标签:
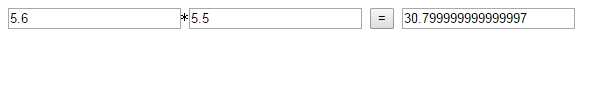
在JS中进行乘法运算时 我们又是会遇到一下情况
<input type="text" id="num1" value="" /> * <input type="text" id="num2" value="" /> <input type="button" id="tt" value="="/> <input id="result" type="text" value="" />
$(function(){
$("#tt").click(function(){
var num1=$("#num1").val();
var num2=$("#num2").val();
var result=num1*num2;
$("#result").val(result);
});
});
结果:

正确的结果是 30.8
此时 我们应该用toFixed(num)
说明:参数num 必需。规定四舍五入小数的位数,是 0 ~ 20 之间的值,包括 0 和 20,有些实现可以支持更大的数值范围。如果省略了该参数,将用 0 代替。
$(function(){
$("#tt").click(function(){
var num1=$("#num1").val();
var num2=$("#num2").val();
var result=num1*num2;
$("#result").val(result.toFixed(1));
});
});

标签:
原文地址:http://www.cnblogs.com/zxLy/p/4829683.html