标签:

$("#id")id选择器,选中的加事件$("#id").click(function(){可以完成的功能})
1 $(function(){ 2 3 $("#quan_you").click(function(){// 给按钮加事件 4 5 var zuo = $(‘.zuo‘).clone.attr(‘class‘,‘you‘); 6 7 $("#left").empty(); 8 9 $("#right").append(zuo); 10 11 }) 12 13 })
$(".class")class选择器,选中class相同的标签,进行操作,例如$(".you").clone(true).attr(‘class‘,‘zuo‘),把class属性为右的clone下,变为class属性为左的
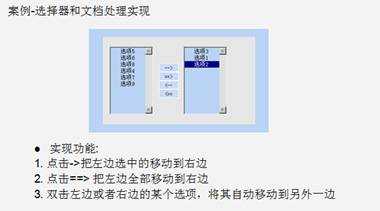
给选中项设置事件,把左边选中的移动到右边:
1 $("#select_you").click(function(){//标签加事件 2 3 var you_bian = $("#left option:selected").clone(true).attr(‘class‘,‘you‘); 4 5 $("#left option:selected").remove(); 6 7 $("#right").append(you_bian); 8 9 })
双击向相反移动
1 $(‘option‘).dbclick(function(){//DOM的option的双击事件 2 3 var fangxiang = $(this).attr(‘class‘)==‘zuo‘ ? ‘you‘ : ‘zuo‘; 4 5 var fuzhixiang = $(this).clone(true).attr(‘class‘,fangxiang); 6 7 $(this).remove(); 8 9 var fuzhi_fangxiang = $(this).attr(‘class‘)==‘left‘ ? ‘left‘ : ‘right‘; 10 11 $(fuzhixiang).append(fuzhixiang); 12 13 })
标签:
原文地址:http://www.cnblogs.com/shuaidaodiaozhamanong/p/4823190.html