标签:
最近看到counter属性,好奇是做什么用的,于是去查了查。
counter是为css中插入计数器。【注明】在CSS2.1中counter()只能被使用在content属性上。
关于浏览器兼容性可以看[这里]
实际上是代替了javascript作为一种计数器工具,在css中使用。元素出现了几次就默认增加多少对应值。增加值大小还可以由自己设置。
可以想象当我们设置好一次规矩之后,以后无论添加多少标签,计数工具自动帮我们算计数,不必手动输入那些值。而且这些不必借助javascript,这是件多么美妙的事情。


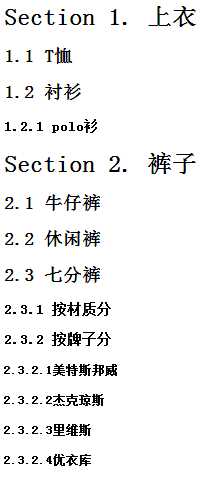
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css3中 counter-increment counter-reset属性</title> <style type="text/css"> body { counter-reset:section; } h1 { counter-reset:subsection; } h1:before { content:"Section " counter(section) ". "; counter-increment:section; } h2:before { counter-increment:subsection; content:counter(section) "." counter(subsection) " "; } h2{ counter-reset:subsubsection; } h3:before{ counter-increment: subsubsection; content: counter(section) "." counter(subsection) "." counter(subsubsection) " " ; } h3{ counter-reset: subxsection; } h4:before{ counter-increment: subxsection; content: counter(section) "." counter(subsection) "." counter(subsubsection) "." counter(subxsection); } </style> </head> <body> <h1>上衣</h1> <h2>T恤</h2> <h2>衬衫</h2> <h3>polo衫</h3> <h1>裤子</h1> <h2>牛仔裤</h2> <h2>休闲裤</h2> <h2>七分裤</h2> <h3>按材质分</h3> <h3>按牌子分</h3> <h4>美特斯邦威</h4> <h4>杰克琼斯</h4> <h4>里维斯</h4> <h4>优衣库</h4> </body> </html>
标签:
原文地址:http://www.cnblogs.com/pageye/p/4823300.html