标签:
ajax实在是太神奇了,刚刚接触,不足之处,请大家指正。
采用Ajax方式进行页面无刷新提示,来检测用户名是否存在。
搭建一个thinkphp的环境,在index.html中,ajax代码如下:
<script type="text/javascript">
function checknickname(){
//① 抓取被校验的用户名信息
var nickname = document.getElementById("usernickname").value;
nickname = encodeURIComponent(nickname);//特殊字符处理
var ajaxObj = new XMLHttpRequest();
ajaxObj.onreadystatechange = function(){
if(ajaxObj.readyState==4){
document.getElementById(‘check‘).innerHTML = ajaxObj.responseText;
}
}
//②ajax抓取到用户名的昵称传递给服务器
ajaxObj.open(‘GET‘,‘/thinkajax/index.php/Home/Index/checknicname?nickname=‘ + nickname);
ajaxObj.send(null);
}
</script>
html中:
<table align="center" border="0"> <tr> <td>姓名:</td> <td><input type="text" name="username"/></td> </tr> <tr> <td>昵称:</td> <td> <input type="text" name="usernickname" id="usernickname" onblur="checknickname()"/> <span id="check" style="color:red"></span> </td> </tr> <tr> <td colspan="2" align="center"><input type="submit" value="提交"/></td> </tr> </table>
在后台处理:
/* *用户昵称校验 */ public function checknicname($nickname){ echo $nickname; $info = D(‘user‘)->where("usernickname=‘$nickname‘")->find(); if($info){ echo "用户名已经存在,请换一个吧"; }else{ echo "用户名正常使用!!"; } exit; }
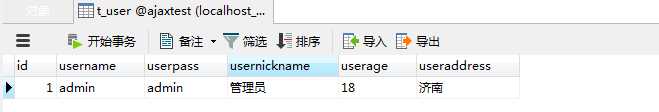
数据库里面,数据如下:

操作界面如下:

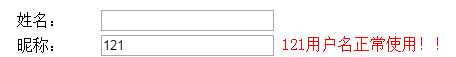
在昵称中输入数据库中没有的数据,失去焦点:

在昵称中输入数据库中存在的数据,失去焦点:

标签:
原文地址:http://www.cnblogs.com/invban/p/4832081.html