标签:
1、块级元素(block element)特点:
a) 默认显示在父标签的左上角;
b) 块级元素默认占满一行(占满整个文档流)。
示例:
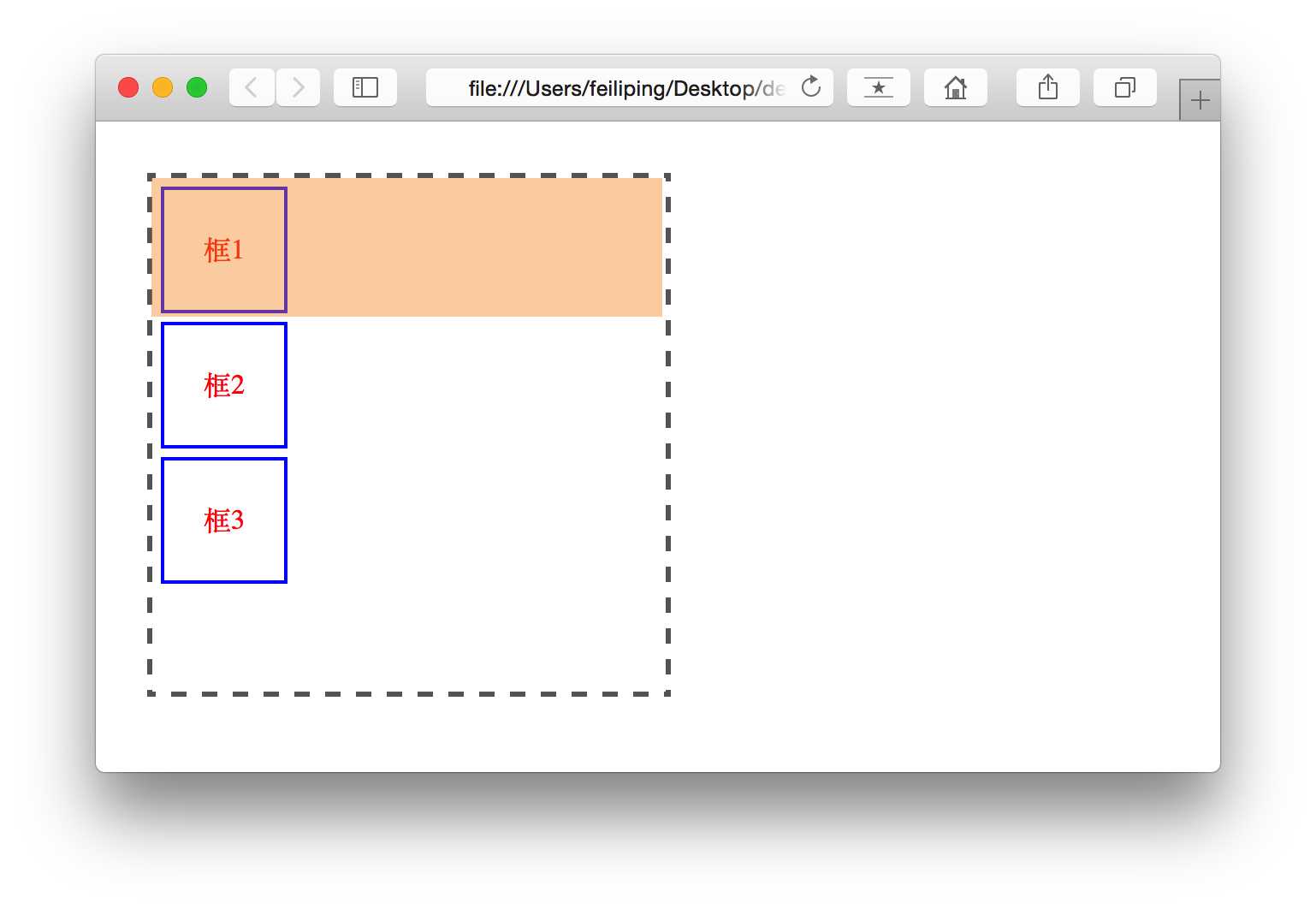
1 #d1 2 { 3 width:300px; 4 height:300px; 5 border:dashed 3px #666666; 6 margin-top:30px; 7 margin-left:30px; 8 } 9 10 #d2 , #d3 , #d4 11 { 12 width:70px; 13 height:70px; 14 border:solid 2px #00F; 15 text-align:center; 16 line-height:70px; 17 color:#F00; 18 background-color:#FFC; 19 margin-top:5px; 20 margin-left:5px; 21 }
效果:

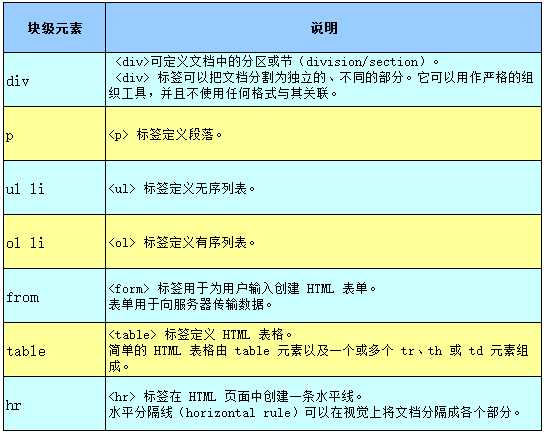
2、常见块级元素

3、行内元素(inline element)特点
a) 大小受到文字区域影响,不受到width(宽度)和height(高度)的影响。
b) 行内元素不会单独占满一行。
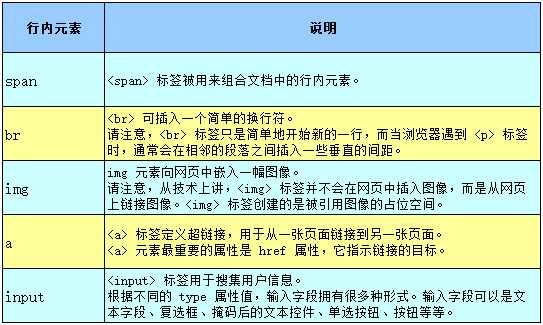
4、常见行内元素(内联元素)

5、行内元素和块级元素之间变换属性
a) 行内元素变为块级元素,使用属性:display:block;
b) 块级元素变为行内元素,使用属性:display:inline;
c) 同时具有行内元素和块级元素特点的属性:display:inline-block;,具有块级元素默认显示在父标签的左上角的属性,同时受到块级元素width(宽度)和height(高度)值得影响;同时又具备不会单独占满一行的行内元素的特点。
*注意:“参考块元素链接”
6、浮动问题
块的左边或右边存在块的浮动对其产生影响,而使它的高度和宽度不受影响。可以使用clear属性清除对它影响的浮动。
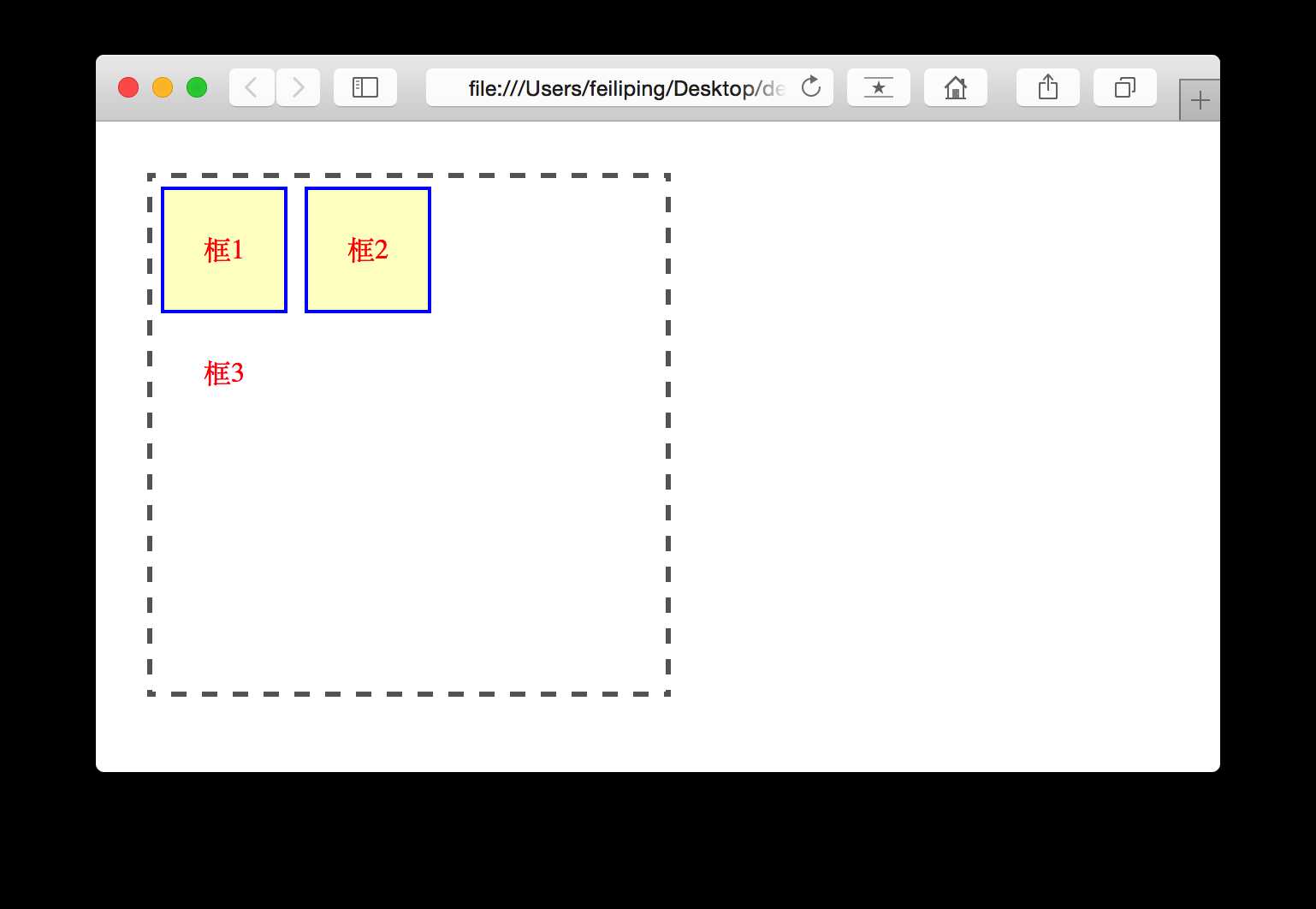
效果:

示例:
1 #d1 2 { 3 width:300px; 4 height:300px; 5 border:dashed 3px #666666; 6 margin-top:30px; 7 margin-left:30px; 8 } 9 10 #d2 , #d3 , #d4 11 { 12 width:70px; 13 height:70px; 14 border:solid 2px #00F; 15 text-align:center; 16 line-height:70px; 17 color:#F00; 18 background-color:#FFC; 19 margin-top:5px; 20 margin-left:5px; 21 } 22 #d2 23 { 24 float:left; 25 margin-bottom:5px; 26 } 27 #d3 28 { 29 float:left; 30 }
解决办法:
1 /*块的高度和宽度不受影响。可以使用clear属性清除对它影响的浮动*/ 2 #d4 3 { 4 clear:left;/*去除d4块左边浮动*/ 5 }
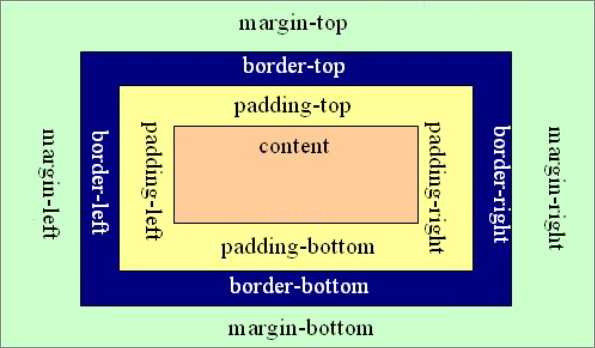
1、CSS边距分为:外边距(margin),内边距(padding)

内边距(padding)分为:padding-top、padding-right、padding-bottom、padding-left。
外边距(margin)分为:margin-top、margin-right、margin-bottom、margin-left。
2、值复制
(1)内边距(padding)
输入一些重复的值:
/*CSS值复制*/ #d1 { padding:2px 1px 2px 1px; }
等价于
/*CSS值复制*/ #d1 { padding:2px 1px; }
这两个值可以取代前面 4 个值。这是如何做到的呢?CSS 定义了一些规则,允许为外边距指定少于 4 个值。规则如下:
下图提供了更直观的方法来了解这一点:

换句话说,如果为外边距指定了 3 个值,则第 4 个值(即左内边距)会从第 2 个值(右内边距)复制得到。如果给定了两个值,第 4 个值会从第 2 个值复制得到,第 3 个值(下内边距)会从第 1 个值(上内边距)复制得到。最后一个情况,如果只给定一个值,那么其他 3 个外边距都由这个值(上内边距)复制得到。
/*CSS值复制*/ /* 等价于 1px 2px 3px 2px */ h1 { padding: 1px 2px 3px; } /* 等价于 1px 2px 1px 2px */ h2 { padding: 1px 2px; } /* 等价于 1px 1px 1px 1px */ p { padding: 1px; }
CSS 内边距属性

(2)外边距
CSS margin 属性
设置外边距的最简单的方法就是使用 margin 属性。
margin 属性接受任何长度单位,可以是像素、英寸、毫米或 em。
margin 可以设置为 auto。更常见的做法是为外边距设置长度值。下面的声明在 h1 元素的各个边上设置了 1/4 英寸宽的空白:
/*CSS外边距*/ h1 {margin : 2px;} /*等价于*/ h1 {margin : 2px 2px 2px 2px;}
与内边距的设置相同,这些值的顺序是从上外边距 (top) 开始围着元素顺时针旋转的:
margin: top right bottom left
标签:
原文地址:http://www.cnblogs.com/jackfei/p/4834301.html