标签:
这次开发的博客主要功能或特点:
第一:可以兼容各终端,特别是手机端。
第二:到时会用到大量html5,炫啊。
第三:导入博客园的精华文章,并做分类。(不要封我)
第四:做个插件,任何网站上的技术文章都可以转发收藏 到本博客。
所以打算写个系类:《一步步搭建自己的博客》
演示地址:http://blog.haojima.net/ 群内共享源码:469075305

《一步步开发自己的博客》这个系列到这里算是完结了。前面的注册、登录、评论、发布、搜索每个星期一篇博文,同时每个星期(也就周末两天)一个版本。这个博客系统使用是的mvc4 ef6.0,对于mvc之前没是没有使用过。在这个系统里面使用 我也是边学边用。肯定有用的不足和不全的地方,那我也只能后期再修修改改了。我想说的是,前奏给足了,我们现在是不是 该来点高潮的呢?
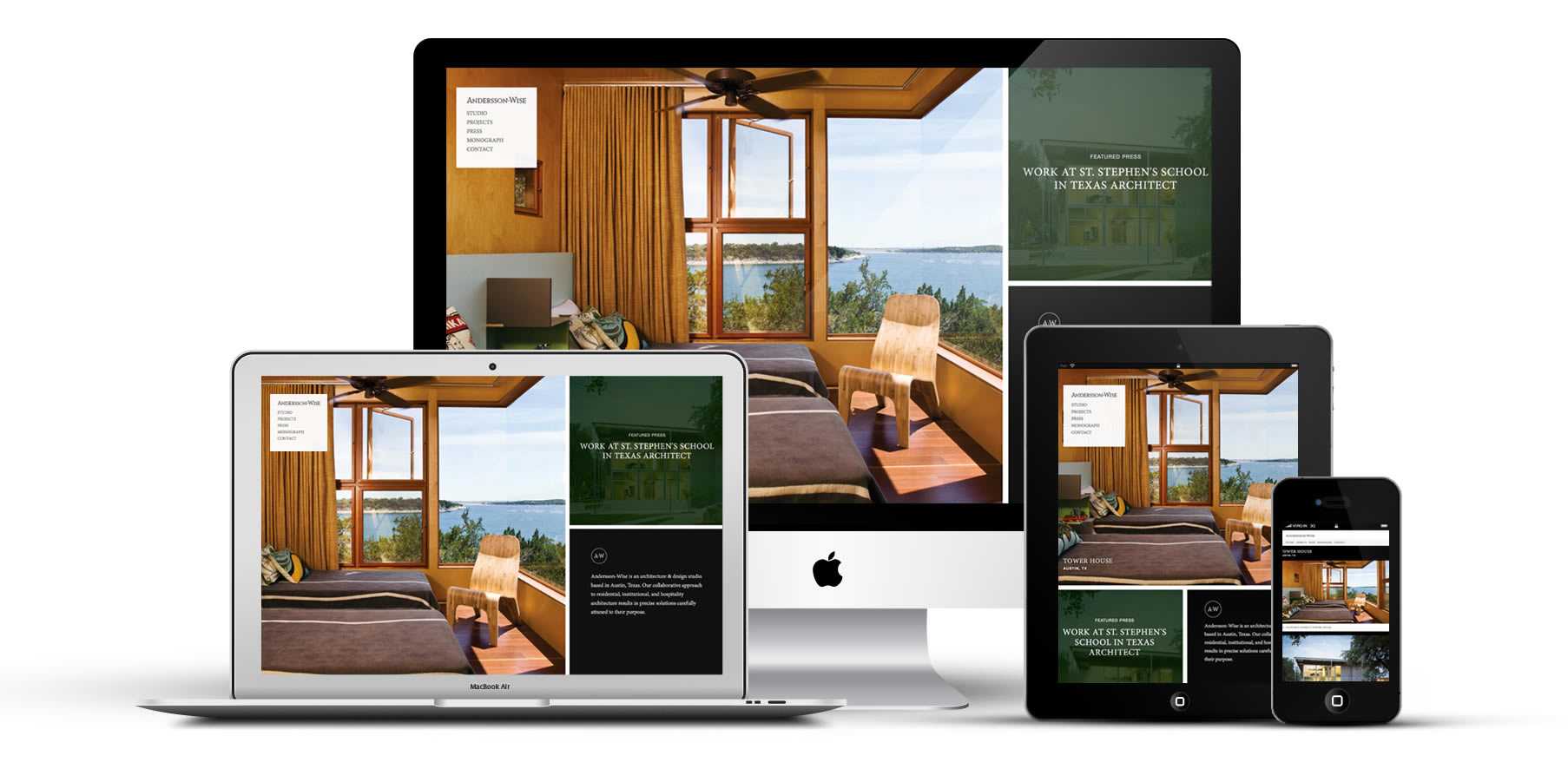
我们今天要分析的是 响应式布局 和 自定义样式。兴奋吧、激动吧,我自己都淡定不下来了。哈哈。 前面我们做了那么多铺垫,就是为了今天的 响应式布局 和 自定义样式。在这个多终端的时代,你不能在移动端正常显示? out了吧。那么 我们怎么实现 响应式布局呢?有人马上会说Bootstrap,好吧我确实知道这么个东西。但是 实话 我也没怎么用过 ,不熟悉 不了解。但是我知道肯定是 根据屏幕分辨率大小 给不同的样式。既然 这样 我们何 不自己写呢。毕竟 别人的 东西,如果不够了解的话, 总会出现未知的情况。
前面我们做了那么多铺垫,就是为了今天的 响应式布局 和 自定义样式。在这个多终端的时代,你不能在移动端正常显示? out了吧。那么 我们怎么实现 响应式布局呢?有人马上会说Bootstrap,好吧我确实知道这么个东西。但是 实话 我也没怎么用过 ,不熟悉 不了解。但是我知道肯定是 根据屏幕分辨率大小 给不同的样式。既然 这样 我们何 不自己写呢。毕竟 别人的 东西,如果不够了解的话, 总会出现未知的情况。
好了,说了这么多。来说说今天要分析的重点内容吧。
为什么说是首页的响应式布局呢?因为 我只打算做首页 的 响应式布局。博客内容的 显示页面 由用户自定义。别急 这个等下后面会讲到。
