标签:
大致架构:
前端:html5+ajax
后端:java (struts框架相关)
碰到问题:
后台coder给我提供一个接口./file/uploader.do?upFile=?,让我上传文件对应upFile这个参数,前端使用的是webuploader这个上传插件,并不知道这个东西怎么自定义参数。。。。。。经过各种google,百度,找到以下两种解决方案:
1,接口不需要指明参数,直接用request.getInputStream()二进制的方式来接受上传的文件,但是这里特别注意,需要将webuploader这个配置
sendAsBinary改为true
var uploader = WebUploader.create({ swf: ‘./js/webuploader/Uploader.swf‘, server: common.BASE_URL_DEV+‘/file/upload.do‘, pick: ‘#picker‘, duplicate: false, resize: false, auto: true, fileNumLimit: 5, sendAsBinary:true, //指明使用二进制的方式上传文件 fileSingleSizeLimit: 5242880, //fileType:‘rar,zip,doc,xls,docx,xlsx,pdf‘ accept: { title: ‘intoTypes‘, extensions: ‘rar,zip,doc,xls,docx,xlsx,pdf‘, mimeTypes: ‘.rar,.zip,.doc,.xls,.docx,.xlsx,.pdf‘ } });
2,使用common-fileupload这个插件接收,不多说(后端coder自知,提供相关文档一份:http://blog.csdn.net/a352193394/article/details/7477041)
而在网上翻资料的时候看到很多朋友都在问,java后端怎么写?怎么接受参数?这里本人已经实践了一次,为大家做解答,首先感谢我们的后端coder,让我豁然开朗:
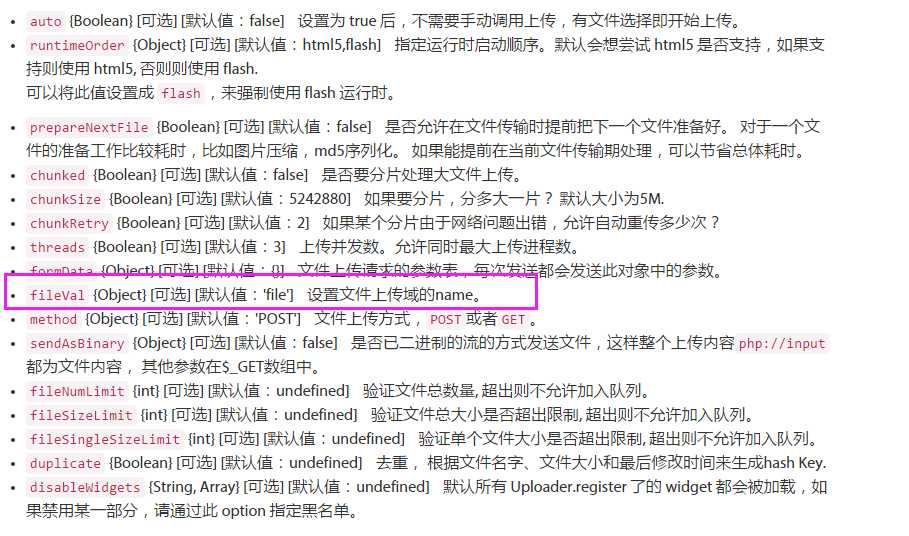
当我我给他接口不传参数的时候上传文件,他那里看到的tomcat日志打印出来了三个参数,分别是file,fileContentType,fileFileNamez这三个参数,file这个参数经过调试,是我传过去的文件,然后我们就猜测是不是有一个默认参数叫做“file”,去webuploader这个api中经过搜索证明了我们的猜测是正确的,如下图:

果然有一个默认参数叫做“file”.....................
至此此问题迎刃而解,贴如下代码:
var uploader = WebUploader.create({ swf: ‘./js/webuploader/Uploader.swf‘, server: common.BASE_URL_DEV+‘/file/upload.do‘, pick: ‘#picker‘, duplicate: false, resize: false, auto: true, fileNumLimit: 5, fileVal:"upload", //指明参数名称,后台也用这个参数接收文件 fileSingleSizeLimit: 5242880, //fileType:‘rar,zip,doc,xls,docx,xlsx,pdf‘ accept: { title: ‘intoTypes‘, extensions: ‘rar,zip,doc,xls,docx,xlsx,pdf‘, mimeTypes: ‘.rar,.zip,.doc,.xls,.docx,.xlsx,.pdf‘ } });
欢迎拍砖.................
标签:
原文地址:http://www.cnblogs.com/Brose/p/webuploader_java.html