标签:
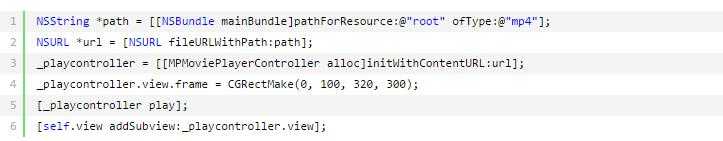
MPMoviePlayerController播放本地视频资源

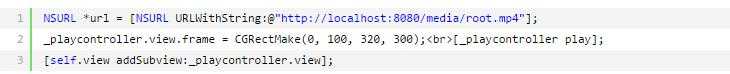
MPMoviePlayerController播放网络资源(服务器为自己搭建,地址不可使用)

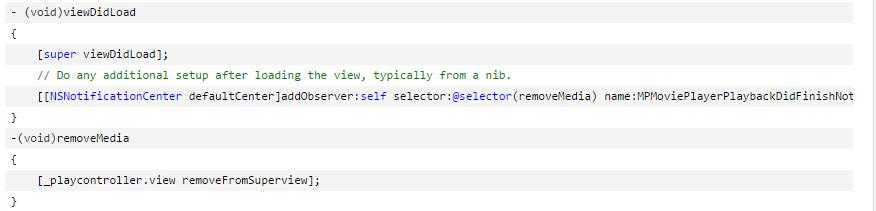
可以加一个通知,在视频播放完毕的时候发出通知,将视图从界面上移除。

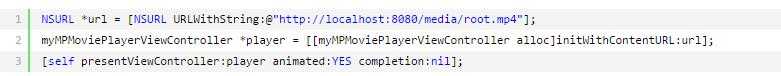
MPMoviePlayerViewController播放视频资源

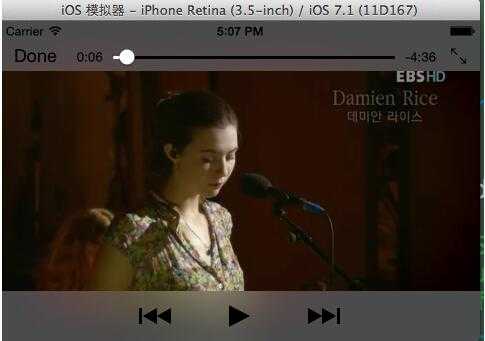
效果图:

MPMoviePlayerViewController如何让视频横屏播放。
横屏播放,需要继承MPMoviePlayerViewController这个类。假设myMPMoviePlayerViewController继承这个类。
我们需要在myMPMoviePlayerViewController中实现两个方法。

然后在实现下面代码:

效果图为:

音频的话,我们需要框架AVFoundation.framework
音频的话,一般需要使用进度条显示音频播放的进度。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
@interface ViewController : UIViewController{ //音频播放器 AVAudioPlayer * _audioPalyer; IBOutlet UISlider *_slider; float currentProgress; NSTimer *_timer;}- (IBAction)playButton:(id)sender;- (IBAction)stopButton:(id)sender;@end |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
- (void)viewDidLoad{ [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. _slider.value = 0.0;}- (IBAction)playButton:(id)sender{ _timer = [NSTimer scheduledTimerWithTimeInterval:1.0f target:self selector:@selector(moveSlide) userInfo:nil repeats:YES]; NSString *path = [[NSBundle mainBundle]pathForResource:@"1" ofType:@"mp3"]; NSData *data = [NSData dataWithContentsOfFile:path]; _audioPalyer = [[AVAudioPlayer alloc]initWithData:data error:nil]; [_audioPalyer play]; _slider.maximumValue = _audioPalyer.duration; [_slider addTarget:self action:@selector(changeSlide) forControlEvents:UIControlEventValueChanged];}-(void)changeSlide{ _audioPalyer.currentTime = _slider.value;}-(void)moveSlide{ _slider.value = _audioPalyer.currentTime;}- (IBAction)stopButton:(id)sender{ UIButton *button = (UIButton *)sender; if (button.tag == 0) { [_audioPalyer pause]; [button setTitle:@"继续播放" forState:UIControlStateNormal]; button.tag = 1; [_timer invalidate]; _timer = nil; } else { [_audioPalyer play]; [button setTitle:@"暂停" forState:UIControlStateNormal]; button.tag = 0; [_slider addTarget:self action:@selector(changeSlide) forControlEvents:UIControlEventValueChanged]; }} |
效果图:

标签:
原文地址:http://www.cnblogs.com/jiafuyang/p/4828681.html