响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,用“大势所趋”来形容也不为过。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式。--来源百度百科
现在响应式布局用得比较大众的应该是Bootstrap,但是我并不打算使用。原因很简单,我对Bootstrap不熟悉不了解。然后 我简单的看了下Bootstrap是怎么实现的响应式布局。原理很简单,就是使用到了CSS3中的media。media何方神圣?可以用来吃吗?它可以针对不同的媒体类型定义不同的样式,也可以针对不同的屏幕尺寸设置不同的样式。且当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。既然如此,响应式何愁。
Max Width:在可视区域的宽度小于 600px 的时候被应用。
@media screen and (max-width: 600px) { .class { background: #0094ff; } }
Min Width:在可视区域的宽度大于600px 的时候被应用。
@media screen and (min-width: 600px) { .class { background: red; } }
简单?对,就是如此简单。您还可以 在600到900直接的启用。
@media screen and (min-width: 600px) and (max-width: 900px) { .class { background: #0094ff; } }
当然,您还可以,放入单独文件。爽歪歪了吧。
<link rel="stylesheet" media="screen and (max-width: 600px)" href="max600.css" />
好了,你已经知道得太多了。实现一个首页的响应式 基本上已经够用了。
默认样式 显示 移动端:
.blog_body_e.col-xs-12 .a_blog_user { display: inline-block; } .blog_body_e, .blog_body_b { padding-left: 10px; padding-right: 10px; }
