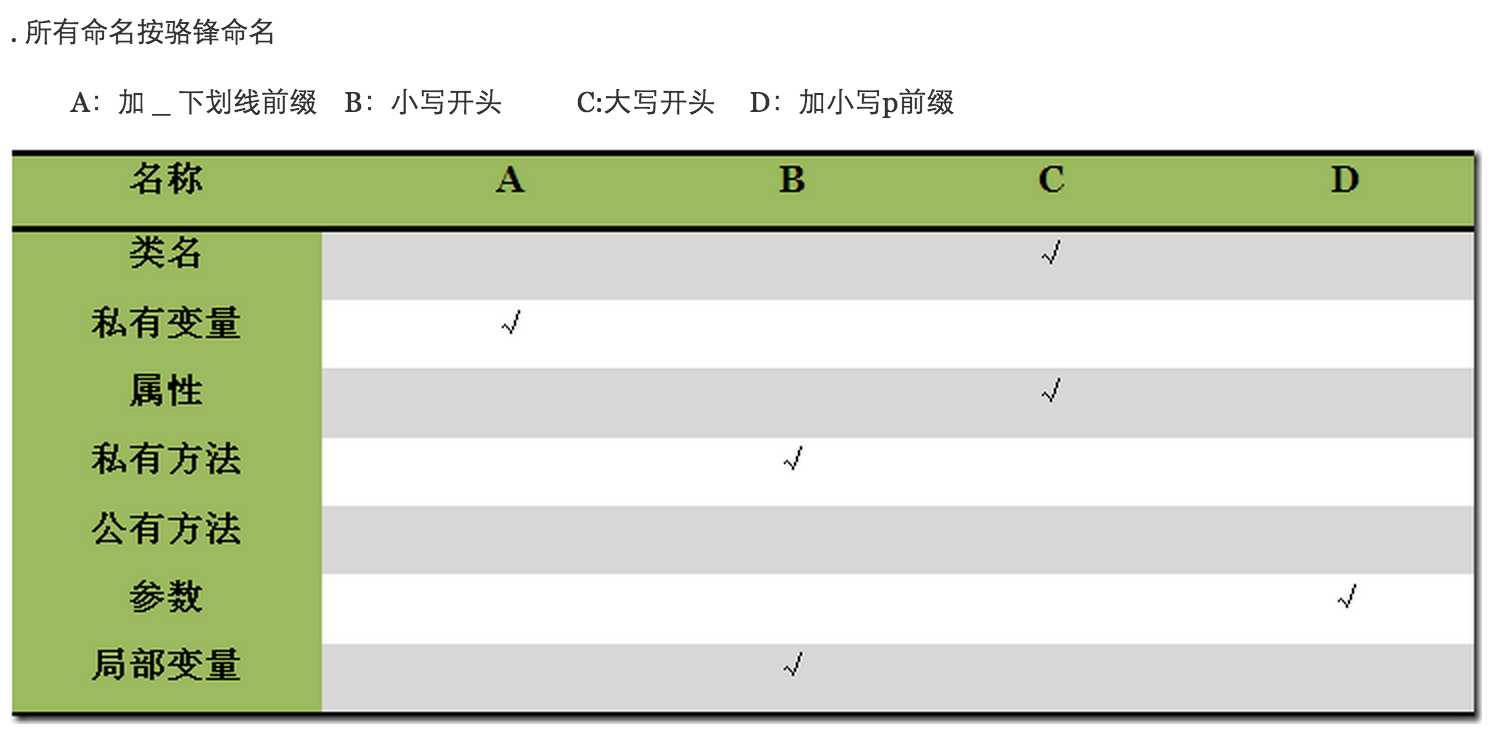
var ClassName = function(){ //类名 var _FieldName = "Test Field"; //私有变量 this.PropertyName = "Test Property Name"; //属性 var functionName = function(){ //私有方法 return ""; } this.PublicFunctionName = function(pTestName){//公有方法,pTestName:参数 var condition = "condition"; //局部变量 }

标签:
原文地址:http://www.cnblogs.com/chenlogin/p/4818572.html