标签:
在JSON没出现之前,我们在服务器和服务器之间通信使用的XML,但是XML结构冗余,解析困难,需要使用DOM操作的方式来进行解析,如下所示:
var xhr = new XMLHttpRequest(); //..省略其他ajax步骤 var xml = xhr.responseXML; //假如XML结构是下面这样的 <member> <name>suliang</name> <age>25</age> </member> console.log(xml.getElementsByTagName("name")[0].firstChild.nodeValue); //suliang
从XMLHttpRequest对象的名字就可以得出它最早是以XML的形式进行数据响应的。 JSON的出现很好的解决了XML的这两个缺点。JSON是JavaScript的一个严格子集,利用了JavaScript中的一些模式来表示结构化数据。关于JSON,最重要的是要理解它是一种数据格式,不是一种编程语言。虽然具有相同的语法形式,但是JSON并不从属于JavaScript,而且,并不是只有JavaScript才使用JSON,很多编程语言都有JSON的解析器和序列化器。从JSON官网上可以查找到各个编程语言对JSON的实现,点这里
JSON的语法可以表示以下几种类型的值
- 简单值
- 对象
- 数组
注:JSON不支持变量 函数 对象实例等数据类型。
最简单的JSON数据形式就是简单值,例如下面这些值就是有效的JSON数据
5 //数值 "suliang" //字符串,必须双引号,单引号报错 true //布尔值也是合法的,不过JSON更多用来表示更复杂的数据结构
JSON中的对象字面量和JavaScript中的对象有些不同,例如下面是一个标准的JavaScript对象:
var person = { name:"suliang", age:25 };
如果使用JSON对象字面量来表示上面的对象要写成下面这样:
{ "name":"suliang", "age":25 }
属性名一定要严格使用双引号来包起来,哪怕使用单引号都会报错。所以为了统一,我们在定义JavaScript对象的时候就其实可以像下面这样定义:
var person = { "name":"suliang", "age":25 };
另外JSON字符串不是JavaScript语句,所以末尾不能加; JSON的属性值可以是简单类型值也可以是复杂类型值,也就是说可以 可以将一个对象赋值给一个属性。同样需要注意的是对象中的属性名必须用双引号包起来,如下所示:
{ "number":25, "personal":{ "name":"suliang", "job":"软件工程师", "location":"杭州-浙江" } }
在JSON中同样可以使用JavaScript中的数组字面量形式,例如JavaScript数组字面量是这样的:
var arr = ["suliang",25,true];
在JSON中我们可以使用同样的语法表示一个数组:
["suliang",25,true]
将数组和对象结合起来可以构成更复杂的数据集合,如下:
{ "nember":25, "personal":{ "name":"suliang", "age":25, "flag":["HTML","CSS","JavaScript"] } }
我们可以借助一些现成的工具来校验自己写的JSON是不是合法,同样还可以格式化JSON,点这里
由于JSON拥有和JavaScript类似的语法,所以我们在将JSON转换成JavaScript对象之后可以使用访问对象的方式对其进行访问。例如上面那个JSON例子我们可以按照下面的方式来获取”JavaScript”这个字符串:
person.personal.flag[2]
相比文章开头的需要获取XML的DOM结构方式要来得简单得多。
早期我们在解析JSON的时候使用的是evel()函数,但是使用该函数会存在一定的风险,所以现在早已弃之不用了。ECMAScript 5定义了全局对象JSON来解析JSON,对现代浏览器支持比较好,但是对IE浏览器而言只支持IE8+。 JSON对象有如下两个方法:
stringify()将JavaScript对象序列化成JSON字符串parse()将JSON字符串解析成JavaScript对象
如下所示:
var obj = { "nember":25, "personal":{ "name":"suliang", "age":25, "flag":["HTML","CSS","JavaScript"] } } var objStr = JSON.stringify(obj); console.log(objStr);
Chrome浏览器结果如下:

IE8浏览器结果如下:

IE8以下版本的浏览器不支持JSON对象,控制台会报错,如下所示:

需要注意的一点是,使用stringify方法序列化的JSON字符串不包含任何形式的缩进和空格。另外,对象中的所有函数和原型成员都会被忽略。
与序列化相反的是将一个JSON字符串解析成JavaScript对象,如下所示:
var objstr = ‘{"nember":25,"personal":{"name":"suliang","age":25,"flag":["HTML","CSS","JavaScript"]}}‘; var obj = JSON.parse(objstr); console.log(obj);
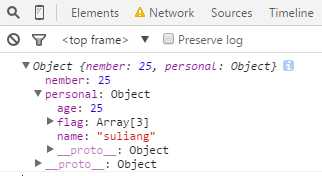
结果如下所示:

如果传给JSON.parse()的不是一个有效的JSON字符串的话就会抛出一个语法错误
在不支持JSON对象的浏览器中我们可以在上面给出的JSON官网中下载json2.js文件并引入项目,这样就可以顺利使用JSON对象来进行序列化和解析了。
标签:
原文地址:http://www.cnblogs.com/suliang1100/p/4834956.html