标签:
关键字:Stock,股票,安卓,Android Studio。
OS:Windows 10。
最近学习Android应用开发,不知道写一个什么样的程序来练练手,正好最近股票很火,就一个App来实时获取股票数据,取名为Mystock。使用开发工具Android Studio,需要从Android官网下载,下载地址:http://developer.android.com/sdk/index.html。不幸的是Android是Google公司的,任何和Google公司相关的在国内都无法直接访问,只能通过VPN访问。
下图为Android Studio打开一个工程的截图:

下面按步介绍Mystock的实现步骤。
1.以下是activa_main.xml的内容。上面一排是三个TextView,分别用来显示上证指数,深圳成指,创业板指。中间一排是一个EditText和一个Button,用来添加股票。下面是一个Table,用来显示添加的股票列表。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <LinearLayout android:layout_width="0dp" android:layout_weight="0.33" android:layout_height="wrap_content" android:orientation="vertical" android:gravity="center" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/stock_sh_name"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/stock_sh_index"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="12sp" android:id="@+id/stock_sh_change"/> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_weight="0.33" android:layout_height="wrap_content" android:orientation="vertical" android:gravity="center" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/stock_sz_name"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/stock_sz_index"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="12sp" android:id="@+id/stock_sz_change"/> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_weight="0.33" android:layout_height="wrap_content" android:orientation="vertical" android:gravity="center" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/stock_chuang_name"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/stock_chuang_index"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="12sp" android:id="@+id/stock_chuang_change"/> </LinearLayout> </LinearLayout> <LinearLayout android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content"> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType="number" android:maxLength="6" android:id="@+id/editText_stockId" android:layout_weight="1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button_add_label" android:onClick="addStock" /> </LinearLayout> <!--ListView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/listView" /--> <ScrollView android:layout_width="match_parent" android:layout_height="wrap_content"> <TableLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/stock_table"></TableLayout> </ScrollView> </LinearLayout>
应用截图如下:

2.数据获取,这里使用sina提供的接口来实时获取股票数据,代码如下:
public void querySinaStocks(String list){ // Instantiate the RequestQueue. RequestQueue queue = Volley.newRequestQueue(this); String url ="http://hq.sinajs.cn/list=" + list; //http://hq.sinajs.cn/list=sh600000,sh600536 // Request a string response from the provided URL. StringRequest stringRequest = new StringRequest(Request.Method.GET, url, new Response.Listener<String>() { @Override public void onResponse(String response) { updateStockListView(sinaResponseToStocks(response)); } }, new Response.ErrorListener() { @Override public void onErrorResponse(VolleyError error) { } }); queue.add(stringRequest); }
这里发送Http请求用到了Volley,需要在build.gradle里面添加dependencies:compile ‘com.mcxiaoke.volley:library:1.0.19‘。
3.定时刷新股票数据,使用了Timer,每隔两秒发送请求获取数据,代码如下:
Timer timer = new Timer("RefreshStocks"); timer.schedule(new TimerTask() { @Override public void run() { refreshStocks(); } }, 0, 2000); private void refreshStocks(){ String ids = ""; for (String id : StockIds_){ ids += id; ids += ","; } querySinaStocks(ids); }
4.在程序退出时存储股票代码,下次打开App时,可以显示上次的股票列表。代码如下。
private void saveStocksToPreferences(){ String ids = ""; for (String id : StockIds_){ ids += id; ids += ","; } SharedPreferences sharedPref = getPreferences(Context.MODE_PRIVATE); SharedPreferences.Editor editor = sharedPref.edit(); editor.putString(StockIdsKey_, ids); editor.commit(); } @Override public void onDestroy() { super.onDestroy(); // Always call the superclass saveStocksToPreferences(); }
5.删除选中的股票,在menu_main.xml里面添加一个action。
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" tools:context=".MainActivity"> <item android:id="@+id/action_settings" android:title="@string/action_settings" android:orderInCategory="100" app:showAsAction="never" /> <item android:id="@+id/action_delete" android:title="@string/action_delete" android:orderInCategory="100" app:showAsAction="never" /> </menu>
代码响应事件并删除:
@Override public boolean onOptionsItemSelected(MenuItem item) { // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml. int id = item.getItemId(); //noinspection SimplifiableIfStatement if (id == R.id.action_settings) { return true; } else if(id == R.id.action_delete){ if(SelectedStockItems_.isEmpty()) return true; for (String selectedId : SelectedStockItems_){ StockIds_.remove(selectedId); TableLayout table = (TableLayout)findViewById(R.id.stock_table); int count = table.getChildCount(); for (int i = 1; i < count; i++){ TableRow row = (TableRow)table.getChildAt(i); LinearLayout nameId = (LinearLayout)row.getChildAt(0); TextView idText = (TextView)nameId.getChildAt(1); if(idText != null && idText.getText().toString() == selectedId){ table.removeView(row); break; } } } SelectedStockItems_.clear(); } return super.onOptionsItemSelected(item); }
屏幕截图:

