html学习笔记-XML
Table of Contents
1 XML简介
XML指可扩展标记语言,被设计用来传输和存储数据。是独立于软件和硬件的信息传输工具。
- XML指可扩展标记语言( EXtensible Markup Language )
- XML是一种标记语言 ,很类似HTML
- XML的设计宗旨是传输数据 ,而非显示数据
- XML标签没有被预定义,需要自行定义标签
- XML被设计为具有自我描述性
- XML是 W3C 的推荐标准
XML与 HTML 的主要差异:XML不是 HTML 的替代,XML和 HTML 为不同的目的而设计:
- XML被设计为传输和存储数据,其焦点是数据的内容。
- HTML 被设计用来显示数据,其焦点是数据的外观。
- HTML 旨在显示信息,而 XML 旨在传输信息。
- 在 HTML 中使用的标签(以及 HTML 的结构)是预定义的。 HTML文档只使用在 HTML 标准中定义过的标签(比如 <p> 、 <h1> 等等)。
- XML 允许创作者定义自己的标签和自己的文档结构。
XML 文档形成了一种树结构,它从“根部”开始,然后扩展到“枝叶”。
以下是一个 XML 文档实例,表示出XML使用简单的具有自我描述性的语法:
<?xml version="1.0" encoding="ISO-8859-1"?> <note> <to>George</to> <from>John</from> <heading>Reminder</heading> <body>Don‘t forget the meeting!</body> </note>
2 XML用途
- XML 应用于 web 开发的许多方面,常用于简化数据的存储和共享。
- XML 把数据从 HTML 分离
- XML 简化数据共享
- XML 简化数据传输
- XML 简化平台的变更
- XML 使您的数据更有用
- XML 用于创建新的 Internet 语言
3 XML树结构
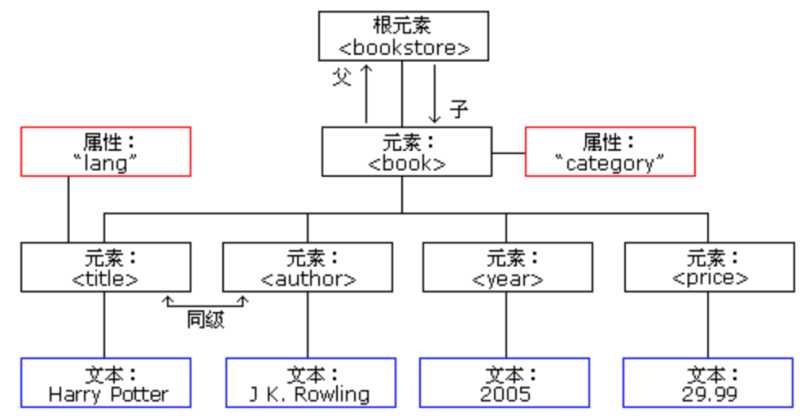
父、子以及同胞等术语用于描述元素之间的关系。父元素拥有子元素。相同层级上的子元素成为同胞(兄弟或姐妹)。
所有元素均可拥有文本内容和属性
<bookstore> <book category="COOKING"> <title lang="en">Everyday Italian</title> <author>Giada De Laurentiis</author> <year>2005</year> <price>30.00</price> </book> <book category="CHILDREN"> <title lang="en">Harry Potter</title> <author>J K. Rowling</author> <year>2005</year> <price>29.99</price> </book> <book category="WEB"> <title lang="en">Learning XML</title> <author>Erik T. Ray</author> <year>2003</year> <price>39.95</price> </book> </bookstore>
如下图所示:
4 XML语法
所有 XML 元素都须有关闭标签
XML标签对大小写敏感
XML文档必须有根元素
XML的属性值须加引号
XML 中的注释: <!– This is a comment –>
在XML中,空格会被保留; HTML会把多个连续的空格字符裁减(合并)为一个:
XML 以 LF 存储换行
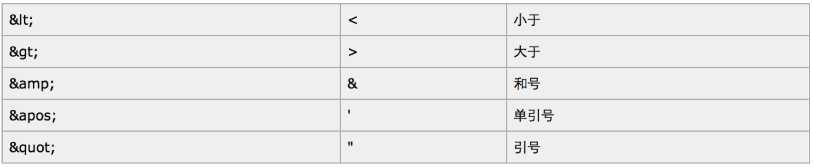
实体引用,在XML 中,有5个预定义的实体引用:
5 XML元素
XML文档包含 XML 元素,XML元素指的是从(且包括)开始标签直到(且包括)结束标签的部分。
元素可包含其他元素、文本或者两者的混合物。元素也可以拥有属性。
XML 元素命名规则
- 名称可以含字母、数字以及其他的字符
- 名称不能以数字或者标点符号开始
