标签:
静态代码检查是开发工作中不可缺少的一环,毕竟对于程序化的工作人的眼睛是不可靠的,更何况是自己的眼睛看自己的代码。即使最后的运行结果通过,但可能存在一些未定义的变量、定义了但最后没用过的变量、分号有没有加(看团队规则)以及其他的问题。给力的工具必不可缺。
在本文要介绍的JSHint之前还有JSLint,道格拉斯的作品,应该是JavaScript精粹的附属产物。。。要求你必须使用它的规则,对于JavaScript这样一个灵活的语言,还是要用一个灵活的工具,JSHint就是就是这样。
首先需要安装了Nodejs和npm,然后 npm install -g jshint 就好了。
这样你就可以使用命令行使用JSHint了。
当然他也提供了巨多的编辑器插件,比如Sublime Text 3。
以及Grunt或者Gulp之类的插件。
安装完了就可以使用了。
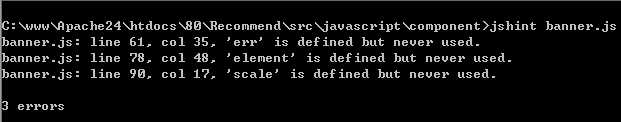
命令行下直接: jshint myfile.js 就ok,命令行里就可以显示错误或者警告。

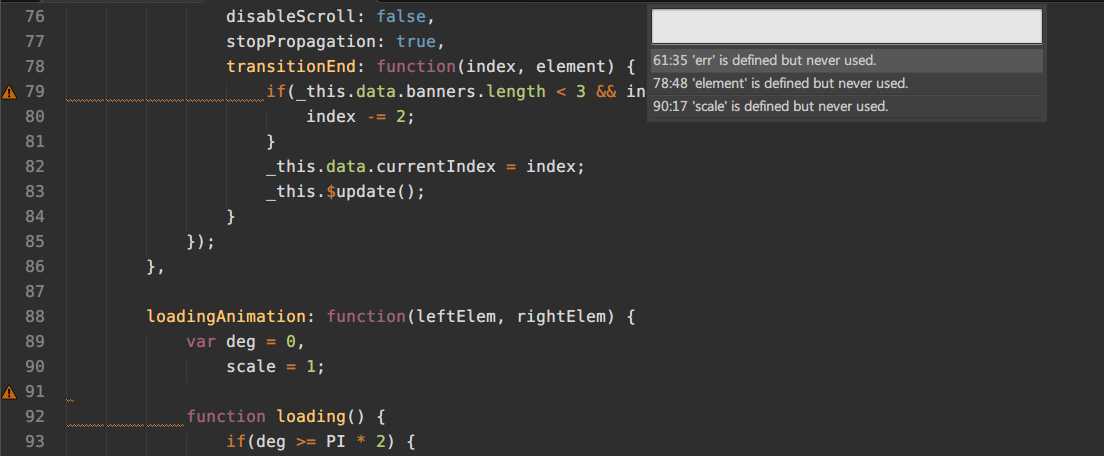
编辑器下一般直接显示在出错或者警告的行数处。比如Sublime3 下,在当前文件下,快捷键 Ctrl+Alt+J 就会显示信息( Ctrl+Alt+C 关闭信息显示):
更多快捷键看插件的设置,可以自定义。

不过这些显示都是JSHint默认的配置,我们可以自定义配置更好的满足需求。
也很简单,在项目根目录下建立一个 .jshintrc 文件,这个文件就是JSHint的配置文件,JSHint会自动识别这个文件,根据这里面的规则对你的文件进行检查。
(windows下建立前面带点的文件会不让建立,一种方法直接在Sublime Text里建立,另一种方法在文件名后加个点即可)
JSHint的配置分为四类:
1、Enforcing:如果这些属性设置为true,表明这个代码风格够严格的,比如是否使用严格(strict)模式、变量驼峰式命名、是不是for-in循环里必须得有hasOwnProperty等等
2、Relaxing:比如是否使用分号,是否支持下一代ES语法等等。
3、Environments:你的代码所在的环境(Nodejs、浏览器、jQuery。。)
4、自定义的全局属性,比如我司的NEJ和Regular,这两个全局变量JSHint是不知道的,放在这里JSHint不会报出错误信息。
默认的JSHint的配置看这里:JSHint默认配置(Sublime插件自定义了默认的配置,你可以在插件的配置里看到,甚至可以直接修改它)
对这些配置的讲解:配置详解
都是英文的,不过配合着四六级的水平和有道翻译,基本木有问题。下面是一个简单的配置示例。
{ "strict" : false, "undef" : true, "unused" : true, "asi" : true, "evil" : false, "browser": true, "devel": true, "globals" : { "NEJ": true, "Regular": true } }
有时候,我们不希望它检查一些文件(比如一些库文件),这时候可以新建一个 .jshintignore 文件,把需要忽略的文件名写在里面(支持通配符),同样放到项目根目录下即可。
build/ src/**/tmp.js
JSHint源码里有一个reporter.js,定义错误提示信息改怎样输出,同样可以自定义。默认的是这样的:
"use strict"; module.exports = { reporter: function (res) { var len = res.length; var str = ""; res.forEach(function (r) { var file = r.file; var err = r.error; str += file + ": line " + err.line + ", col " + err.character + ", " + err.reason + "\n"; }); if (str) { process.stdout.write(str + "\n" + len + " error" + ((len === 1) ? "" : "s") + "\n"); } } };
基本的格式就是:
module.exports = { reporter: function (reporter) { //.... } };
每个reporter都符合一定的格式:
{ file: [string, filename] error: { id: [string, usually ‘(error)‘], code: [string, error/warning code], reason: [string, error/warning message], evidence: [string, a piece of code that generated this error] line: [number] character: [number] scope: [string, message scope; usually ‘(main)‘ unless the code was eval‘ed] [+ a few other legacy fields that you don‘t need to worry about.] } }
比如你可以让他不输出到控制台而是打印到txt文件里(不知为何异步写入文件一直不成功,最后只好用同步函数):
‘use strict‘; var fs = require(‘fs‘); module.exports = { reporter: function (res) { var len = res.length; var str = ‘‘; var filename = ‘‘; res.forEach(function (r, i) { filename = r.file; var err = r.error; if(i === 0) str += filename + ‘\n‘; str += ‘line ‘ + err.line + ‘, col ‘ + err.character + ‘, ‘ + err.reason + ‘\n‘; }); if (str) { var output = str + ‘\n\n‘; fs.writeFileSync(‘message.txt‘, output); } } };
命令行执行:
jshint --reporter=myreporter.js myfile.js
同样可以更近一步,如果你想一下把所有该检查的文件全都检查了,然后将检查结果保存到txt里:
// code-check.js
var fs = require(‘fs‘); var path = require(‘path‘); var exec = require(‘child_process‘).exec; var curPath = path.join(process.cwd(), ‘src‘, ‘javascript‘); function travelDir(dir, callback) { fs.readdirSync(dir).forEach(function(file) { var pathname = path.join(dir, file); if(fs.statSync(pathname).isDirectory()) { travelDir(pathname, callback); } else { callback(pathname); } }); } fs.writeFileSync(‘message.txt‘, ‘‘); travelDir(curPath, function(file) { exec(‘jshint --reporter=reporter.js ‘ + file); });
// reporter.js
‘use strict‘; var fs = require(‘fs‘); module.exports = { reporter: function (res) { var len = res.length; var str = ‘‘; var filename = ‘‘; res.forEach(function (r, i) { filename = r.file; var err = r.error; if(i === 0) str += filename + ‘\n‘; str += ‘line ‘ + err.line + ‘, col ‘ + err.character + ‘, ‘ + err.reason + ‘\n‘; }); if (str) { var output = str + ‘\n\n‘; fs.appendFileSync(‘message.txt‘, output); } } };
只要 node code-check 就可以了。
不过,Sublime插件下不知道如何自定义。
有时候掌握一个工具工作效率会提高很多倍,学会做一个懒人。
标签:
原文地址:http://www.cnblogs.com/zjzhome/p/4822028.html