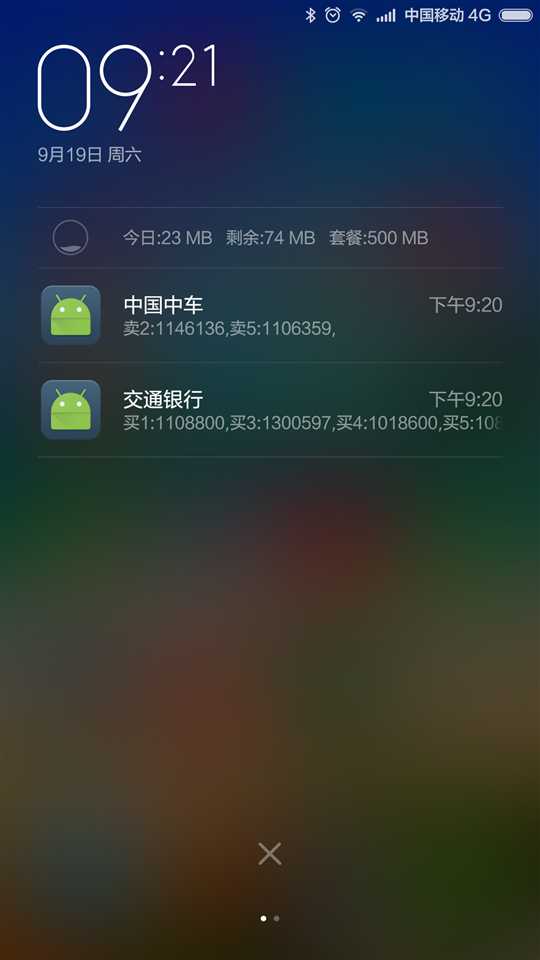
6.当有大额委托挂单时,发送消息提醒,代码如下:
{ ... String text = ""; String sBuy = getResources().getString(R.string.stock_buy); String sSell = getResources().getString(R.string.stock_sell); if(Double.parseDouble(stock.b1_ )>= StockLargeTrade_) { text += sBuy + "1:" + stock.b1_ + ","; } if(Double.parseDouble(stock.b2_ )>= StockLargeTrade_) { text += sBuy + "2:" + stock.b2_ + ","; } if(Double.parseDouble(stock.b3_ )>= StockLargeTrade_) { text += sBuy + "3:" + stock.b3_ + ","; } if(Double.parseDouble(stock.b4_ )>= StockLargeTrade_) { text += sBuy + "4:" + stock.b4_ + ","; } if(Double.parseDouble(stock.b5_ )>= StockLargeTrade_) { text += sBuy + "5:" + stock.b5_ + ","; } if(Double.parseDouble(stock.s1_ )>= StockLargeTrade_) { text += sSell + "1:" + stock.s1_ + ","; } if(Double.parseDouble(stock.s2_ )>= StockLargeTrade_) { text += sSell + "2:" + stock.s2_ + ","; } if(Double.parseDouble(stock.s3_ )>= StockLargeTrade_) { text += sSell + "3:" + stock.s3_ + ","; } if(Double.parseDouble(stock.s4_ )>= StockLargeTrade_) { text += sSell + "4:" + stock.s4_ + ","; } if(Double.parseDouble(stock.s5_ )>= StockLargeTrade_) { text += sSell + "5:" + stock.s5_ + ","; } if(text.length() > 0) sendNotifation(Integer.parseInt(sid), stock.name_, text); ... } public void sendNotifation(int id, String title, String text){ NotificationCompat.Builder nBuilder = new NotificationCompat.Builder(this); nBuilder.setSmallIcon(R.drawable.ic_launcher); nBuilder.setContentTitle(title); nBuilder.setContentText(text); nBuilder.setVibrate(new long[]{100, 100, 100}); nBuilder.setLights(Color.RED, 1000, 1000); NotificationManager notifyMgr = (NotificationManager) getSystemService(NOTIFICATION_SERVICE); notifyMgr.notify(id, nBuilder.build()); }
屏幕截图:

源代码:https://github.com/ldlchina/Mystock
参考资料:
http://developer.android.com/training/index.html (需通过VPN访问)。
标签:
原文地址:http://www.cnblogs.com/ldlchina/p/4822406.html