标签:
常见的块级元素和行内元素
1、块级元素的特点: (1)、默认显示在父标签的左上角. (2)、块级元素默认占满一行(沾满整个文档流)。 2、常见的块级元素: <p>、<h1-h6>、<ulli>、<olli>、<div>、<tabl>、<hr>
1、行内元素的特点: (1)、大小受到文字区域的影响,不受到width和height的影响。 (2)、行内元素不会单独占满一行。 2、常见的行内元素: <a>、<pan> 、<img> 、<input>
1、display:inline; 块级转成行内元素
2、display:block; 行内元素转成块级元素
3、display:inline-block; 具有行内元素和块级元素特点:(1)width、height会受到影响 (2)不会单独占满一行
1、float: left right
2、清除浮动:clear:both ((清除两边的浮动)
例子:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> #d1,#d2{ width:100px; height:100px; border:solid 2px red; float:left; } #d3{ width:100px; height:100px; border:solid 2px red; clear:left; } #d4{ width:100px; height:100px; border:solid 2px red; } </style> </head> <body> <div id="d1">顶顶顶1</div> <div id="d2">顶顶顶2</div> <div id="d3">顶顶顶3</div> <div id="d4">顶顶顶4</div> </body> </html>
显示的效果1:如果想让3和4并排在一起的话就需要在#d3和#d4各加一个float:left;这样才能浮动! 【代码如下】: <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> #d1,#d2{ width:100px; height:100px; border:solid 2px red; float:left; } #d3{ width:100px; height:100px; border:solid 2px red; clear:left; float:left; } #d4{ width:100px; height:100px; border:solid 2px red; float:left; } </style> </head> <body> <div id="d1">顶顶顶1</div> <div id="d2">顶顶顶2</div> <div id="d3">顶顶顶3</div> <div id="d4">顶顶顶4</div> </body> </html> 显示效果2:
如果在#d4里面去掉float:left;那么就会没有效果! 【代码如下】: <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> #d1,#d2{ width:100px; height:100px; border:solid 2px red; float:left; } #d3{ width:100px; height:100px; border:solid 2px red; clear:left; float:left; } #d4{ width:100px; height:100px; border:solid 2px red; } </style> </head> <body> <div id="d1">顶顶顶1</div> <div id="d2">顶顶顶2</div> <div id="d3">顶顶顶3</div> <div id="d4">顶顶顶4</div> </body> </html>
显示效果3:在#d4里如果没有效果那么就要通过clear:left;来清除掉,达到效果!(也就是默认的效果 上面图1 所示) 【代码如下】: <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> #d1,#d2{ width:100px; height:100px; border:solid 2px red; float:left; } #d3{ width:100px; height:100px; border:solid 2px red; clear:left; float:left; } #d4{ width:100px; height:100px; border:solid 2px red; clear:left; } </style> </head> <body> <div id="d1">顶顶顶1</div> <div id="d2">顶顶顶2</div> <div id="d3">顶顶顶3</div> <div id="d4">顶顶顶4</div> </body> </html>
显示效果:
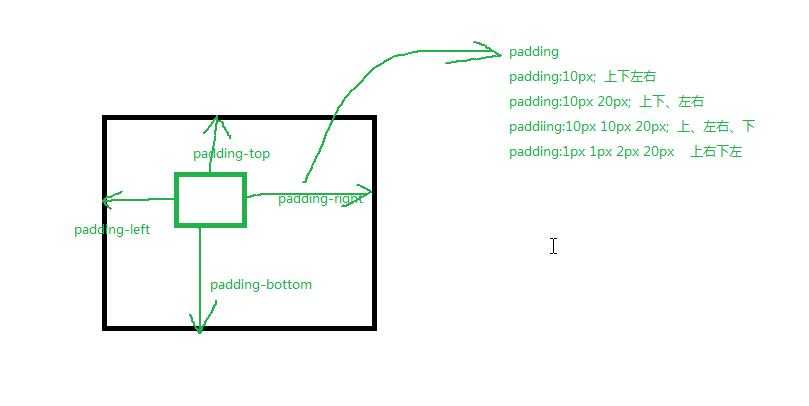
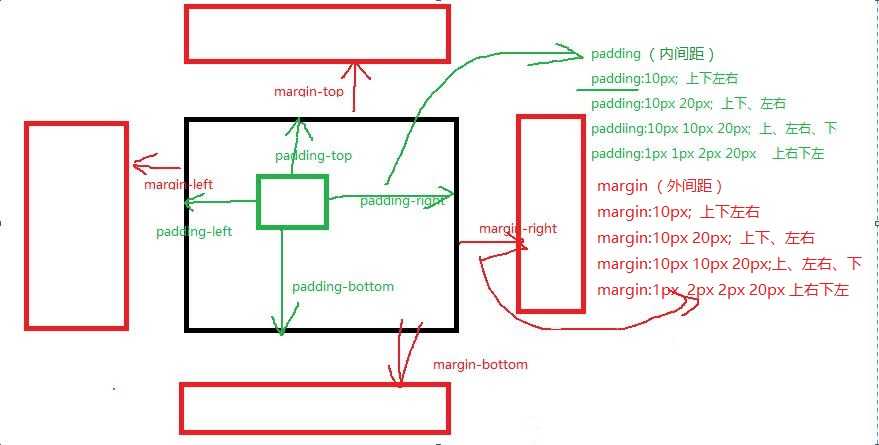
内间距:padding
padding:10px; 上下左右
padding:10px20px; 上下、左右
padding:10px 20px 10px; 上、左右、下
padding:1px 1px 1px 10px; 上、右、下、左

外间距:margin
margin:10px; 上下左右
margin:10px20px; 上下、左右
margin:10px 20px 10px; 上、左右、下
margin:1px 1px 1px 10px; 上、右、下、左

注意:padding各种情况,对行内元素是支持的,而margin对行内元素只支持左右,不支持上下。
1、绝对定位 position:absolute
(1)、当设置为绝对定位之后,脱离了文档流,不会单独占满一行且不会受到浮动(float)的影响
(2)、当设置为绝对定位后,元素的方位受到窗体的top left right bottom的影响。
2、相对定位 positon:relative
(1)、当设置为相对定位时候没有脱离文档流,就会受到浮动(float) 的影响。
(2)、当设置为相对定位的时候,方位(top left right bottom)是相对于元素的父标签,由于标签并没有脱离文档流所以它四周的标签是占着位置的。
3、固定定位 positon:fixed
(1)、当设置为固定定位的时候,脱离了文档流,不会受到浮动的影响会固定在设定的位置。
2015-09-22 第四节课 CSS块级元素 行内元素 浮动 盒子模型 绝对定位、相当定位和固定定位
标签:
原文地址:http://www.cnblogs.com/admi88/p/4832902.html