如果是PC端:(默认 大于992px就算是PC端 当然,你也可以自定义)
@media (min-width: 992px) { .blog_body_e.col-md-3 .a_blog_user { display: block; } .blog_body .blog_body_b { width: 80%; float: left; } .blog_body .blog_body_e { width: 20%; float: left; box-sizing: border-box; padding-right: 25px; } .blog_body_e, .blog_body_b { padding-left: 20px; padding-right: 20px; } }
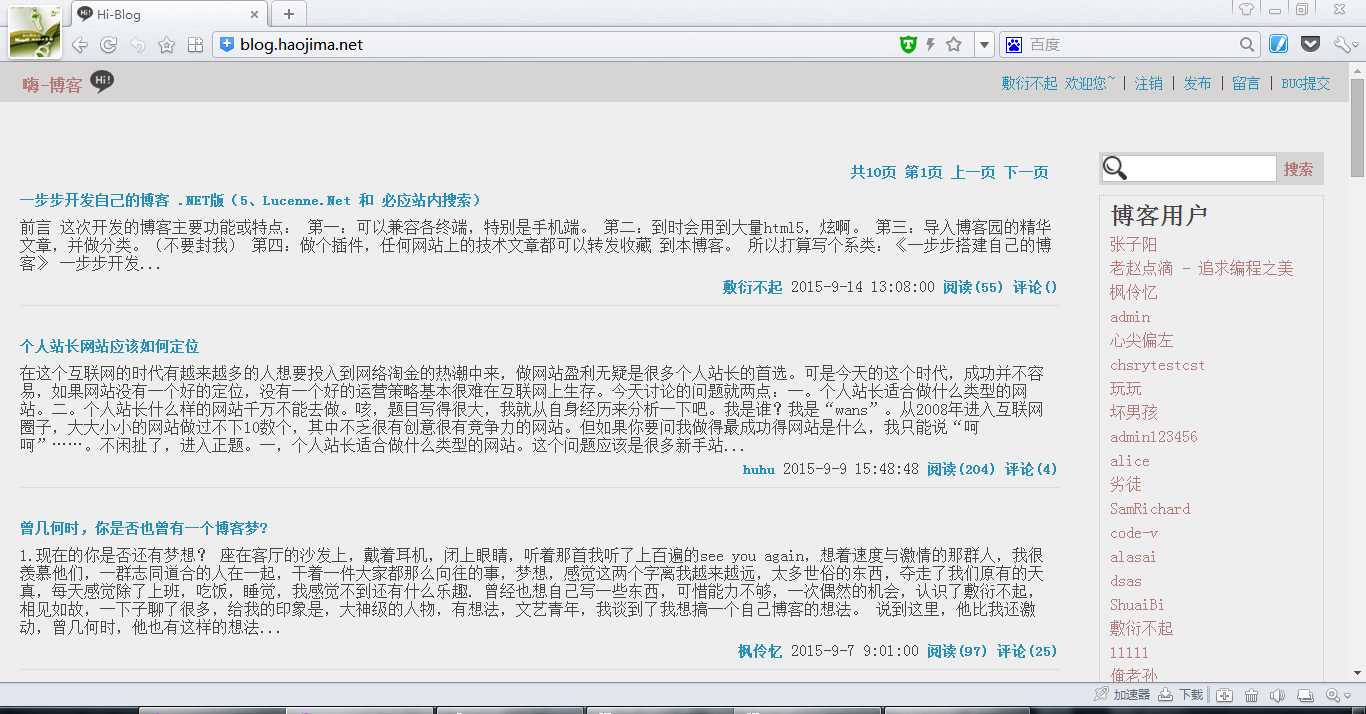
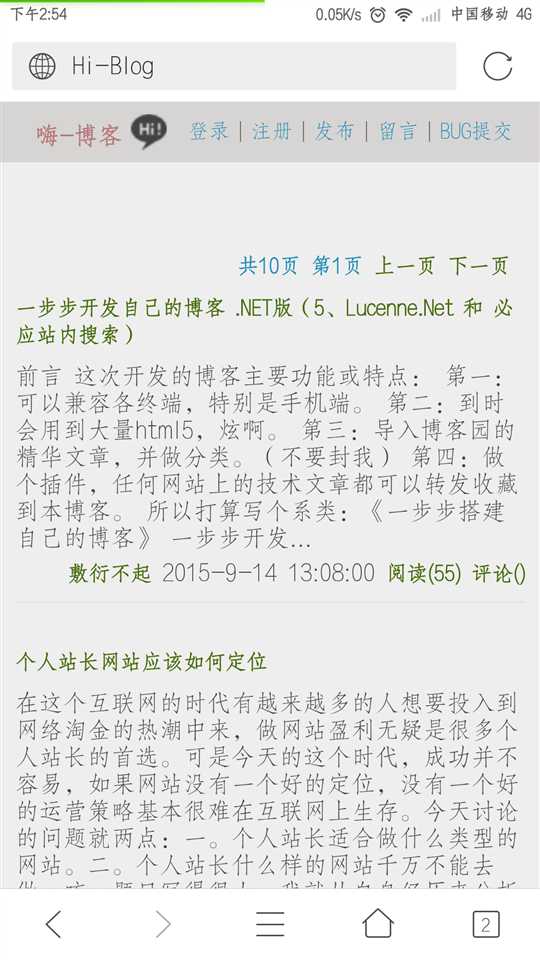
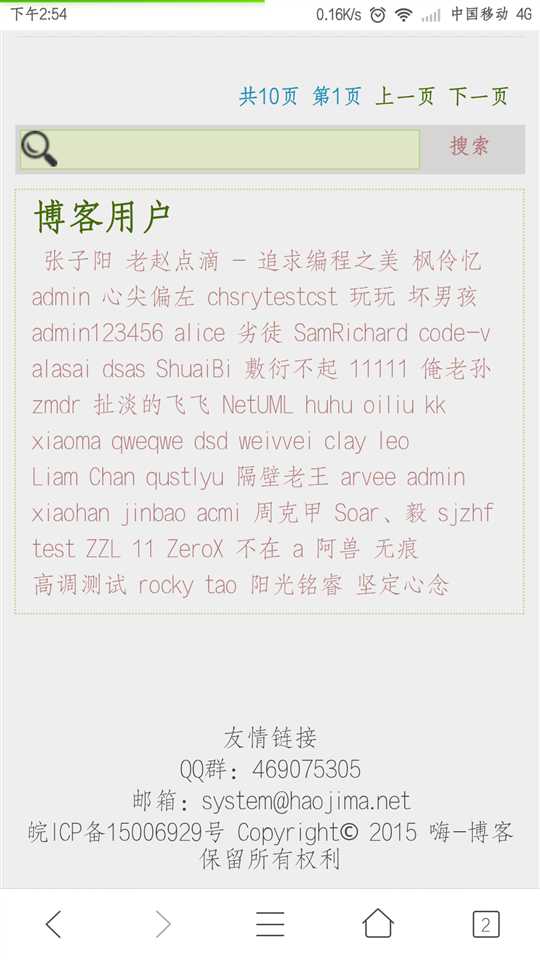
我们看分布看看效果图
PC端:

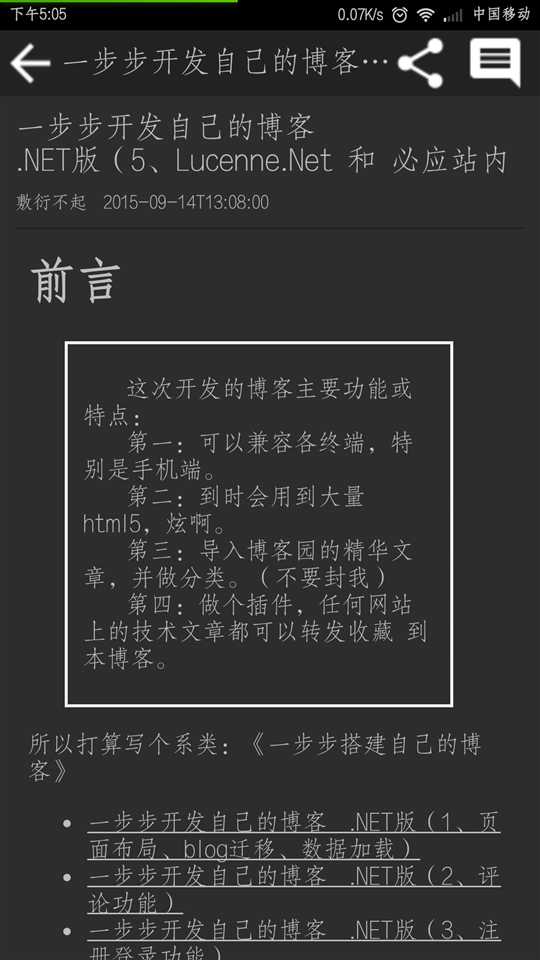
手机端:


还可以吧, 。
。
上面我们已经说了 响应式布局,但那是客户端的,针对于同一个视图页面的。不过 同一个视图页面 通过响应式布局 也是有缺点的 会导致页面 样式十分庞大 页面加载效率降低,而且只能 做局部的调整,如果 要做
大的调整 会比较复杂 或根本就不可能实现。
那我们有没有别的办法。答案是有的。如果我们 可以在后台 识别 请求过来的是 PC端 还是移动端,然后 加载不同的视图。这样 我们就可以有多 份视图。还好 我们伟大的ASP.NET MVC里面是很好实现的。你只要在你的请求的视图 在复制一个 改名为.Mobile.cshtml如:_Layout.cshtml和_Layout.Mobile.cshtml。没了?对 的 ,没了。如果是 移动端的请求 那么会自动请求_Layout.Mobile.cshtml如果是PC端 那么会自动请求_Layout.cshtml 。
