标签:
最近项目上要用到离线缓存,本以为使用HTML5应用缓存是so easy的,应该很快就能搞定,结果还是遇到不少坎_ _!!!
话不多说,HTML5基础入门介绍,请参见w3cschool。
别问我为什么要先写这条,都是看教程不认真的错,希望你也别犯这么low的错!
以下写法都是不可行的:
* img/* *.js */a.png
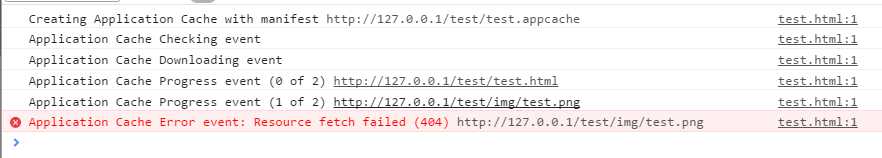
控制台可以看到如下信息:

想个偷懒都不行,开始还在心里暗骂设计者蠢!但仔细想来也只能这样设计(实际原因可能不是这样,这里只是个人理解),应用缓存在更新CACHE MANIFEST指定文件时是要从服务器去获取文件的,若咱偷懒写个*,但好像没啥服务器是支持给一个目录地址就把目录下所有文件放回给你了,所以还是老老实实写下所有要缓存的文件(文件多,懒得写可以合并文件嘛)。
这个就表示有点不理解,不存在就不缓存就是了,为啥要都不缓存了!!!
控制台会看到这样的信息:

从错误信息来看,和上一条的是一样的,浏览器会把CACHE MANIFEST部分当做一个资源地址(相对路径)。
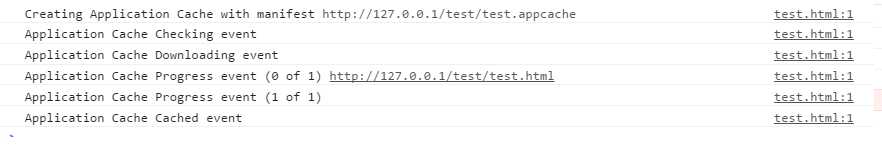
更新MANIFEST文件后,浏览器第一次访问控制台会有以下信息,表示缓存文件已经更新了,这是后显示的还是之前缓存的文件

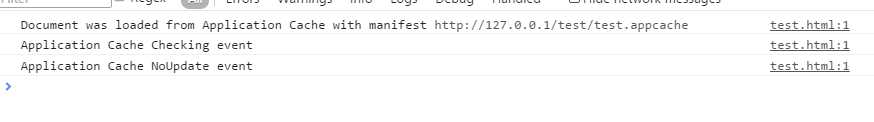
以后再访问时就会显示最新的缓存文件,控制台信息如下:

这个特性很好理解,应用缓存的一个重要作用就是为了加快资源加载,要是第一次访问就直接显示最新的资源,那第一次访问就享受不到应用缓存的这个好处了。
标签:
原文地址:http://www.cnblogs.com/dragon-aslan/p/4822753.html