标签:
一、基本概念
1、网页按技术分类包括:静态页面和动态页面。
2、HTML (HyperText Makeup Language)超文本标记语言,目前版本为4.0。
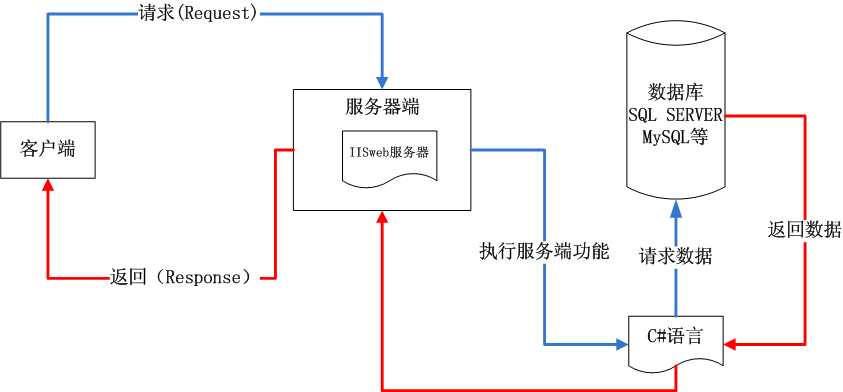
3、动态网站运行原理

二、HTML结构
1 <html> 2 <head> 3 <title>标题</title> 4 </head> 5 <body> 6 主体部分 7 </body> 8 </html>
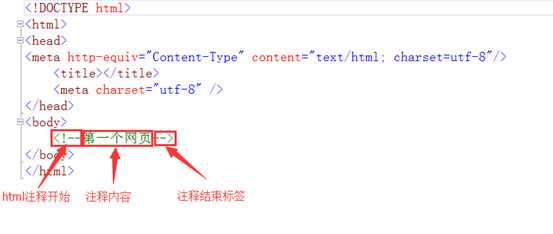
三、HTML注释方案
1、示例:
1 <!--您的第一个HTML文件-->
2、说明:HTML注释代码开始是:
以“<!-- ”小于符号+叹号+两个小横杠(减号), 结束“-->”两个小横杠(减号)+大于符号

四、版面控制标记
1、换行标记<br/>
示例:
1 <body> 2 <div>A:早上好!<br />B:你好!</div> 3 </body>
效果:

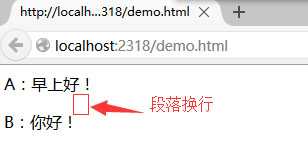
2、段落标记<p></p>
示例:
1 <body> 2 <div>A:早上好!<p>B:你好!</p></div> 3 </body>
效果:

3、<br>标签和<p>标签的区别
1)相同之处是br和p都是有换行的属性标签;
2)区别<br />是只需一个单独使用,而<p>和</p>是一对使用;
3)br标签是小换行提行,p标签是大换行(段落)各行作用。
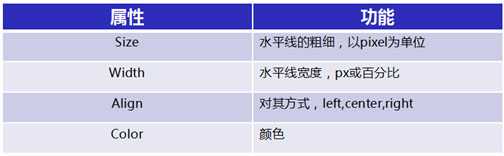
4、水平线<hr>

5、空格
6、居中标记<center></center>
说明:整体内容水平居中。
示例:
1 <body> 2 <center><div>A:早上好!<p>B:你好!</p></div></center> 3 </body>
效果:

五、标题文字
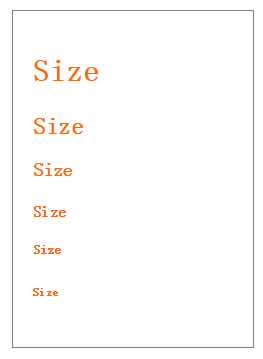
1、<hn></hn>
n值为1~6 依次减小
<h1> <h2> <h3> <h4> <h5> <h6>

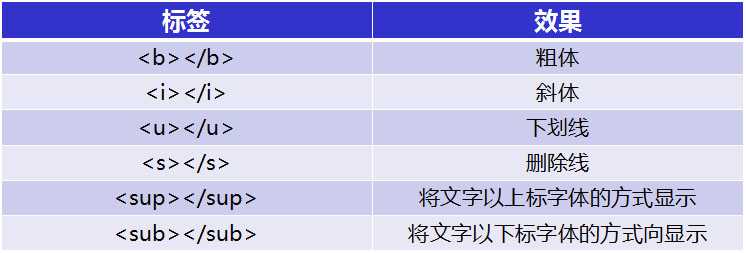
2、特殊文字样式

六、body标签属性

示例:
1 <body bgcolor="#91d158" background="../images/1.jpg" text="body属性"> 2 body属性 3 </body>
七、编号表列标记
示例:
1 <ol> 2 <li>编号1</li> 3 <li>编号2</li> 4 <li>编号3</li> 5 </ol>
ol属性:
type属性,值:1 / A / a /I / i
设置编号的开始序号:start属性
Start=n (只能是数字)
八、项目符号列表标记
1 <ul> 2 <li>项目符号</li> 3 <li>项目符号</li> 4 <li>项目符号</li> 5 </ul>
ul属性:
type属性,值:circle(空心圆)或disc(实心圆)或square(方块)
属性效果:
(1)type="square"(方块)