- 名称不能以字符 “xml”(或者 XML、Xml)开始
- 名称不能包含空格
XML元素是可扩展的
- 增加元素,不会导致原有程序崩溃
- XML 的优势之一,就是可以经常在不中断应用程序的情况进行扩展。
- 如果写死格式的,比如按列或者某个分隔符读取的文件,可能会出问题
6 XML属性
XML元素可以在标签中包含属性,类似 HTML。
属性 (Attribute) 提供关于元素的额外(附加)信息。属性通常提供不属于数据组成部分的信息。
XML 属性必须加引号
属性值必须被引号包围,不过单引号和双引号均可使用。
注释:如果属性值本身包含双引号,那么有必要使用单引号包围它
<gangster name=‘George "Shotgun" Ziegler‘>
或者可以使用实体引用:
<gangster name="George "Shotgun" Ziegler">
XML 元素 vs. 属性
没有什么规矩可以告诉我们什么时候该使用属性,而什么时候该使用子元素。
我的经验是在 HTML 中,属性用起来很便利,但是在 XML 中,您应该尽量避免使用属性。如果信息感觉起来很像数据,那么请使用子元素吧。
避免使用 XML 属性
因使用属性而引起的一些问题:
- 属性无法包含多重的值(元素可以)
- 属性无法描述树结构(元素可以)
- 属性不易扩展(为未来的变化)
- 属性难以阅读和维护
在此我们极力向您传递的理念是:元数据(有关数据的数据)应当存储为属性,而数据本身应当存储为元素。
如下:
<messages>
<note id="501" >
<to>George</to>
<from>John</from>
<heading>Reminder</heading>
<body>Don‘t forget the meeting!</body>
</note>
<note id="502" >
<to>John</to>
<from>George</from>
<heading>Re: Reminder</heading>
<body>I will not</body>
</note>
</messages>
7 XML验证
拥有正确语法的 XML 被称为“形式良好”的 XML。
通过 DTD 验证的 XML 是“合法”的 XML。
DTD 的作用是定义 XML 文档的结构。它使用一系列合法的元素来定义文档结构:
<!DOCTYPE note [ <!ELEMENT note (to,from,heading,body)> <!ELEMENT to (#PCDATA)> <!ELEMENT from (#PCDATA)> <!ELEMENT heading (#PCDATA)> <!ELEMENT body (#PCDATA)> ]>
http://www.w3school.com.cn/dtd/index.asp
XML Schema
W3C 支持一种基于 XML 的 DTD 代替者,它名为 XML Schema:
<xs:element name="note">
?
<xs:complexType>
<xs:sequence>
<xs:element name="to" type="xs:string"/>
<xs:element name="from" type="xs:string"/>
<xs:element name="heading" type="xs:string"/>
<xs:element name="body" type="xs:string"/>
</xs:sequence>
</xs:complexType>
?
</xs:element>
XML 错误会终止您的程序
W3C 的 XML 规范声明:如果 XML 文档存在错误,那么程序就不应当继续处理这个文档。理由是,XML 软件应当轻巧,快速,具有良好的兼容性。
8 XML浏览器支持
几乎所有的主流浏览器均支持 XML 和 XSLT。
9 显示XML
使用 CSS 显示 XML
使用 XSLT 显示 XML
XSLT 是首选的 XML 样式表语言。
XSLT (eXtensible Stylesheet Language Transformations) 远比 CSS 更加完善。
