标签:style blog http color 使用 os
filter是对数据进行过滤操作,比如按某个字段搜索、格式化数据等等,是一个非常有用的接口。下面就简单介绍下它的用法。
AngularJS自带的filter接口,|是filter的分隔符,参数用:分隔;
currency,格式化number,货币化,默认是转化成美元 param(number,symbol),返回值将会把数字每3位加一个逗号
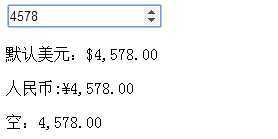
<input type="number" ng-model="amount"/> <p>默认美元:{{amount|currency}}</p> <p>人民币:{{amount|currency:‘¥‘}}</p> <p>空:{{amount|currency:‘‘}}</p>
结果:

var moduleName = angular.module(‘moduleName‘, []); //对字符串的过滤 moduleName.filter(‘filterName‘, function() { return function(data) { //do something to change the data value,but dont change the data type. return data; } }) //对array的过滤 moduleName.filter(‘plus15‘, function() { return function(orginalArr) { var arr = []; angular.foEach(function(value, key) { if (value >= 15) { arr.push(value); } }) return arr; } })
html使用:
<ul ng-repeat="value in historyData | plus15"> <li>{{value.day|filterName}}:{{value.temp}}</li> </ul>
AngularJS学习笔记filter,布布扣,bubuko.com
标签:style blog http color 使用 os
原文地址:http://www.cnblogs.com/jmtbai/p/3848903.html