(2)type="circle"(空心圆)

(3)type="disc" (实心圆)

九、"ol"和"ul"相互嵌套
示例:
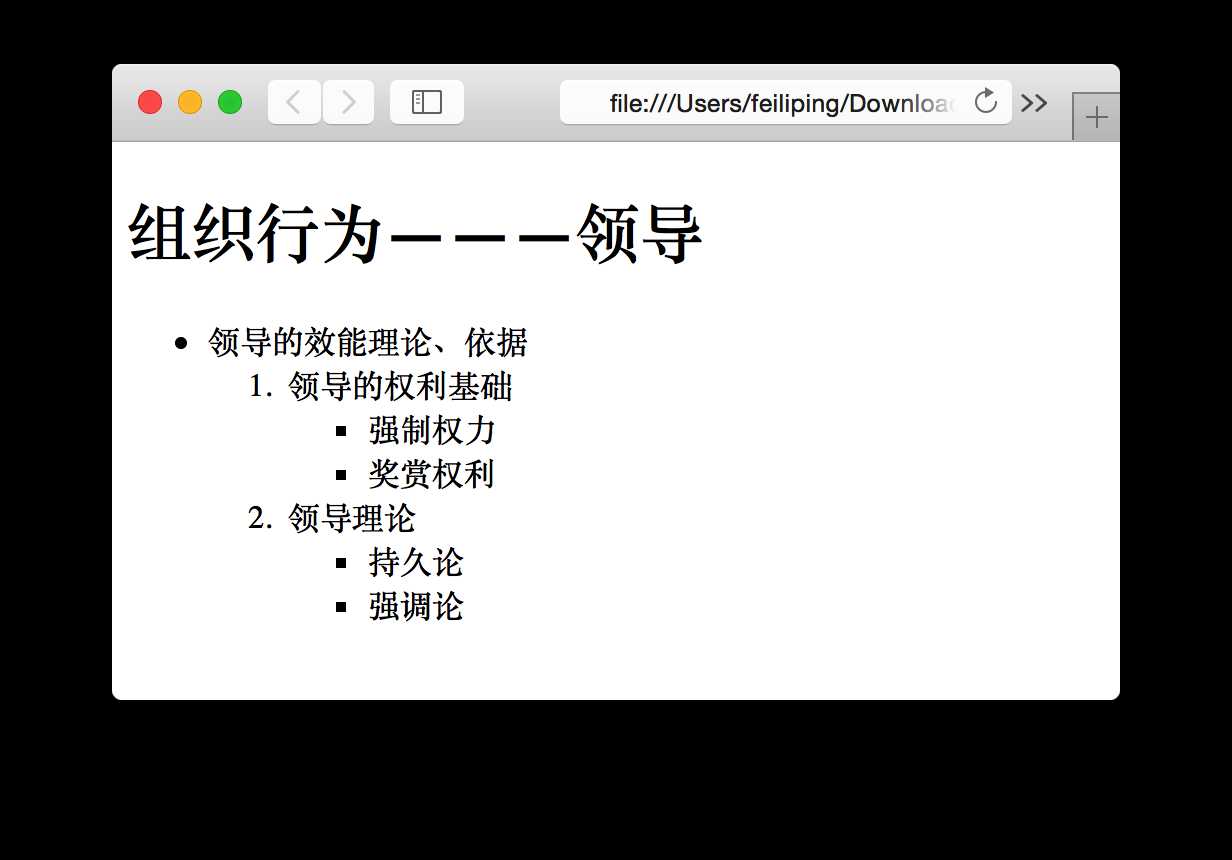
1 <h1>组织行为———领导</h1> 2 <ul> 3 <li> 4 领导的效能理论、依据 5 <ol type="1"> 6 <li> 7 领导的权利基础 8 <ul> 9 <li>强制权力</li> 10 <li>奖赏权利</li> 11 </ul> 12 </li> 13 <li> 14 领导理论 15 <ul> 16 <li>持久论</li> 17 <li>强调论</li> 18 </ul> 19 </li> 20 </ol> 21 </li> 22 </ul>
效果:

标签:
原文地址:http://www.cnblogs.com/jackfei/p/4820716.html