标签:
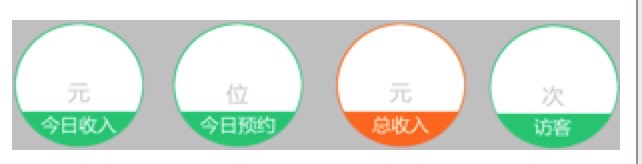
今天朋友发消息过来让我帮写个demo,效果图如下:

这其实就是一个典型的四等分布局,同时为了保证圆圈图片的不变形且离上下左右的距离都为10,为了达到这种效果,我的解决思路如下:
@:要保证图片的不变形,只需要保证加完约束后,其宽度和高度的比例关系是1:1即可。
要实现图片的不变形,保证图片的比例关系不变是一种方式,而另外一种方式也是我们经常用到的设置图片的contentModel属性为Aspect Fit。而如果设置其属性为Aspect Fit的话,想要满足离上下左右的距离都为10就无法满足了。所以为了实现这种效果,我先用四个view来实现四等分,并且保证view的比例关系是1:1。这样再向每个view里面添加UIImageView,给其加上上下左右的约束,值为10。通过这样一种方式就实现了上面的效果。
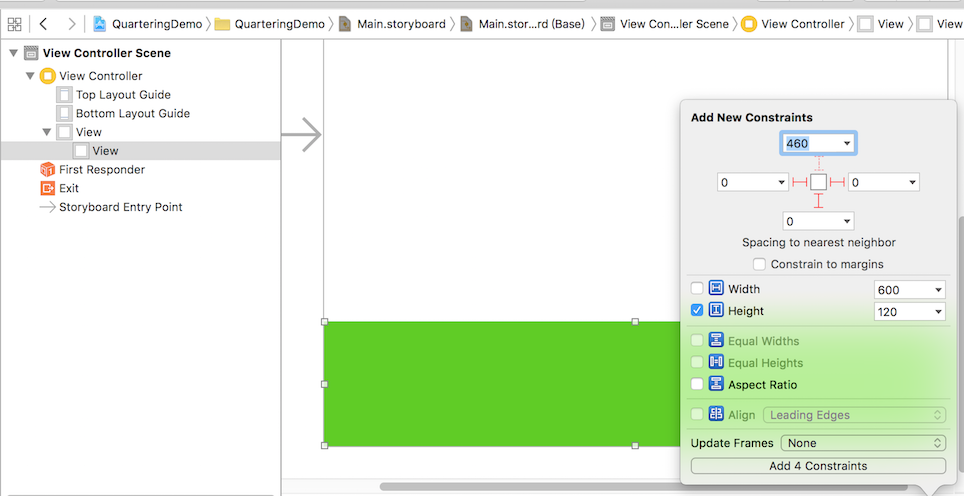
我们先创建一个view,view距离底部、左边、右边的距离都是0,高度为120。

然后我们添加四个view到view里面,并设置四个view等高等宽,如图:

这一步完成后,我们给view1添加上、下、左的约束,值都为0。给view2、view3添加上、下约束,值都为0。给view4添加上、下、右的约束,值都为0,如图:

view2、view3、view4也是同样的道理,这里就不在重复了。
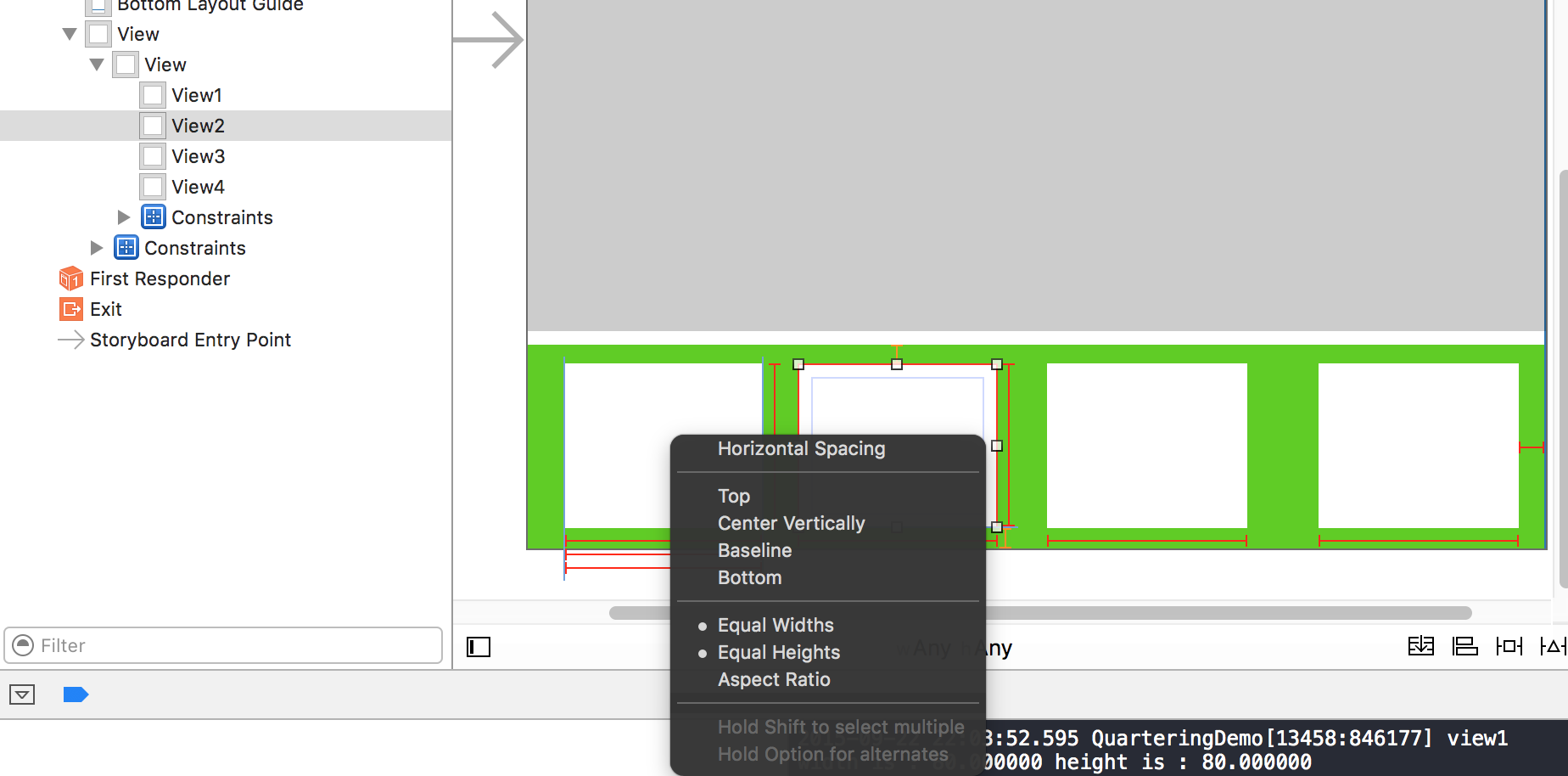
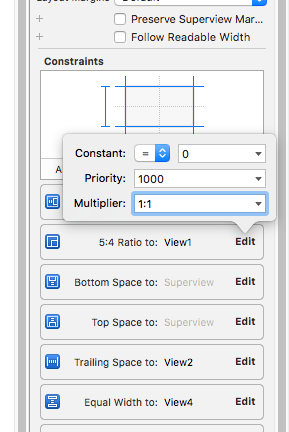
在Xcode7上,发现了一个新的现象,当选中view1与view2,在选择Editor,会发现没有pin这个选项了,也就找不到经常会使用到的horizontally space这个约束条件了。其实,苹果并没有把这个属性给去掉了,它被隐藏在这里:我们先选中view2,然后按住control键,使其指向view1就会看到该属性了。如图:

并修改horizontal spacing的值,使其为0(也就是修改Leading Space to:)。view1与view2之间的间距就设置为0了。如图:

