标签:
由于项目中用到了,就去看了一下视频,然后进一步的找找资源,最后自己再总结一遍!(就是动手操作一遍,不论你感觉多简单,只有动手之后,你才有可能有收获)
当然如果你喜欢看文档可以到官网仔细研究,不过喜欢快餐的lz推荐一个链接
菜鸟教程网:http://www.runoob.com/jquerymobile/jquerymobile-ref-css.html
当然你想最直接的接触它,那就下载lz提供的demo 底部有链接地址!

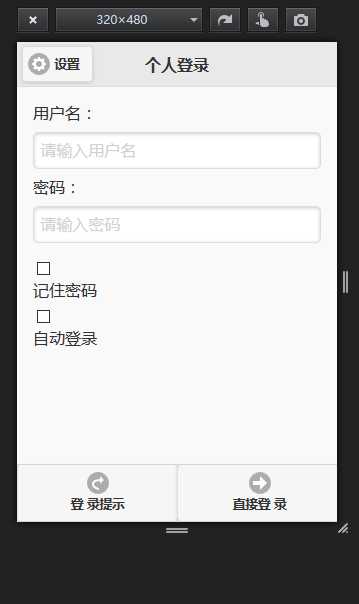
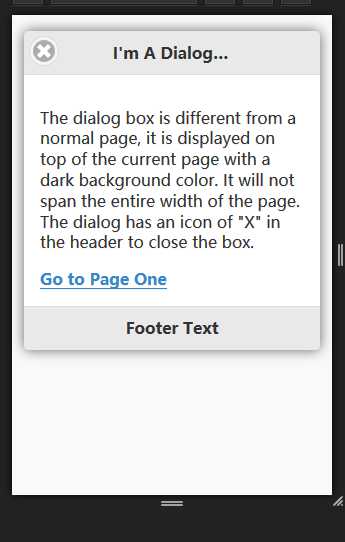
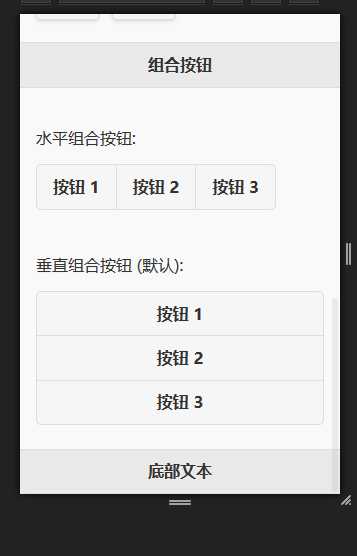
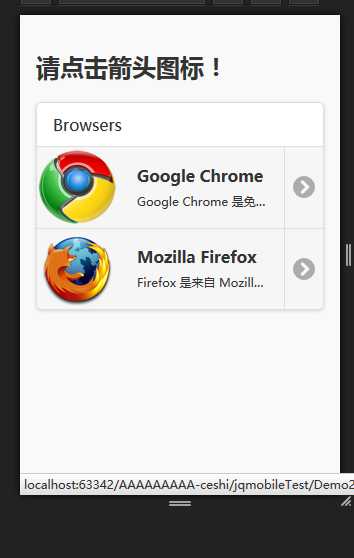
下面我分享几张demo中的截图 这个看着比较直观一些!




为了显得比较专业:还是贴一点代码,也是来自底部分享的例子中的!
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!--自适应界面,如果出现,在某些设备出现界面偏小的话,检查一下有没有加入这句 --> <meta http-equiv="Content-type" name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no, width=device-width"> <link rel="stylesheet" href="../css/jquery.mobile-1.0.1.min.css" /> <script src="../js/jquery.js"></script> <script src="../js/jquery.mobile-1.0.1.min.js"></script> <script type="text/javascript"> </script> </head> <body> <div data-role="page" id="pageone"> <div data-role="content"> <h2>包含缩略图和文本的列表:</h2> <ul data-role="listview" data-inset="true"> <li> <a href="#"> <img src="chrome.png"> <h2>Google Chrome</h2> <p>Google Chrome 是免费的开源 web 浏览器。发布于 2008 年。</p> </a> </li> <li> <a href="#"> <img src="firefox.png"> <h2>Mozilla Firefox</h2> <p>Firefox 是来自 Mozilla 的 web 浏览器。发布于 2004 年。</p> </a> </li> </ul> </div> <div data-role="content"> <h2>我的邮箱</h2> <ul data-role="listview" data-inset="true"> <li><a href="#">收件箱<span class="ui-li-count">25</span></a></li> <li><a href="#">发件箱<span class="ui-li-count">432</span></a></li> <li><a href="#">垃圾箱<span class="ui-li-count">7</span></a></li> </ul> </div> <div data-role="header"> <h1>可折叠列表</h1> </div> <div data-role="content"> <div data-role="collapsible"> <h4>A</h4> <ul data-role="listview"> <li><a href="#">Adam</a></li> <li><a href="#">Angela</a></li> </ul> </div> <div data-role="collapsible"> <h4>B</h4> <ul data-role="listview"> <li><a href="#">Bill</a></li> <li><a href="#">Bob</a></li> </ul> </div> </div> </body> </html>
Demo下载地址:http://download.csdn.net/detail/u012922417/9133103
标签:
原文地址:http://www.cnblogs.com/zxyun/p/4832079.html