标签:
1、完整的网站需要学习的内容:
前端:html css js
数据库:SQL Server
动态部分:.net\c#\vs等。
之间的关系:
html:就是构成网页的内容基本语言。
css:美化网页的外观
js:做网页特效,执行网页的动作。
客户端向服务器发送请求,iis(运行网站的程序)判断是否是静态网页,如果是直接在服务器找到相应的页面直接访问。
如果不是就让相应的后台程序运行起来(如:.NET),然后将结果返回给客户端。
简单说就是请求(request)与相应(response)。
2、什么是html?
html是超文本标记语言,目前的版本是HTML 4.01,并且html是由一个一个标签构成,比如:<p></p>、<div></div>等。
html5只是在现有的基础上新增加了一些特性。
3、html的结构

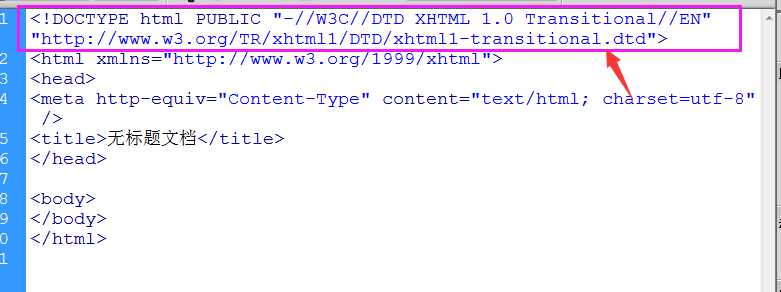
使用dw形成的html文档

上图中<!DOCTYPE>文档申明,指定当前html通过哪一版本(XHTML 1.0)进行解析。
xmls:标签的命名空间。本网站的标签都是来之于http://www.w3.org/1999/xhtml这个网址的。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />指定默认编码是utf-8。
4、html标记的格式
<标签名 属性=“属性值”></标签名>
5、控制文字版面的标记:
换行:<br />
水平线:<hr />属性:width:宽度、size:尺寸(相当于高度)、align:位置(center、left、right)、color(颜色)
空格:
段落:<p></p>
居中:<center></cener>
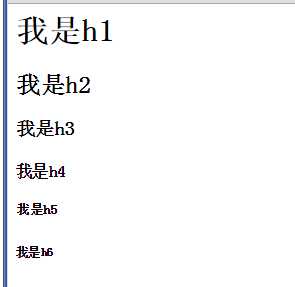
6、段落标签h1~h6效果图:

7、特殊文字样式:
b:粗体
i:斜体
u:下划线
s:删除线
sup:将文字以上标字体的方式显示
sub:将文字以下标字体的方式显示
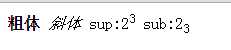
显示效果:

8、body标签属性:bgcolor--背景色、background--背景图片、text:字体颜色。
注:在平时对页面进行设置样式的时候,都是使用css进行设置的,不是使用标签本身的属性去设置。
标签:
原文地址:http://www.cnblogs.com/you-are-the-one/p/4817405.html