标签:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> *{margin: 0;padding: 0;} .box{width:200px;height:200px;margin:10px auto;position:relative;} .box div{position:absolute;top:0;left:0;border-radius:50%;height:160px;width:160px;-webkit-transition:all .2s ease-in-out;-moz-transition:all .2s ease-in-out;} .box .bg{border:silver 20px solid} .box .bg2{border:silver 20px solid;clip:rect(0,100px,200px,0);} .box .rount{border:green 20px solid;clip:rect(0,100px,200px,0);-webkit-transform:rotate(0deg);} .box .rount2{border:green 20px solid;clip:rect(0,200px,200px,100px);-webkit-transform:rotate(0deg);display:none} .box .num{font:bold 24px/160px tahoma;text-align:center;color:green;top:20px;left:20px;z-index:9;} .points{width:200px;margin:10px auto;text-align: center;} </style> <script src="../jquery-1.7.2.js"></script> <script> $(function(){ var points = $(‘#points‘), rount = $(‘#rount‘), rount2 = $(‘#rount2‘), num = $(‘#num‘); points.change(function(){ var n =points.val(); num.text(n + ‘%‘); if(n<=50){ rount.css(‘-webkit-transform‘,‘rotate(‘ + 3.6*n + ‘deg)‘); rount2.css(‘display‘,‘none‘); }else{ rount.css(‘-webkit-transform‘,‘rotate(180deg)‘); rount2.css(‘display‘,‘block‘); rount2.css(‘-webkit-transform‘,‘rotate(‘ + 3.6*(n-50) + ‘deg)‘); } }) }) </script> </head> <body> <div class="box"> <div class="bg"></div> <div id="rount" class="rount"></div> <div class="bg2"></div> <div id="rount2" class="rount2"></div> <div id="num" class="num">0</div> </div> <div class="points"> <span>0</span> <input type="range" id="points" min="0" max="100" step="1" value="0"> <span>100</span> </div> </body> </html>
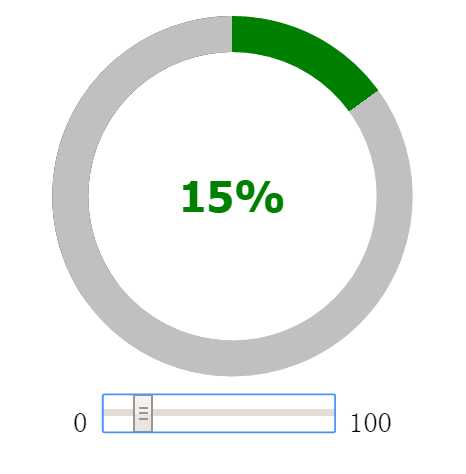
测试结果:

标签:
原文地址:http://www.cnblogs.com/jessiechen/p/4829682.html