标签:
额 为啥用这个 不用form呢,因为这个效率高,而且在浏览器中运行程序的时候如果出现bug的话,页面不会显示显示错误信息,提高了用户的体验度。
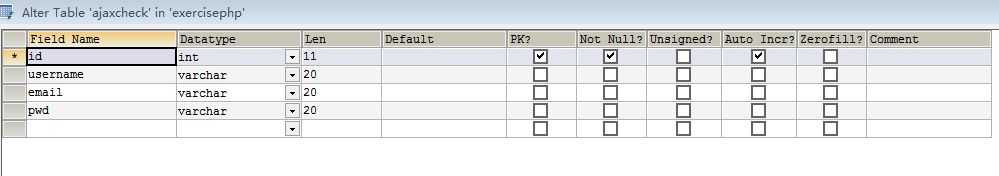
那么,就来看看把,先给数据库表截个图哈

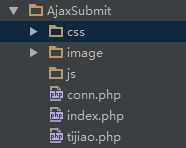
然后写项目被 我的目录结构

然后 看代码呗
conn.php
<?php
$conn=@mysql_connect("localhost","root","root")or die("mysql连接失败!");
@mysql_select_db("exercisephp",$conn)or die("db连接失败".mysql_error());
mysql_query(‘SET NAMES UTF8‘)or die("字符集设置错误");
?>
然后index.php
<?php
header("Content-tppe:text.html;charset:utf-8");
include("conn.php");
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ajax提交form表单</title>
<script type="text/javascript" src="//cdn.bootcss.com/jquery/2.0.0/jquery.min.js"></script>
<link href="css/index.css" rel="stylesheet" type="text/css" />
<script>
$(function() {
$("#sub").click(function() {
// 处理表单验证和交给后台处理的逻辑
var username = $("#username").val();
var pwd=$("#pwd").val();
var email=$("#email").val();
var dataString = ‘&username=‘+ username + ‘&email=‘ + email + ‘&pwd=‘ + pwd;
//alert (dataString);return false;
$.ajax({
type: "POST",
url: "tijiao.php",
data: dataString,
success: function() {
$(‘#contact_form‘).html("<div id=‘message‘></div>");
$(‘#message‘).html("<h2></h2>")
.append("<p></p>")
.hide()
.fadeIn(1500, function() {
$(‘#message‘).append("<img id=‘checkmark‘ src=‘image/pic2.jpg‘ />");
});
}
});
return false;
});
});
$("img").click(function(){
$("#checkmark").hide();
});
</script>
</head>
<body>
<div class="loginbar">
<div id="message"></div>
<ul>
<li><span>用户名:</span><span><input type="text" name="username" id="username"/></span></li>
<li><span>密码 :</span><span><input type="text" name="pwd" id="pwd"/></span></li>
<li><span>邮箱 :</span><span><input type="text" name="email" id="email"></span></li>
<li><span><input type="submit" id="sub" name="sub" value="提交"/></span><span><input type="button" name="clears" id="clears" value="重置"/></span></li>
</ul>
</div>
</body>
</html>
最后tijiao.php
<?php
error_reporting(0);
header("Content-type:text/html;charset=utf-8");
include("conn.php");
$username=$_POST[‘username‘];
$pwd=$_POST[‘username‘];
$email=$_POST[‘email‘];
$sql="insert into ajaxcheck(username,pwd,email) values(‘$username‘,‘$pwd‘,‘$email‘)";
$query=mysql_query($sql);
?>
额 还有个css 你们也可以粘贴上
.loginbar{border:1px solid red;width:500px;height:500px;margin:0 auto;z-index:1;}
.loginbar li{list-style:none;}
#message{margin-top:100px;width:300px;height:300px;z-index:9999;position: absolute;}
就这些把 必须好使,js ajax 有些浏览器 已经不兼容了 所以jquery ajax 提交form表单才是王道哈。
标签:
原文地址:http://www.cnblogs.com/HoverM/p/4821405.html