标签:
* 我们在对网络请求的时候,可以使用系统为我们提供的NSURLRequest和NSURLConnection,它基本能实现我们的基本功能。
* 但是有时我们使用第三方封装的库,可以轻易实现使用系统方法比较难以实现的功能。
* 常见的第三方库有:ASIHTTPRequest, AFNetworking, MKNetworkKit.
* 关于第三方库基本使用,官网上都有详细的介绍。
* 今天就以ASIHTTPRequest为例,实现数据的本地缓存。
* 最通俗易懂的解释就是用户体验。
* 在没用网络的情况下,可以访问以前访问过得数据。
* 访问的数据,如果缓存中有数据,不用向服务器发送请求,可以节省用户的流量。

这幅图中的信息是通过网络请求获取的,如果在下次打开这个APP的时候没用网络,我们还想将上面的数据显示出来,就是得使用缓存机制,缓存机制是怎么实现的呢?
缓存的基本原理:
* 建立一个缓存区域,设置缓存路径,设置缓存策略。
* 在网络请求的时候设置为下载缓存。缓存的数据会存储到指定位置,我们可以根据缓存策略读取缓存数据。
注意:
下面的代码大概意思是:
建立缓存类;设置缓存路径;设置缓存策略(后面详述);将缓存类赋给一个属性;
ASIDownloadCache *cache = [[ASIDownloadCache alloc]init]; NSString *documentsPath = NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES)[0]; NSString *filePath = [documentsPath stringByAppendingPathComponent:@"CacheFiled"]; [cache setStoragePath:filePath]; [cache setDefaultCachePolicy:ASIAskServerIfModifiedCachePolicy |ASIFallbackToCacheIfLoadFailsCachePolicy]; [self setMyCache:cache];
下一步我们就可以发起请求了:
请求路径;请求的数据设置缓存;存储策略(后面讲述);发起请求;获取请求的数据;
NSURL *url = [NSURL URLWithString:@"http://apis.juhe.cn/cook/query?key=c84890ed990675f3c454cb2e86fc0a75&menu=%E8%A5%BF%E7%BA%A2%E6%9F%BF&rn=10&pn=3"]; ASIHTTPRequest *request = [[ASIHTTPRequest alloc]initWithURL:url]; [request setDownloadCache:[self myCache]]; [request setCacheStoragePolicy:ASICachePermanentlyCacheStoragePolicy]; [request startSynchronous]; NSData *data = request.responseData;
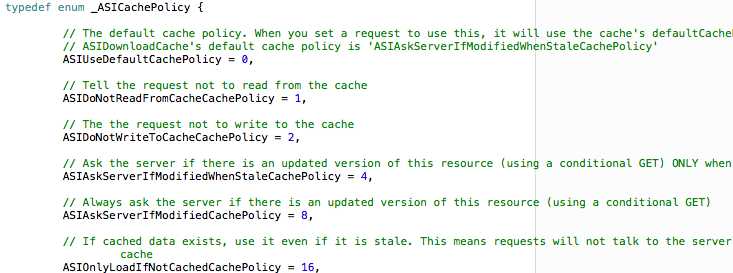
缓存策略,存储策略,见名知意,就是缓存是采取的策略和存储是采取的策略。
比如使用缓存的时候,是先读取缓存,还是先请求网路,还是网络读取失败后读取缓存。
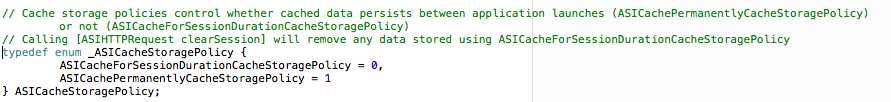
存储策略是采取临时性存储,还是永久性存储。
下面的这张图记录了ASI的缓存策略,多种缓存策略可以配合使用,例如上面的代码的缓存策略就是配合着使用的,先向服务器请求数据,失败后加载本地缓存。


关于存储策略:大概分为两种

标签:
原文地址:http://www.cnblogs.com/wangyaoguo/p/4820545.html