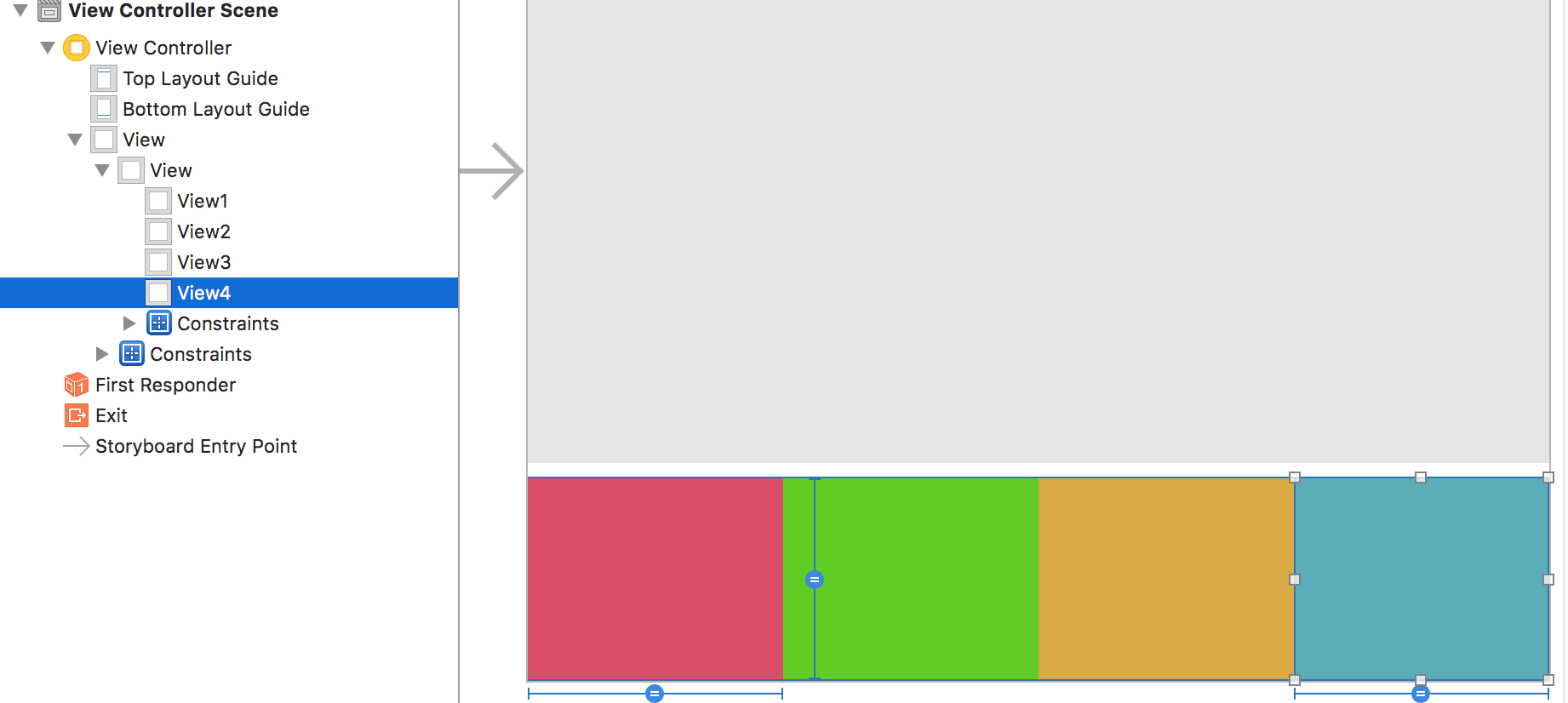
用同样的方法来进行设置,使view2与view3、view3与view4之间的间距为0。到这一步位置,我们已经实现了四等分的布局,此时也没有红色的错误提示了。为了使其看起来更加容易区别,我们给四个view设置不同的背景色,最后的效果如下图:

