标签:
一、列表(导航、菜单)
1、有序列表
<ol type="A">
<li></li>
<li></li>
</ol>
显示效果:默认情况下就是数字,可以使用type进行设置。

2、无序列表结构,type是设置前面的图形的。
<ul type="circle">
<li></li>
<li></li>
</ul>
显示效果:默认是desc实心圆,circle空心圆、square实心方块。

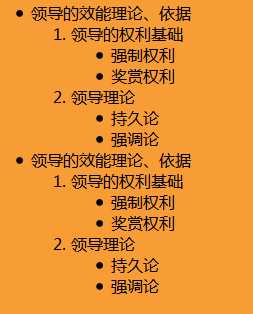
3、ul和ol的嵌套代码:
<ul type="disc">
<li>领导的效能理论、依据
<ol>
<li>领导的权利基础
<ul type="disc">
<li>强制权利</li>
<li>奖赏权利</li>
</ul>
</li>
<li>领导理论
<ul type="disc">
<li>持久论</li>
<li>强调论</li>
</ul>
</li>
</ol>
</li>
</ul>
显示效果:

二、表格
1、表格结构:
<table>
<tr><th></th></tr>
<tr><td></td></tr>
</table>
th是标题单元格,比如代码:
<table>
<tr><th>姓名</th><th>学号</th></tr>
<tr><td>张三</td><td>20150001</td></tr>
</table>
显示效果:

2、表格属性:
border:边框(solid 1px red)属性
cellspacing:内框宽度(表格单元格与单元格之间的宽度)
cellpadding:表格内文字到四个边框的距离
width:宽度
height:高度
bordercolor:边框颜色
align:表格网页中的对齐方式。
bgcolor:表格的背景色。
各个属性的代码演示和演示效果
a、border源代码:
<table border="5px;">
<tr><th>姓名</th><th>学号</th><th>年级</th></tr>
<tr><td>张三</td><td>20150001</td><td>3年级</td></tr>
<tr><td>张三</td><td>20150001</td><td>3年级</td></tr>
<tr><td>张三</td><td>20150001</td><td>3年级</td></tr>
<tr><td>张三</td><td>20150001</td><td>3年级</td></tr>
<tr><td>张三</td><td>20150001</td><td>3年级</td></tr>
</table>
代码显示效果

b、高度和宽度设置源代码
<table border="5px;" width="300px;" height="300px">
<tr><th>姓名</th><th>学号</th><th>年级</th></tr>
<tr><td>张三</td><td>20150001</td><td>3年级</td></tr>
<tr><td>张三</td><td>20150001</td><td>3年级</td></tr>
<tr><td>张三</td><td>20150001</td><td>3年级</td></tr>
<tr><td>张三</td><td>20150001</td><td>3年级</td></tr>
<tr><td>张三</td><td>20150001</td><td>3年级</td></tr>
</table>
显示效果:

c、cellspacing和cellpadding设置源代码
<table border="5px;" width="300px;" height="300px" cellspacing="5px" cellpadding="20px;">
<tr><th>姓名</th><th>学号</th><th>年级</th></tr>
<tr><td>张三</td><td>20150001</td><td>3年级</td></tr>
<tr><td>张三</td><td>20150001</td><td>3年级</td></tr>
<tr><td>张三</td><td>20150001</td><td>3年级</td></tr>
<tr><td>张三</td><td>20150001</td><td>3年级</td></tr>
<tr><td>张三</td><td>20150001</td><td>3年级</td></tr>
</table>
效果图:

所有表格样式的组合的源码:
<table border="5px;" width="300px;" height="300px" cellspacing="5px" cellpadding="5px;" bgcolor="#F9D0EC" align="center" bordercolor="#0033FF">
<tr><th>姓名</th><th>学号</th><th>年级</th></tr>
<tr><td>张三</td><td>20150001</td><td>3年级</td></tr>
<tr><td>张三</td><td>20150001</td><td>3年级</td></tr>
<tr><td>张三</td><td>20150001</td><td>3年级</td></tr>
<tr><td>张三</td><td>20150001</td><td>3年级</td></tr>
<tr><td>张三</td><td>20150001</td><td>3年级</td></tr>
</table>
显示效果:

3、行、列属性
Height:高
bordercolor:行/列外框的颜色
bgcolor:行/列背景色
align :行/列文字水平对齐方式
valign=top middle bottom:行/列文字的垂直对齐方式
4、跨行和跨列rowspan和colspan
<table border="5px;" width="100px;" height="200px" cellspacing="5px" cellpadding="5px;" align="center" >
<tr><td colspan="2">张三</td><td>3年级</td></tr>
<tr><td>张三</td><td>20150001</td><td rowspan="2">3年级</td></tr>
<tr><td>张三</td><td>20150001</td></tr>
</table>
效果:

表格标题标记caption设置align=top或bottom可以设置显示位置
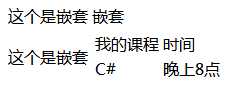
5、表格嵌套
<table>
<tr><td>这个是嵌套</td><td>嵌套</td></tr>
<tr><td>这个是嵌套</td>
<td>
<table>
<tr><td>我的课程</td><td>时间</td></tr>
<tr><td>C#</td><td>晚上8点</td></tr>
</table>
</td>
</tr>
</table>
效果:

三、img标记
<img src="img/12.jpg" />

img属性height、width、border--边框宽度、lowsrc--低分辨率图片位置和alt--当浏览器不能显示所指代的图片时,显示alt里的内容。但是图片的大小不要使用width和height,因为这样可能导致图片失真。最好使用ps进行调整,使图片大小正好是你需要的大小。
标签:
原文地址:http://www.cnblogs.com/you-are-the-one/p/4818965.html