标签:


Storyboard 是在 iOS 5 SDK 中才出现的新名词,它其实就是原本的 Xib 档案(Interface Builder),用来制作介面排版方面的工具,当然在 Storyboard 里也多了很多应用的元件,其中 Storyboard Segue 可以让你几乎连程式码都不用写,就轻松完成两个 UIViewController 的切换工作,以下是我们的示范。
首先在开啓新专案时选择 Single View Application 来简化流程,可以少制作一个 UIViewController 与它对应的 class 档,如果各位有需要当然也可以开啓完全空白的干净的新专案,再自行加入 storyboard 与 UIViewController。
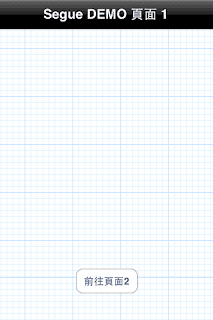
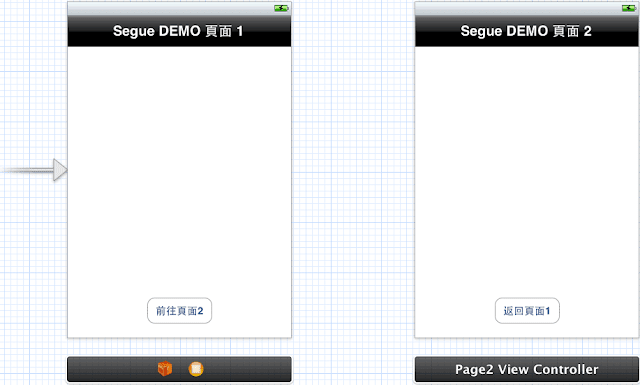
接着来到专案下的 storyboard 画面,从右下方的元件库中拉一个 UIViewController 到 storyboard 中,并且分别对两个 UIViewController 做介面上的设计:增加 Navigation Bar 来辨识彼此,与一个用来做页面切换按钮,如下图。

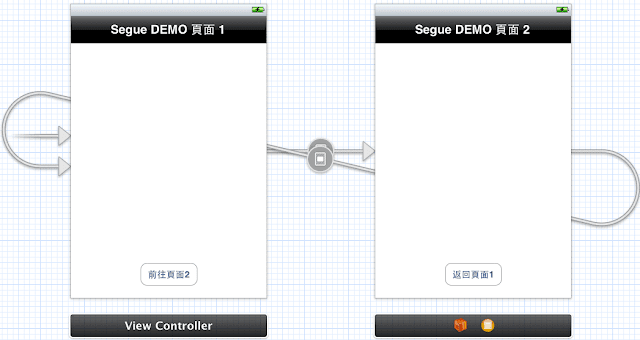
我们希望在页面 1 按下前往页面 2 的按钮时,画面能切换至页面 2,之后也能以同样的方法返回页面 1,为了达到目的,必须使用 Storyboard Segue 元件将两个 UIViewController,给连起来,由于 Storyboard Segue 是动态产生的,所以并不会出现在元件 Storyboard 的元件库中。
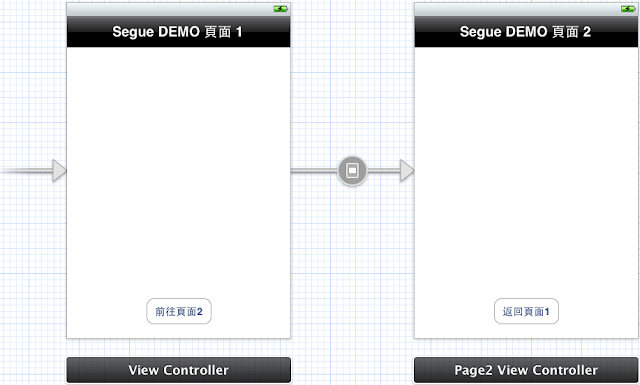
产生 Storyboard Segue 的方法常简单,就如同替介面元件和程式码做连结的拖曳方式一样的直觉,使用滑鼠右键将页面 1 内的按钮拖曳连结至页面 2 ,并选择 Model 做连结,Storyboard Segue 就会自动连结两个 UIViewController,如下图。

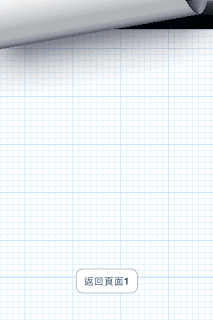
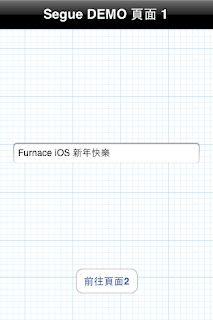
现在你可以用模拟器执行看看,在 Segue DEMO 页面 1 按下前往页面 2 的按钮时,画面就会切换至页面 2,如果想要使用不同的换页效果,可以在 Storyboard Segue 中的 Transition 属性做修改,范例中所使用的是翻页 Partial Curl 效果。
下来就是从页面 2 「返回」页面一,在这里我们特别强调「返回」而不是前往,一个错误的做法,是按照上面的步骤将页面 2 的按钮拖曳连结至页面一的 Model,使整个 Storyboard 的佈局如下图。

