标签:

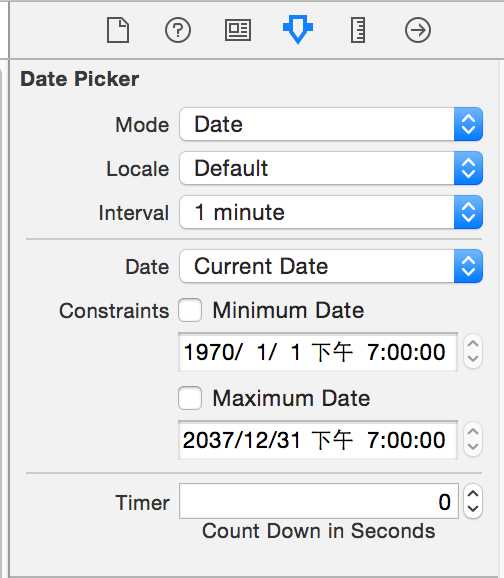
DatePicker的主要属性:
使用代码创建DatePicker
// 1.创建DatePicker UIDatePicker *datePicker = [[UIDatePicker alloc] init]; // 2.设置模式 [datePicker setDatePickerMode:UIDatePickerModeDate]; // 3.设置locale [datePicker setLocale:[NSLocale localeWithLocaleIdentifier:@"zh_CN"]]; // 4.设置textField的响应键盘为DatePicker [self.textField setInputView:datePicker];
使用代码创建UIToolBar
// 1.创建UIToolBar UIToolbar *toolBar = [[UIToolbar alloc] init]; toolBar.barTintColor = [UIColor grayColor]; // 这个才是UIToolBar的背景色 toolBar.frame = CGRectMake(0, 0, 320, 44); // 必须设置好size,UIToolBar才能显示,否则只能显示Item,且不能点击 // 2.创建Item UIBarButtonItem *item1 = [[UIBarButtonItem alloc] initWithTitle:@"上一个" style:UIBarButtonItemStylePlain target:self action:@selector(previousClicked)]; UIBarButtonItem *item2 = [[UIBarButtonItem alloc] initWithTitle:@"下一个" style:UIBarButtonItemStylePlain target:self action:@selector(nextClicked)]; UIBarButtonItem *item3 = [[UIBarButtonItem alloc] initWithTitle:@"完成" style:UIBarButtonItemStylePlain target:self action:@selector(finishClicked)]; // 间隙Item UIBarButtonItem *spaceItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:self action:nil]; // 3.添加Item到UIToolBar toolBar.items = @[item1, item2, spaceItem, item3]; // 4.添加UIToolBar到键盘上方,设置为textField的辅助视图 self.textField.inputAccessoryView = toolBar;
标签:
原文地址:http://www.cnblogs.com/jys509/p/4832026.html