标签:
1.我们做一个完整的网页,要做三个部分
前端部分:Html(是一种超文本标记语言,网页)+css(网页外观)+js(执行动作,特效)
数据库:sqlserver
动态部分:.net(平台),c#(语言),vs(平台)
前端部分就是静态网页,静态网页就是,我们打开一个网页我们看到的部分,它不涉及跟数据库的交互,html是够成我们网页最基本的
动态网页:涉及和数据库的交互
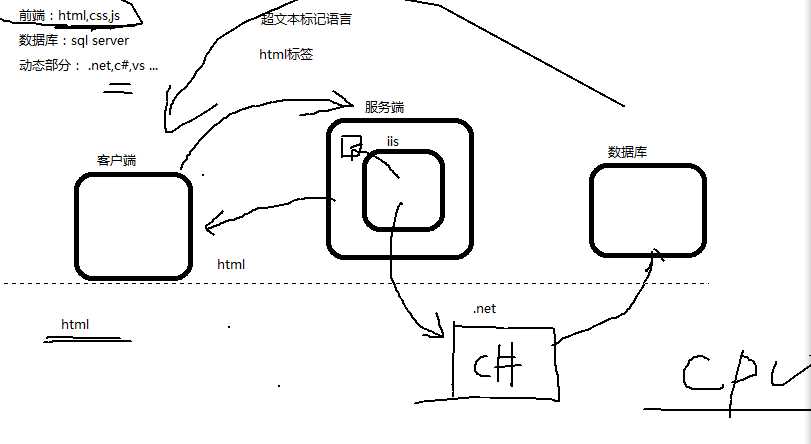
我们用一个图来看一下它们的执行过程:
客户端:我们的访问者,打开一个网页,输入网址,实际上是在向服务端发送一个请求
服务端:我们的网站时部署在服务器上,我们的服务器部署在IIS上,当我们的IIS收到请求,就去查看网页是什么类型,静态的话浏览器会自动识别,要是动态的话,它就把这个交给ado.net,实现和数据库的交互

2.HTML的主题结构:
<html>
<head>
<title>这是标题</title>
<head>
<boby>
</boby>
</html>
3.XHTML1.0通过什么版本解析指定文档申明
标签命名空间,这些标签都是来自这个网页指定文档说明
指定编码
4.Html和html5的区别:
Html是我们常用的xhtml1.0版本
html5在现有的版本上增加了特性
5.html是由一个个的标记组成<>这个东西叫标签
(1)<p></p>段落标签
例子:<boby>
<p>hello everyone!</p>
</boby>
注释<!-- -->
(2)<br/>换行
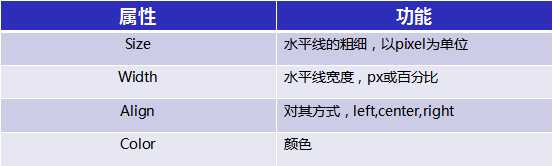
(3)<hr/>水平线及它的一些属性:

例子:<hr size=”10px” width=”200px” align=”center” color=”#ffffff”/>
(4) 空格
(5)<center></center>位置居中
(6) <h1>这是字体最大号标签</h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
(7) 特殊文字样式标签:
<b>粗体</b> <i>斜体</i> <u>下划线</u> <s>删除线</s> <sup>将文字以上标字体的方式显示</sup> <sub>将文字以下标字体的方式显示</sub>
(8)boby的一些属性: Bgcolor:背景颜色 backgroud:背景图片 Text:网页boby里面的所有字体颜色
(9)注意:我们建立项目的时候,相同类型的文件放在同一类型的文件夹中,有助于区分。js做js分,cs做cs分
虽然有些html中可以用自己的属性去处理外观,但是实际开发中不会用它自己的属性去处理,而用css
(10) 列表标签:做导航,做菜单,分为有序列表和无序列表
<ol>
<li>这是有序列表</li>
</ol>
编号形式:type属性 Type=1 或A 或a或I 或i 设置编号的开始序号star属 性Start=n (只能是数字)
<ul>
<li>这是一个无序列表</li>
</ul> pasting
做一个嵌套例子:
<ul>
<li>公司简介
<ol>
<li>公司文化</li>
</ol>
</li>
<li>公司信息</li></ul>
(11).table表格控件
<table>
<tr>
<td>属性</td>
<td>功能</td>
</tr>
<tr>
<tr colspan="2"></td>
</tr>
</table>
Rowspan合并列、 colspan合并行
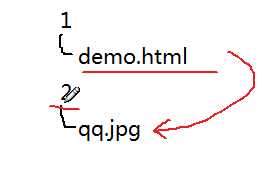
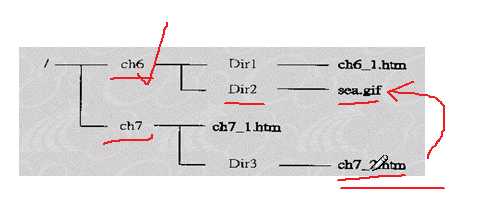
1.demo.html
qq.jpg 她们同级目录要调用 ../上一级目录

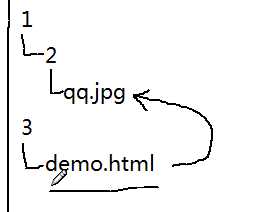
相对路径:2上它的上一级 写../2/qq.jpj
绝对路径:全部路径
 ../1/2/qq.jpg
../1/2/qq.jpg

../../ch6/dir2/sea.jpg ch7_2.htm
上一级上一级的下的ch6下一级下的下一级
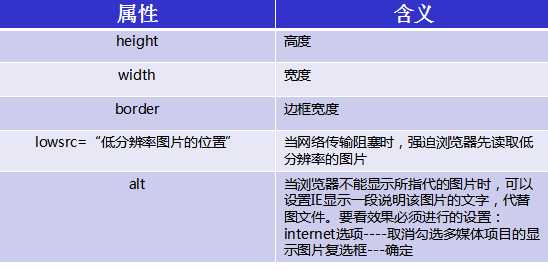
 <img src="img/one.png"alt="没有找到图片“/>
<img src="img/one.png"alt="没有找到图片“/>
alt找不到图片的时候的提示
(13)超链接标记:<a href ="#链接位置"></href>当前页面打开
<a href =”www.baidu.com" target="_blank"></href>在新的页面打开
<a href="javascrift:;" target="_blank">谷歌</href>
图片链接:
<a herf="http://www.baidu.com><img src="img/one.jpg"></href>
http:一定要写才能实现跳转
标签:
原文地址:http://www.cnblogs.com/wangwangwangMax/p/4821727.html