标签:
一、块级元素的特点
1、默认显示在父标签的左上角
2、默认占满一行(占满整个文档流) 文档流是将窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素,即为文档流。
二、行内元素(内联元素)的特点
1、大小受到文字区域的影响,不受到width、height影响。
2、行内元素不会独自占满一行。
例:
1 <div id="d1"> 2 这是块级元素 3 </div> 4 <span id="d2"> 5 这是行内元素 6 </span>
1 <style type="text/css"> 2 #d1{ 3 width:100px; 4 height:100px; 5 background:#FF9966; 6 border:1px solid red; 7 } 8 #d2{ 9 width:100px; 10 height:100px; 11 background:#FFFF33; 12 border:1px solid #0000CC; 13 } 14 </style>

三、常用的块级元素和行内元素
1、块级元素(div、table、ul li、ol li、hr、h1~h6、p)
2、行内元素(a、img、span、input)
四、块级元素和行内元素互转
1、块级==》行内: display:inline;
2、行内==》块级: display:block;
3、块具有行内元素和块级元素的特点:display:inline-block; (width、height受到影响。不会单独占满一行)
例:块级-行内 display:inline;
1 <div id="d1"> 2 这是块级元素1 3 </div> 4 <div id="d2"> 5 这是块级元素2 6 </div>
添加前效果:

1 <style type="text/css"> 2 #d1{ 3 width:100px; 4 height:100px; 5 background:#FF9966; 6 border:1px solid red; 7 } 8 #d2{ 9 width:100px; 10 height:100px; 11 background:#FFFF33; 12 border:1px solid #0000CC; 13 } 14 </style>
添加display:inline;后效果

1 <style type="text/css"> 2 #d1{ 3 width:100px; 4 height:100px; 5 background:#FF9966; 6 border:1px solid red; 7 display:inline; 8 } 9 #d2{ 10 width:100px; 11 height:100px; 12 background:#FFFF33; 13 border:1px solid #0000CC; 14 display:inline; 15 } 16 </style>
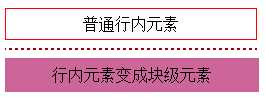
例:行内-块级 display:inline;(通常a标签用的比较多)
1 <div id="d1"> <a herf="#">普通行内元素</a> </div> 2 <hr align="left" width="250px"/> 3 <div id="d2"> <a herf="#">行内元素变成块级元素</a> </div>

1 <style type="text/css"> 2 #d1 { 3 width:250px; 4 height:30px; 5 line-height:30px; 6 text-align:center; 7 border:1px solid red; 8 } 9 hr { 10 border:1px dashed #990000; 11 } 12 #d2 a { 13 text-decoration:none; 14 color:#000000; 15 display:block; 16 width:250px; 17 height:30px; 18 line-height:30px; 19 background:#CC6699; 20 padding:2px; 21 text-align:center; 22 } 23 #d2 a:hover { 24 text-decoration:none; 25 color:#FFFFFF; 26 display:block; 27 width:250px; 28 height:30px; 29 line-height:30px; 30 background:#0033FF; 31 padding:2px; 32 cursor:pointer; 33 text-align:center; 34 } 35 </style>
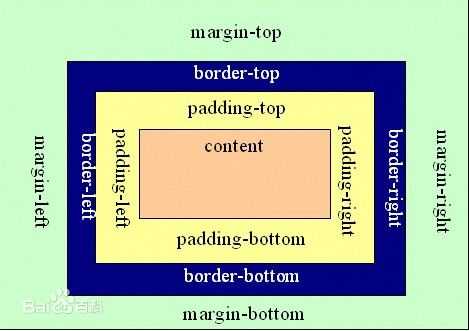
五、盒子模型
CSS盒子模式:内容(content)、填充(padding)、边框(border)、边界(margin)。
盒子模型是html网页制作中非常重要的布局方式。现在流行的网页制作都是采用盒子模型布局。
padding(内间距)
1、padding:10px; //表示 上下左右的内间距都是10px;
2、padding:10px 20px; //表示 上下10px 左右20px;
3、padding:10px 15px 20px; 表示 上10px 左右15px 下20px;
4、padding:5px 10px 15px 20px; 表示 上5px 右10px 下15px 左20px;
margin(外间距)
1、margin-top:上间距
2、margin-bottom:下间距
3、margin-left:左间距
4、margin-right:右间距
常用居模块的水平居中使用:margin:0px auto;margin与padding如何进行区分,其实说白了padding 就是内容与边框的空隙。而margin则是模块与模块的空隙。

标签:
原文地址:http://www.cnblogs.com/minguofeng/p/4833935.html