这样 我们就可以针对两大类 再做响应式布局。
有人会说,我们在本地开发 都是PC端请求。那么我们怎么测试移动端的效果呢?一定要发布到线上 然后用手机测试?那多麻烦啊,每改一个样式都要 发布一次。好吧,我再告诉你一个 诀窍。在PC端 伪装成移动端直接在PC端看移动端的效果。看下面的代码,复制到Global.asax文件的MvcApplication方法里面。打开注释 就是 默认显示 移动端效果。发布的时候记得注释掉。
////打开注释 默认 是 移动端 显示效果 //DisplayModeProvider.Instance.Modes.RemoveAt(0); //DisplayModeProvider.Instance.Modes.Insert(0, // new DefaultDisplayMode("Mobile") // { // ContextCondition = Context => true // } // );
我们都是向往自由的,一个博客怎么可以没有自定义样式的功能呢?好吧,那我就加一个。
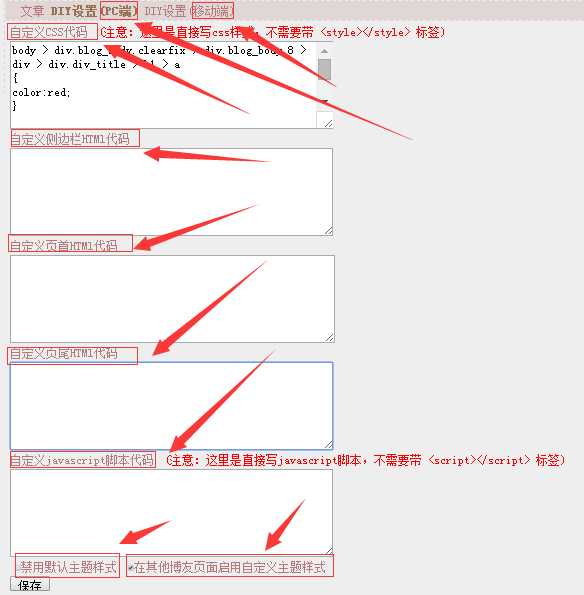
那么自定义样式有哪些功能呢?CSS样式、JS脚本权限、页首html、侧边栏html、页尾html 都给加上吧。既然你要自由,就给你绝对的自由。
当时,我还在考虑 自定义样式 存数据库 还是 存文本呢?存文本吧,一般也不会存在同时访问一个文件的情况。因为每个用户 都给了一个文件夹来保存。页面加载请求的时候也不用读数据库,直接请求文件 也会要快很多。
说到想到、想到做到,我们每个登录用户在 跳转到 自定义 样式页面的时候 我们 会检测 是否存在,如果存在 则加载之前 的内容,不存在 创建一个空的文件。当请求博客内容页面的时候 如果有 自定义样式 直接加载 过来 ok。简单。
我们上面 修改了样式 ,但是 我们的默认 主题的样式 还是存在的,除非 你全部覆盖掉。有的前端 的高手 ,可能就要说了,我想直接禁用默认主题样式啊,一个个的去覆盖你的多麻烦。好吧,我们做程序员的就是这么苦逼,你想要,我就给。 。这里,正好 我们把之前 页面内的css样式 和 行内css全部分离处理,放到单独的 css文件里。然后 我们 在请求博客内容页面的时候,判断 你是否禁用的 默认样式 ,如果是 我们就不加载了。