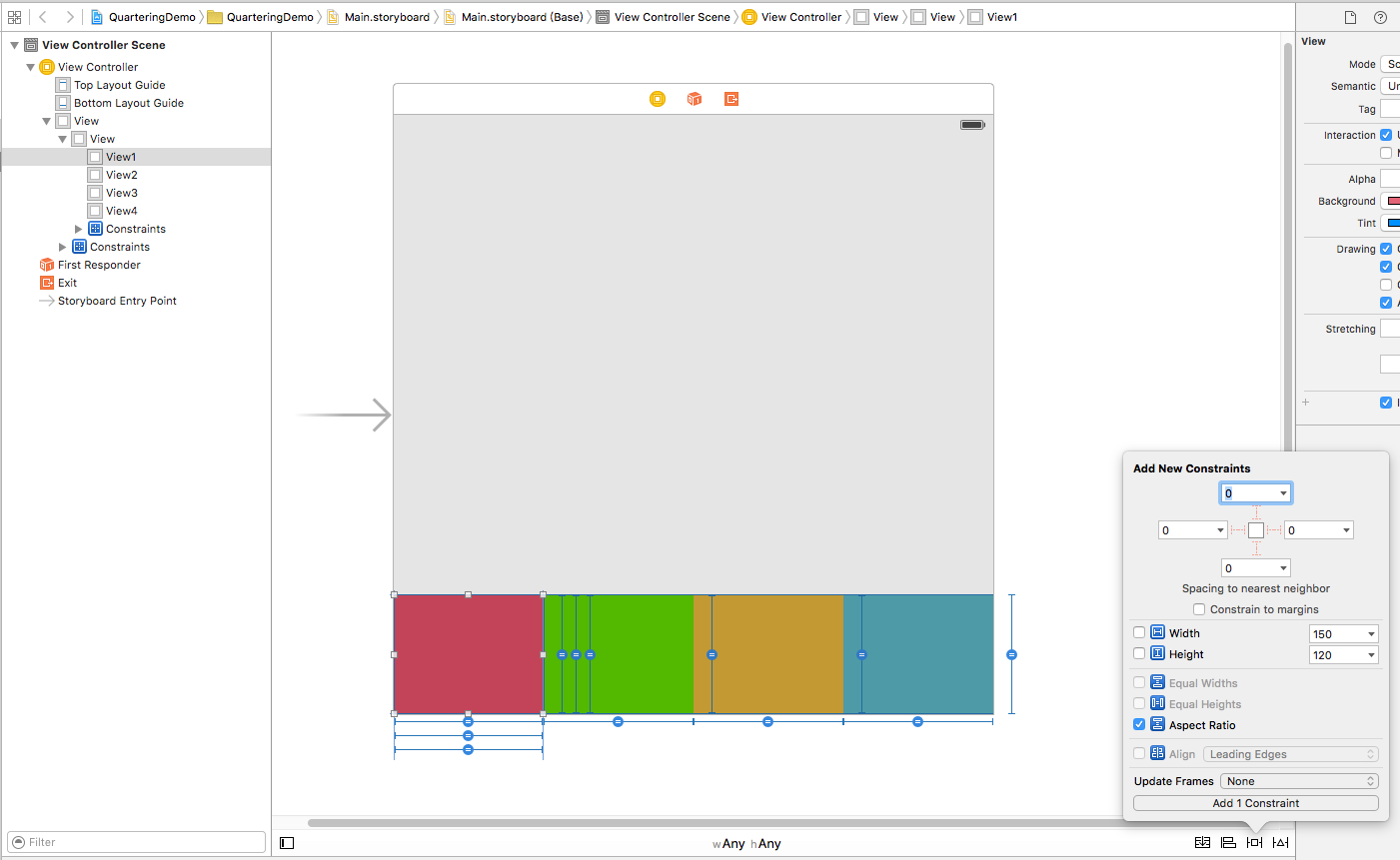
前面我们已经实现了四等分的布局,接下来就是实现四个view的比例关系是1:1。这个也很好实现的,选中view1,设置其aspect ration的值为1:1,因为前面添加的约束四个view是等高等宽的,所以剩下的三个view的比例关系也随之变成1:1。如下图:

这个时候如果我们看其比例关系并不是1:1,让其改为1:1即可。如下图:

