标签:
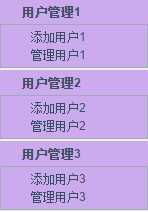
1 <!DOCTYPE HTML> 2 <html lang="en-US"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>php后管理分类导航菜单</title> 6 <style type="text/css"> 7 body{ 8 margin:0; 9 padding:0; 10 text-align:center; 11 font:normal 12px Arial,Verdana,Tahoma; 12 line-height:150%; 13 } 14 a:link, a:visited{ 15 color:#385065; 16 text-decoration:none; 17 } 18 a:hover{ 19 text-decoration:underline; 20 } 21 #menu{ 22 width:150px; 23 margin:0 15px; 24 padding:0; 25 text-align:left; 26 list-style:none; 27 } 28 #menu .item{ 29 background:#ccaaee; 30 padding:0px; 31 list-style:none; 32 border:1px solid #eee; 33 } 34 a.title:link, a.title:visited, a.title:hover{ 35 display:block; 36 color:#385065; 37 font-weight:bold; 38 padding:2px 0 0 22px; 39 width:128px; 40 line-height:23px; 41 cursor:pointer; 42 text-decoration:none; 43 } 44 #menu .item ul{ 45 border:1px solid #9facb7; 46 margin:0; 47 width:116px; 48 padding:3px 0px 3px 30px; 49 bakground:#fff; 50 list-style:none; 51 display:none; 52 } 53 #menu .item ul li{ 54 display:block; 55 } 56 </style> 57 <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.min.js"></script> 58 </head> 59 <body> 60 <ul id="menu"> 61 <li class="item"><a href="javascript:void(0)" class="title" onclick=‘check(this);‘>用户管理1</a> 62 <ul class="menu_list" style=‘display:none;‘> 63 <li><a href="#">添加用户1</a></li> 64 <li><a href="#">管理用户1</a></li> 65 </ul> 66 </li> 67 <li class="item"><a href="javascript:void(0)" class="title" onclick=‘check(this);‘>用户管理2</a> 68 <ul class="menu_list" style=‘display:none;‘> 69 <li><a href="#">添加用户2</a></li> 70 <li><a href="#">管理用户2</a></li> 71 </ul> 72 </li> 73 <li class="item"><a href="javascript:void(0)" class="title" onclick=‘check(this);‘>用户管理3</a> 74 <ul class="menu_list" style=‘display:none;‘> 75 <li><a href="#">添加用户3</a></li> 76 <li><a href="#">管理用户3</a></li> 77 </ul> 78 </li> 79 </ul> 80 </body> 81 <script type="text/javascript"> 82 function check(elm){ 83 $(elm).next(‘.menu_list‘).toggle(); 84 } 85 </script> 86 </html>

标签:
原文地址:http://www.cnblogs.com/719907411hl/p/4823462.html