标签:

html
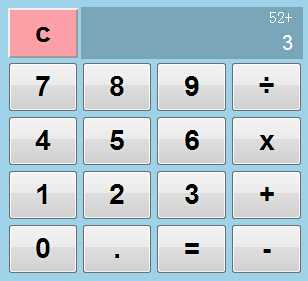
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>javascript任务2-简易计算器</title> <link rel="stylesheet" href="style/demo.css"> </head> <body> <div class="counter"> <table width="100%" border="1"> <tr> <td> <input type="button" value="c" class="cancle" onclick="clearNote()"> </td> <td colspan="3" align="right" class="screen"> <!-- 计算器运算过程显示位置 --> <div id="process"></div> <!-- 计算器显示屏,显示结果和用户输入 --> <input type="text" readonly="readonly" value="0" id="note"> </td> </tr> <tr> <td> <!-- 数字7 --> <input type="button" value="7" onclick="countSHow(this)"> </td> <td> <!-- 数字8 --> <input type="button" value="8" onclick="countSHow(this)"> </td> <td> <!-- 数字9 --> <input type="button" value="9" onclick="countSHow(this)"> </td> <td> <!-- 除 --> <input type="button" value="÷" onclick="operationShow(this)"> </td> </tr> <tr> <td> <!-- 数字4 --> <input type="button" value="4" onclick="countSHow(this)"> </td> <td> <!-- 数字5 --> <input type="button" value="5" onclick="countSHow(this)"> </td> <td> <!-- 数字6 --> <input type="button" value="6" onclick="countSHow(this)"> </td> <td> <!-- 乘 --> <input type="button" value="x" onclick="operationShow(this)"> </td> </tr> <tr> <td> <!-- 数字1 --> <input type="button" value="1" onclick="countSHow(this)"> </td> <td> <!-- 数字2 --> <input type="button" value="2" onclick="countSHow(this)"> </td> <td> <!-- 数字3 --> <input type="button" value="3" onclick="countSHow(this)"> </td> <td> <!-- 加 --> <input type="button" value="+" onclick="operationShow(this)"> </td> </tr> <tr> <td> <!-- 数字0 --> <input type="button" value="0" onclick="countSHow(this)"> </td> <td> <!-- 小数点 --> <input type="button" value="." onclick="dot()"> </td> <td> <!-- 等于 --> <input type="button" value="=" onclick="result()"> </td> <td> <!-- 减 --> <input type="button" value="-" onclick="operationShow(this)"> </td> </tr> </table> </div> <script type="text/javascript" src="demo.js"></script> </body> </html>
javascript
/* 简易计算器: 可运算加、减、乘、除 */ num1 = 0; //保存第一值 num2 = 0; //保存第二值 op = ""; //保存运算符 opresult = 0; //保存结果,用于连续计算 opScreen = document.getElementById("note"); /* 思路:第一次点击运算符时,记录第一值和运算符,按等号记录第二值并计算 */ /*按数字的屏幕显示控制:如果屏幕显示是0,按n替换为n,显示不为0则追加字符 */ function countSHow(n) { if (opScreen.value == "0" || opScreen.value == num1 || opScreen.value == "除数不为0") { opScreen.value = n.value; } else { opScreen.value += n.value; }; } /*按点时的屏幕显示控制:已存在‘.‘,则不加‘.‘,否则追加‘.‘*/ function dot() { var screenText = opScreen.value; if (screenText.indexOf(".") < 0) { opScreen.value += "."; } } //一按运算符,计算器顶部显示运算过程,并更新num1和运算符 function operationShow(o) { num1 = opScreen.value; op = o.value; document.getElementById("process").innerHTML = num1 + op; } /*等于,计算并在显示屏输出结果*/ function result() { num2 = opScreen.value; switch (op) { case "÷": opresult = divide(num1, num2); break; case "x": opresult = times(num1, num2); break; case "+": opresult = plus(num1, num2); break; case "-": opresult = minus(num1, num2); break; } opScreen.value = opresult; } /*加*/ function plus(x, y) { return parseFloat(x) + parseFloat(y); } /*减*/ function minus(x, y) { return x - y; } /*乘*/ function times(x, y) { return x * y; } /*除*/ function divide(x, y) { if (y == "0") { return "除数不为0"; } else { return x / y; } } /*重置*/ function clearNote() { opScreen.value = "0"; document.getElementById("process").innerHTML = ""; num1 = 0; num2 = 0; op = ""; opresult = 0; }
style
.counter { width: 300px; margin: 100px auto; background: #9DD2E8; padding: 5px; } .counter table, .counter td { border: none; } .counter td { width: 20%; } .counter input[type="button"] { width: 100%; height: 50px; font-size: 28px; font-weight: 700; cursor: pointer; padding: 0; } .cancle { background: #FCA0A8; } #process { height: 20px; } .screen { background: #79A6B9; color: #fff; padding-right: 10px; } .screen input { background: #79A6B9; border: none; text-align: right; color: #fff; font-size: 20px; width: 100%; }
标签:
原文地址:http://www.cnblogs.com/tinyphp/p/4832298.html