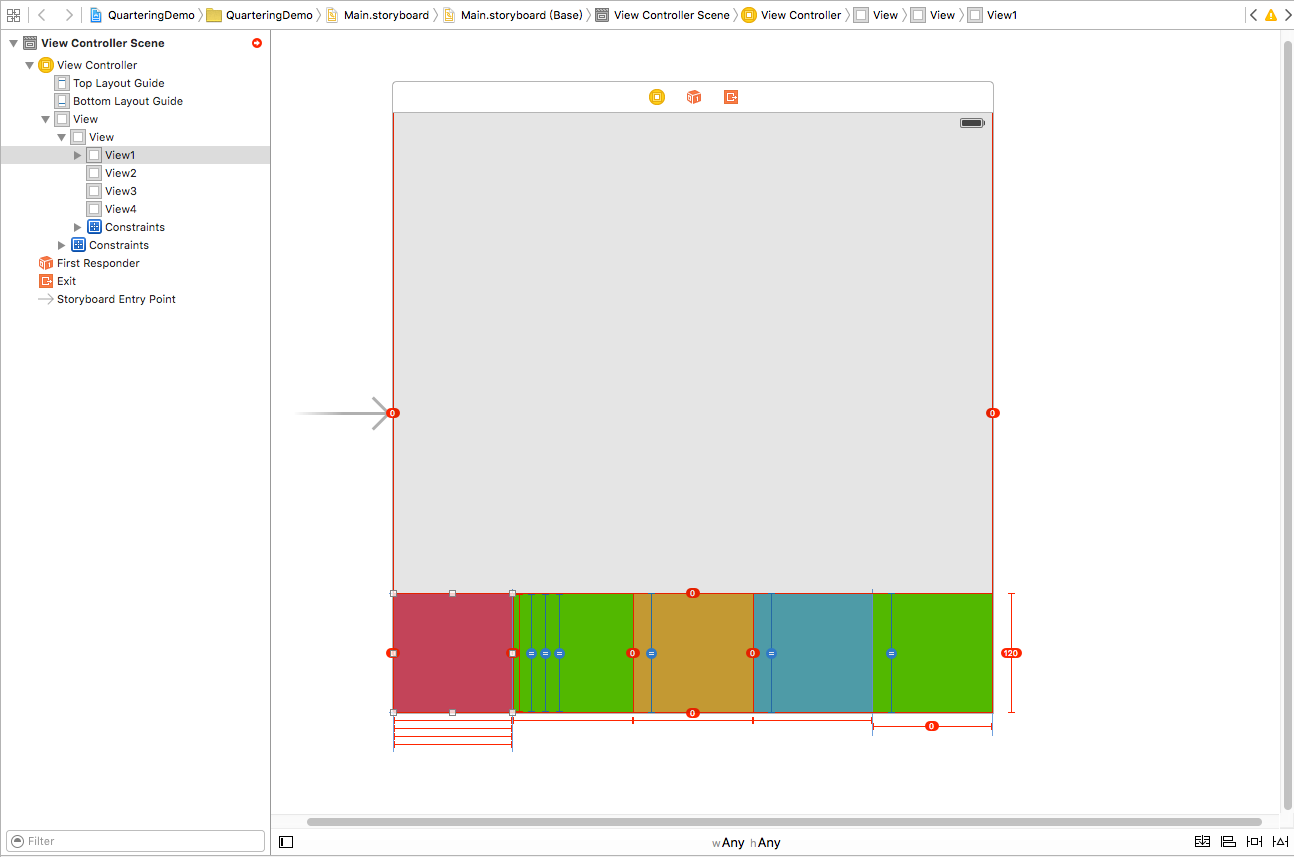
当我们完成了这一步后,会发现布局发生错误了,错误如下:

