标签:
<marquee> 滚动字幕标签
| 属性 | 描述 |
| 默认属性 | 字幕从右到左滚动,循环 |
| hight | 高度 |
| direction |
滚动的方向, 值:left 向右; up 向上; down 向下; |
| hspace | 滚动的区域 |
| width | 宽度 |
| behavior |
值:slide 到达目的地后,停止滚动 alternate 字幕来回循环滚动 |
| sctollamount | 滚动的速度,值越大,滚动越快 |
| scrolldelay | 停顿时间,毫秒 |
<form></form> 表单
表单传值(取值)方式:
get:显性的传值,可在地址看到内容,适合传数据量小,和对安全系数没要求的。
post:安全性相对get要高,无法在地址栏看到内容,可传数据量多,对安全性有要求的。
重点:表单元素
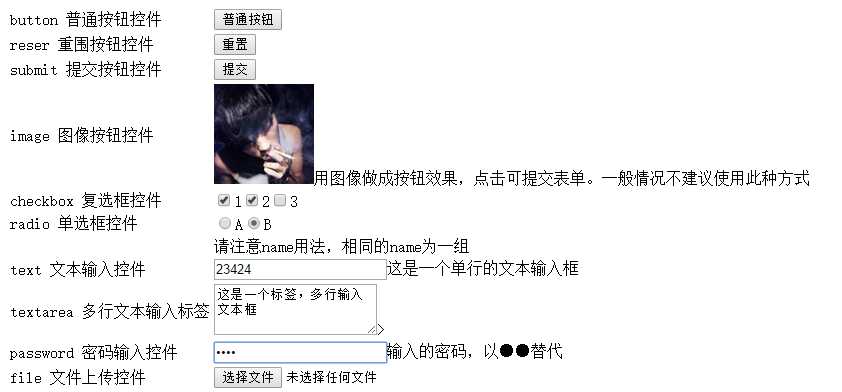
<form> <table> <tr><td>button 普通按钮控件</td><td><input type="button" value="普通按钮"/></td></tr> <tr><td>reser 重围按钮控件</td><td><input type="reset"/></td></tr> <tr><td>submit 提交按钮控件</td><td><input type="submit"/></td></tr> <tr><td>image 图像按钮控件</td><td><input type="image" src="1.jpg" width="100" height="100" />用图像做成按钮效果,点击可提交表单。一般情况不建议使用此种方式</td></tr> <tr><td>checkbox 复选框控件</td><td><input type="checkbox"/>1<input type="checkbox"/>2<input type="checkbox"/>3</td></tr> <tr><td>radio 单选框控件</td><td><input type="radio" name="1"/>A<input type="radio" name="1"/>B</td></tr> <tr><td></td><td>请注意name用法,相同的name为一组</td></tr> <tr><td>text 文本输入控件</td><td><input type="text"/>这是一个单行的文本输入框</td></tr> <tr><td>textarea 多行文本输入标签</td><td><textarea <textarea rows="3" cols="20">这是一个标签,多行输入文本框</textarea>></td></tr> <tr><td>password 密码输入控件</td><td><input type="password"/>输入的密码,以●●替代</td></tr> <tr><td>file 文件上传控件</td><td><input type="file"/></td></tr> </table>
</form>
效果:

叠层样式表。通俗的讲,是用来做网页外观的。
2-1、行内样式:
<div>标签:块级元素
style 属性:规定元素的行内样式,它的值是CSS属性和值,多个css属性和值用分号来分隔。
在标签中,通过style 来规定此标签的样式。
<div style="height:100px; width:100px; border:solid 1px #609;"></div>
2-2、内嵌式:
2-2-1、通过标签式的选择器,来定义整个页面内,此标签的样式。
1.标签选择器:
此例题用的标签是:div
<head> <title>无标题文档</title> <style type="text/css"> div { width:100px; height:100px; border:solid 1px #F00; } </style> </head> <body> <div></div> </body> </html>
在body中的div标签,它用的样式通过head中的style来定义,注意写法,它定义的是整个页面的div,都用这个样式。
2-2-2、class 属性
规定规定元素的类名,也可规定指向样式表中的类
<head> <title>无标题文档</title> <style type="text/css"> div { width:100px; height:100px; border:solid 1px #000; color:#30F } .c1 { color:#F00 } .c2 { color:#F0F } </style> </head> <body> <div>你你你你你</div> <div class="c1">你你你你你 C1</div> <p class="c2">其它标签同样可以调用 C2</p> <p class="c1 c2">C2的颜色把C1给覆盖,C1 C2</p> </body> </html>
效果:

注意:优先级,class要优先于标签选择器。
在定义时,前面要加上符号"."
2-2-3、id 属性
调用方法与CLASS类同,定义时,前面使用符号“#”
注意优先级,ID>CLASS>标签选择器
并且一个页面中,ID只能有一个,不能重复,也不能多次调用。
2-3、链接式:
把HTML与CSS分开不同的文件。
知识点:标签的继承性(请注意),留意视频视频课程。
HTML 文件
注意<link>标签
通过link来调用css样式文件
href : CSS 样式文件的路径
<head> <title>无标题文档</title> <link rel="stylesheet" type="text/css" href="css/demo.css"/> </head> <body> <div>你你你你你</div> <div class="c1">你你你你你 C1</div> <p class="c2">其它标签同样可以调用 C2</p> <p class="c1 c2">C2的颜色把C1给覆盖,C1 C2</p> </body> </html>
CSS文件
写法与前面相同
div { width:100px; height:100px; border:solid 1px #000; color:#30F } .c1 { color:#F00 } .c2 { color:#F0F }
CSS文字效果
{ font-size:24px; /* 字体大小 */ font-family:"宋体"; /* 字体 留意系统字库*/ font-weight:500; /* 加粗 */ color:"red"; /* 颜色 */ decoration:underline; /* 下划线 */ decoration:overline; /* 顶划线 */ decoration:line-through; /* 删除线 *
}
{
transform:capitalize; /* 单词首字大写*/
transform:uppercase; /* 全部大写*/
transform:lowercase; /* 全部小写*/
letter-spacing:10px; /* 默认为normal */
text-align:center; /* 文本水平居中 */
text-align:Left; /* 文本水平居右 */
text-align:right; /* 文本居左 */
line-height:100px; /* 文本垂直高度 */
}
标签:
原文地址:http://www.cnblogs.com/malagao-facebook/p/4823219.html