标签:
近段时间开发web app,以下是一些个人经验。
关于我所用的响应式布局
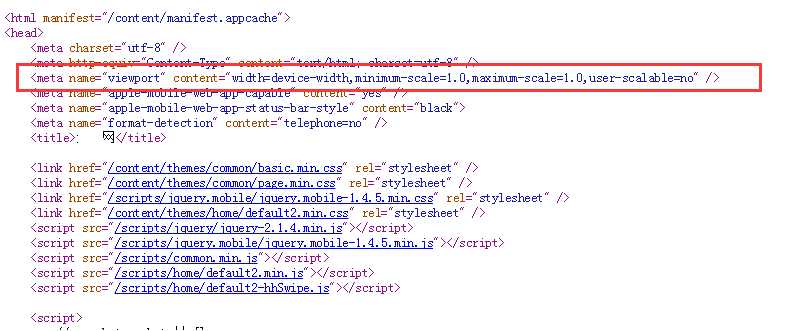
1,viewport

该meta标签的作用是让当前viewport的宽度等于设备的宽度,同时不允许用户手动缩放。也许允不允许用户缩放不同的网站有不同的要求,但让viewport的宽度等于设备的宽度,这个应该是大家都想要的效果,如果你不这样的设定的话,那就会使用那个比屏幕宽的默认viewport,也就是说会出现横向滚动条。
| width | 设置layout viewport 的宽度,为一个正整数,或字符串"width-device" |
| initial-scale | 设置页面的初始缩放值,为一个数字,可以带小数 |
| minimum-scale | 允许用户的最小缩放值,为一个数字,可以带小数 |
| maximum-scale | 允许用户的最大缩放值,为一个数字,可以带小数 |
| height | 设置layout viewport 的高度,这个属性对我们并不重要,很少使用 |
| user-scalable | 是否允许用户进行缩放,值为"no"或"yes", no 代表不允许,yes代表允许 |
更多:http://www.cnblogs.com/2050/p/3877280.html
以后内容纯属复制粘贴,主要是对象默认宽度以及放大缩小进行设置。
2,css中的 px , em , rem
详细了解:http://www.cnblogs.com/kemeng/p/3652417.html
这个讲得很好。
3, calc()
详细了解:http://www.cnblogs.com/jennifer900522/archive/2012/10/31/2748418.html
注意空格。 注意兼容 -webkit-calc() 我经常忘
使用这个可以动态计算宽度,而不用写死 如:width:calc(100%-2rem); 100%为父级的宽度
4,media screen
详细了解:http://www.cnblogs.com/xcxc/p/4531846.html
标签:
原文地址:http://www.cnblogs.com/TierraPan/p/4825526.html