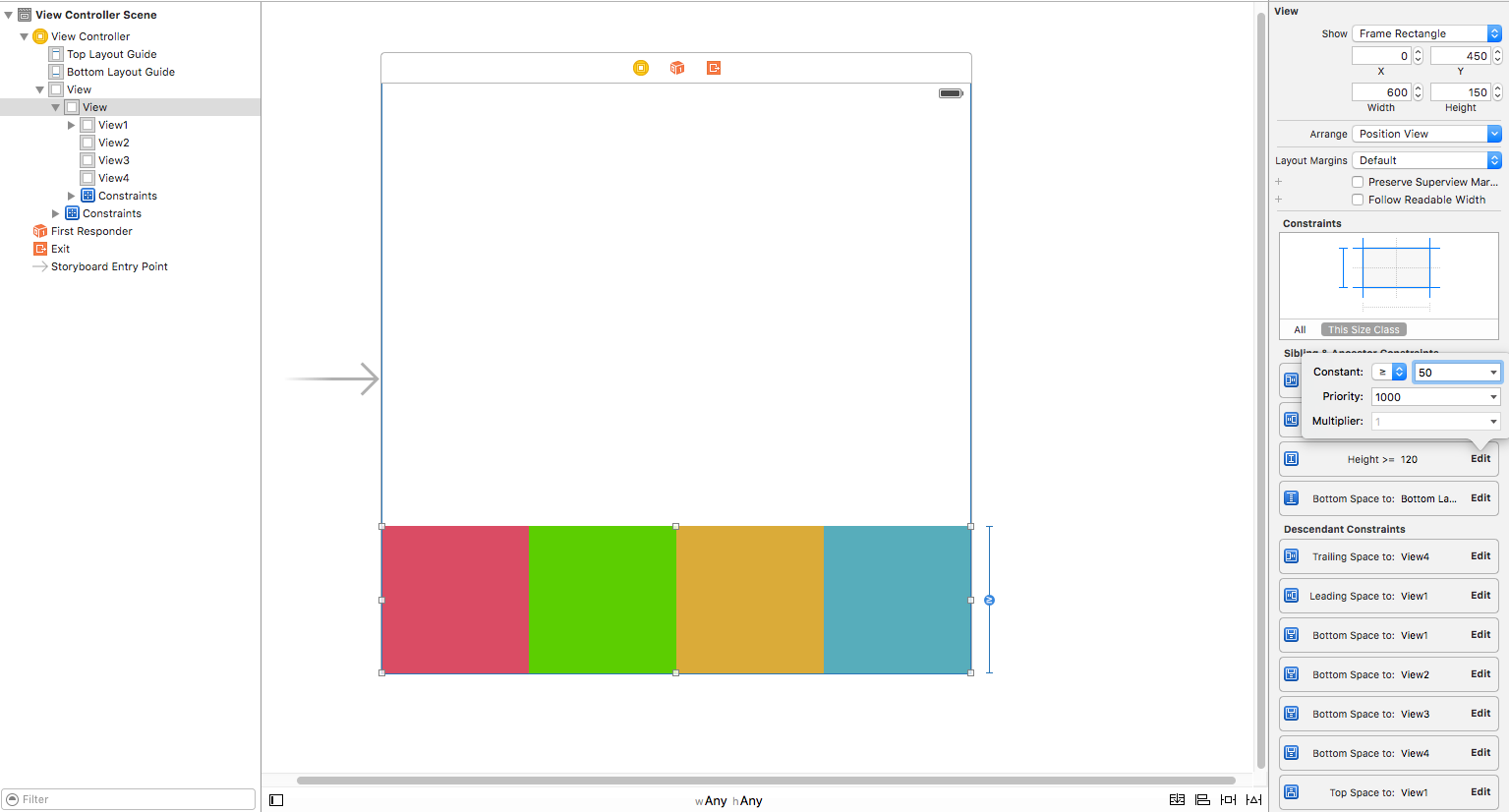
为什么会出现这样的错误呢?其实是布局发生了冲突,因为给view1、view2、view3、view4添加的约束,其高度是和它们的父视图的高度相等(父视图view)。对于父视图view,我们添加约束的时候固定其高度为120。这个时候,我们给view1添加比例关系是1:1,其高度是要随宽度的变化而发生变化。在3.5屏幕、4.0屏幕其宽度和高度是80,在4.7屏幕宽度和高度是94,在5.5屏幕宽高是103。由于存在两个约束条件都对其高度做了限制,而两个的优先级又是相同的,系统不知道选择哪个来进行布局计算,所以就发生了约束冲突。解决这个布局冲突,只需要降低其中一个的优先级即可。很显然,我们要改变父视图view高度的优先级,将其高度调整为>=50。这样就不会发生约束冲突了,因为比例关系的优先级高于>=的优先级。另外,为什么将其改为>=50,而不是>=120呢?这是因为如果设置为>=120。在手机屏幕上最大的高度是103,比120还小,这样就会造成view1的高度还是120,而不是我们想要的103。为了保证其比例关系是1:1,我们取的数值要比80小。这一步完成后的效果图如下:

通过上图,我们可以看到已经没有错误信息了。接下来就是添加UIImageView到四个view中了。并给UIImageView添加上、下、左、右的约束,其值都为10,如下图:

