标签:

label+label(选择非第一个元素label)
after分割线
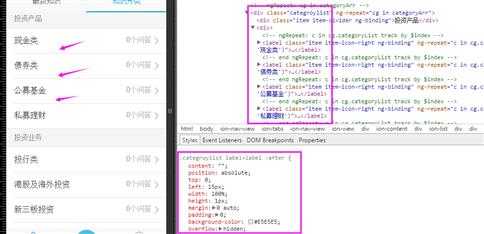
.categroylist label+label :after {
content: "";
position: absolute;
top: 0;
left: 15px;
width: 100%;
height: 1px;
margin: 0 auto;
padding: 0;
background-color: #E5E5E5;
overflow: hidden;
}
标签:
原文地址:http://www.cnblogs.com/xuan-0107/p/4829153.html