标签:style blog http java color 使用
http://www.bootcss.com/ 这是中文官网
这里简单的用一下基本的css:
引用基本样式:
<link href="css/bootstrap.min.css" rel="stylesheet" type="text/css" />
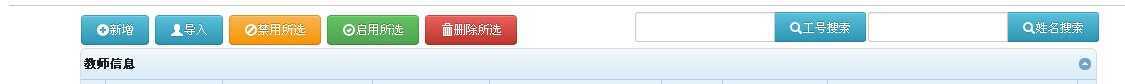
<td style="width: 60%;"> <a class="btn btn-info" href="javascript:;" id="btnAddUser"><i class="icon-white icon-plus-sign"> </i>新增</a> <a class="btn btn-info" href="javascript:;" id="btnImport"><i class="icon-white icon-user"> </i>导入</a> <a class="btn btn-warning" href="javascript:;" id="btnDisable"><i class="icon-white icon-ban-circle"></i>禁用所选</a> <a class="btn btn-success" href="javascript:;" id="btnEnable"><i class="icon-white icon-ok-circle"></i>启用所选</a> <a class="btn btn-danger" href="javascript:;" id="btnDel"><i class="icon-white icon-trash"> </i>删除所选</a> </td>
效果:

Bootstrap css简单使用,布布扣,bubuko.com
标签:style blog http java color 使用
原文地址:http://www.cnblogs.com/vanteking/p/3849267.html