如果你按照这样的设计方式来执行,你会发现两个页面的确可以互相切换,功能上是正确,但是背后的意义却大不相同,而且在多次切换后很有可能创造过多的 UIViewController 实体,这样做画面每次都会朝同样的方向来做切换的效果,每次都会建立一个新的 UIViewController 实体来使用。
我想大家应该都猜到正确的做法应该是在页面 2 的程式码中使用 dismissModalViewControllerAnimated: 方法,或是 dismissViewControllerAnimated:completion: 方法来解散页面 2,并返回先前的页面。
替专案新增一个 UIViewController 的 Subclass,我们命名为 Page2ViewController,并取消 With XIB for user interface(我们已经建立了它的介面),接着在其中实作一个按钮事件来解散页面,程式码如下。
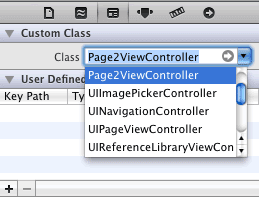
最后回到专案下的 Storyboard,将我们新产生的 UIViewController 与 Page2ViewController 做连结,连结的方式是在 UIViewController 的属性中选择对应的 class 档,如下图,之后将其按钮元件与 Page2ViewController 的按钮事件做连结即可。

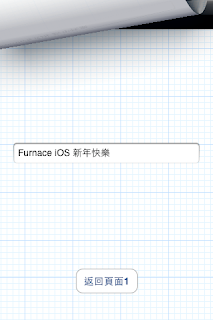
现在再用模拟器执行看看,按下页面 2 中的按钮,画面会以相反的方向的切换效果来返回页面 1。


我们已经成功建立两个可以互相切换的 UIViewController,一个是透过 Storyboard Segue 来切换,另一个则是使用 dismissViewControllerAnimated: 的方法来返回先前的 UIViewController,接下来就是要解决两个 UIViewController 之间传值的问题,这里同样提供两个方法,在页面 1 的部份同样使用 Storyboard Segue 来帮助我们传递资讯给页面 2,而在页面 2 的部份,则是使用老方法,透过代理委托 delegate 的方式来传送资讯。
首先我们在两个 UIViewController 分别拉一个 UITextField 元件,并将此元件与 class 做连结,分别命名为 page1TextField 与 page2TextField,连结的方式可以参考从使用 UIButton 说 Hello 开始说起(上)ㄧ文,如果是使用 Xcode 4 的朋友也可以直接参考 Xcode 4 的 Assistant Editor 关联编辑功能ㄧ文,节省撰写程式码的时间。
在透过 Storyboard Segue 传值的部份,我们必须在页面 2 的 UIViewController class 里设置一个 NSString 的变数,它的目的是用来接收由页面 1 透过 Storyboard Segue 所传过来的资讯,程式码如下。
之后在 viewDidLoad 的函式里我们将 string 的值指定给 page2TextField,这个动作会让页面 2 的画面在被开啓时就会把 page2TextField 的内容设成 Storyboard Segue 所传送过来的值。
接着回到页面 1 的 UIViewController class 里,新增一个内建的函式如下,就完成透过 Storyboard Segue 传值的方法。
另一个方法就是使用代理委托 delegate 的方法,透过建立一个协定 @protocol 的方式,让其它的採纳此协定的 class 可以实作协定内的函式,我们在页面 2 的 UIViewController class 里设置一个协定,并且在页面 1 的 UIViewController class 里实作协定里的方法,让程式执行到页面 2 时,仍然能够取得页面 1 的实例 Instance,进而使用协定里的方法来设定 page2TextField 的数值。
首先来到页面 2 的 UIViewController class,建立一个协定 Page2Delegate,并且定义其内部的方法 passValue:,接着宣告一个採用此协定的物件 delegate,其程式码如下。
接下来就是决定协定中的方法要在什么时候生效,也就是要在什么地方呼叫 passValue: 方法函式,而此函式会在採用此协定的类别 Class 中被实作。回顾程式的需求,我们希望在页面 2 按下返回页面 1 的按钮时,能将 page2TextField 的数值传给页面 1 的 page1TextField,所以呼叫协定 passValue: 方法的程式码,势必要写在此按钮事件中。
现在,当我们按下页面 2 的按钮时,就会呼叫採用 Page2Delegate 协定的 class,而此 class 必须要实作此协定内的方法,所以回到页面 1 的 UIViewController class,我们要替此 class 採用 Page2Delegate 的协定,并且实作协定内的 passValue: 方法函式。
採用协定的方式是在 @interface 区段的地方加上 <协定名称> 的程式码,由于此协定是写在别的 class 中,所以在採用协定之前别忘了先引用它,以下是页面 1 的 UIViewController class .h 标头档。
接着在 .m 实作档中实作协定内的 passValue: 方法函式。
最后一个步骤,也就是大家常常会忘记的,要将代理 delegate 设成自己(页面 1 的 UIViewController),也就是大家在使用协定时最常写的一行程式码 object. delegate = self(object 指的就是页面 2 的 UIViewController),至于这行程式码要写在哪里?还记得之前透过 Storyboard Segue 传值的部份,我们已经藉由内建的函式取得页面 2 的 UIViewController 实例 page2,所以我们修改此内建函式,利用 page2 来设定 delegate 变数。
如果忽略此步骤,页面 2 里的 delegate 参数在呼叫 passValue 方法时,并不会知道是谁(哪个 class)实作了它的方法,因此参数也无法由页面 2 传递至页面 1。
ps:如果你对于解散 UITextField 的小键盘有问题,可以参考UITextField 输入结束后的收起小键盘的方式ㄧ文。
【Xamarin 开发 IOS --使用 Storyboard Segue 实作 UIViewController 的切换 (实例)】
标签:
原文地址:http://www.cnblogs.com/micro-chen/p/4822471.html