标签:
一、CSS选择器
1、Universal选择器:Universal选择器由星号(*)表示,它适用于页面中的所有元素。
*
{
font-family: Arial;
}
2、Type选择器:Type选择器允许指向一个特定类型的HTML元素。
h1
{
color: Green;
}
3、ID选择器:ID选择器总是以井号(#)为前缀,他能改变特定ID元素的行为。
#text1
{
font-style: italic;
}
4、Class选择器:Class选择器总是以(.)为前缀,他通过class属性样式化多个HTML元素。
.class1
{
font_wight:bold;
color: Rad;
}
5、组合选择器:用逗号(,)分开多个选择器,不同选择器需要设置相同样式时非常有用。
h1, h2, h3, h4, h5, h6
{
color: Rad;
}
6、合并选择器:用空格分开有层次的多个选择器,最终指向一个特定的元素。
#d1 #d2 p
{
font-size: 18px;
}
上面例子表示ID为d1的div里面,ID为d2的div里面所有p元素全部改为18px的字号。
二、使用缩略版本
border-width: 2px;
border-style: solid;
border-color: Black;
这是每个属性都完整写出的方式,用缩略版本写的话比较简单:
border: 2px solid Black;
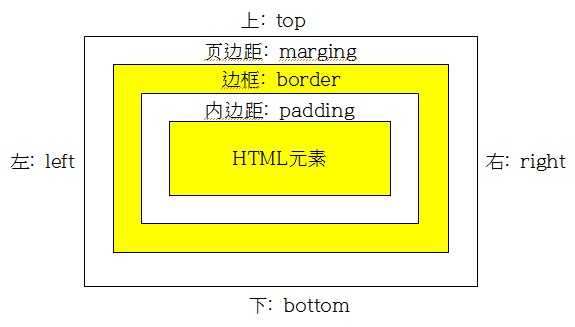
三、CSS方框模型

标签:
原文地址:http://www.cnblogs.com/huang3/p/4828657.html