。这里,正好 我们把之前 页面内的css样式 和 行内css全部分离处理,放到单独的 css文件里。然后 我们 在请求博客内容页面的时候,判断 你是否禁用的 默认样式 ,如果是 我们就不加载了。
这可是我们的重头戏了。什么是 “在其他博友页面启用自定义主题样式”,那个谁 还说我是在玩强奸,我想说 你误会了。“在其他博友页面启用自定义主题样式” 是有条件的。第一、你必须在你的设置页面 勾选了“在其他博友页面启用自定义主题样式”。第二、你必须是登录状态。(那么也就是说 其实 只有你自己看得到而已,其他用户 或 没有登录的游客 看到的 还是 博客对应的原始用户 定义的主题样式),为什么要这么做呢?没有为什么,我就是嫌弃定义的主题样式太丑了,我不想看,但是 你的文章内容又很有营养,想看。纠结了吧。 那就显示我自己的主题样式来阅读你的文章内容,这样 你可以定义 有利于在移动端的样式 然后阅读任何人的文章。爽吧。
那就显示我自己的主题样式来阅读你的文章内容,这样 你可以定义 有利于在移动端的样式 然后阅读任何人的文章。爽吧。
说是这么说,怎么实现呢。其实 我们都已经讲了,我们在数据库里面存一个bool值 是否 启用显示 。然后 我们浏览博客内容的时候 检测 是否 是登录状态,如果否,这 显示 博客用户的 主题样式。如果是登录状态,然后在在判断 你是否启用了, 如果没有启用 还是 显示 博客用户的样式,最好 如果你登录了 然后 启用了 最后 才在其他博友 的博客内容页面 显示你自己 定义的样式。
前面我们已经说过了,可以在MVC后台识别请求的是移动端还是PC端,那我们就 做两份视图,你可以分别自定义 移动端样式 和 PC端样式。
效果图: (截图好像好多小蝌蚪
(截图好像好多小蝌蚪 )
)
这里主要讲了 响应式布局 然后 在响应式布局不能满足的情况下 我们可以 建立 针对不同的终端 建立 对应的 响应式 这样 可以缩小 范围 有利于 页面的加载 和 页面跟好的显示。然后 我们还说了 自定义样式、和禁用样式 在 其他博友页面启用 自定义主题样式。其实 用代码实现起来 都不难。只要 理清了 逻辑 和自己想要的效果。