至此,我们已经实现了四等分布局且比例关系是1:1,最后的效果图如下:
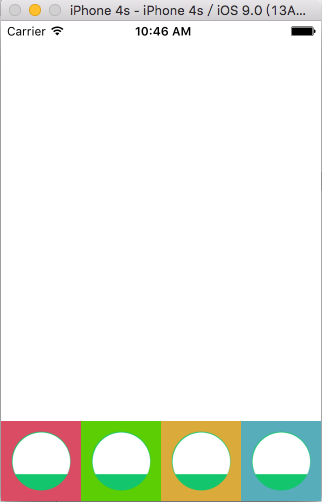
3.5屏幕的效果图:

4.0屏幕的效果图:

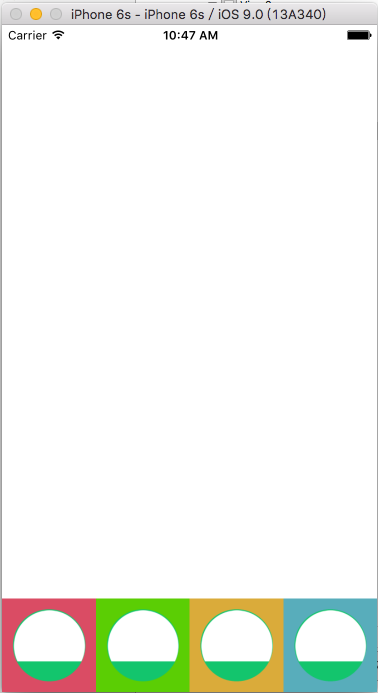
4.7屏幕上的效果图:

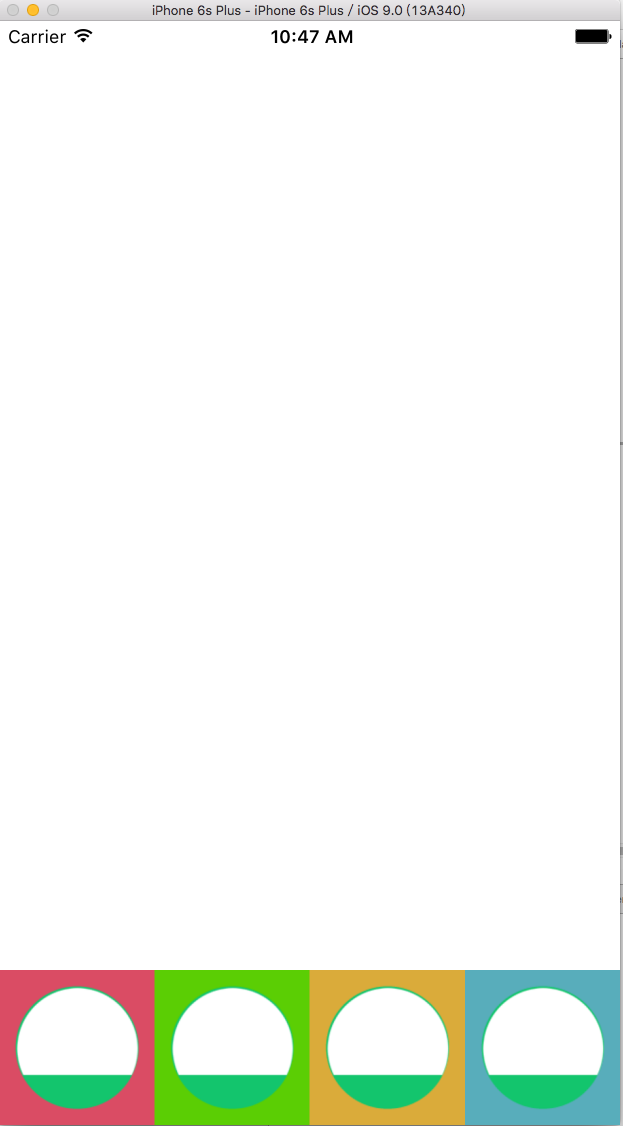
5.5屏幕上的效果图:

Demo链接地址:https://github.com/guoshimeihua/QuarteringDemo.git
标签:
原文地址:http://my.oschina.net/daguoshi/blog/509926