关于这系列博客 到这里 也该告一段落了,真心话 一个星期一个版本 就周末两天 真心的累。绷紧的神经 感觉好久都没有放松过了。在这里 我要感谢 一路园友们的支持,不然 我还真坚持不下来。
现在 我终于 可以放松放松 ,然后陪陪老婆了。这阵子 老是抱怨我 电脑才是 我的老婆,都不和她说话了。
有人说,那你的这个博客系统都不用维护的吗?要维护,还会加 没有想到的 一些功能 和效果。 不过 不用这么 急迫了。趁着这段时间 我可以慢慢的 重构下 代码。
后期 我在这个 博客系统 中觉得有用的 或 新加的功能 会再单独 写博文来分析。
这才是第一版哦,还会有第二版 第三版,当然 要是有人关注的话。
(我们的终极目标是:PC移动兼容、能在各大博客网收藏保存文章到我们的博客系统、能在手机客户端离线下载阅读博客文章)
对了,如果 谁有兴趣开发 iPhone、iPad或安卓客户端的 可以联系我。(我们的目的很简单 只是一起学习而已)
暂时提供API:http://blog.haojima.net/UserBlog/webapi 而且已经有朋友 做出了 安卓版的 雏形。(当然 这位朋友 到时候也会写安卓版 系列文章 和大家一起探讨学习)


演示地址:http://blog.haojima.net/Admin/ConfigurePC
如果您对本篇文章感兴趣,那就麻烦您点个赞,您的鼓励将是我的动力。
如果您有更好的处理方式,希望不要吝啬赐教。
本文链接:http://www.cnblogs.com/zhaopei/p/4823359.html
有人说,你不是说 到最后会提供源码下载的吗?不会是想耍赖吧。我不耍赖,但是想玩点小花样。你想要源码 我想要点赞。各取所需。
赞完自动送你源码。不信?你试试。
管理员说了 不能这样玩 那我直接 给源码吧。下载地址:http://pan.baidu.com/s/1o6pa7ns 密码:63c6
(有些人 不要开始骂我了啊, 不点赞 又想要源码的 同学。 等明天吧 无条件提供源码)
一步步开发自己的博客 .NET版 剧终篇(6、响应式布局 和 自定义样式)
标签:
原文地址:http://www.cnblogs.com/zhaopei/p/4823359.html