标签:
线程这个特性对于一门语言环境来说是尤其重要的,在Java/C++环境下都提供了多线程API操作。
但在Javascript中据说代码执行时单线程的,大量计算的逻辑会阻塞浏览器HTML渲染,但setTimeout延时处理、XHR的异步请求是如何实现的,
接下来我们将逐一分析。
首先需要肯定的是浏览器中Javascript确实是单线程执行的,不信我们可以看个例子。
<html> <head></head> <body> <script>
setTimeout(function(){
alert(1);
},0)
while(true){
}
</script> <div></div> </body> </html>
上面的例子中,while执行后,网页将永远无法呈现。而且setTimeout内的回调代码也不会执行。
这是为什么?从上我们得出的结论是setTimeout并不能真正实现异步,但延时又是如何实现的。
这就需要分析浏览器与Javascript解释引擎之间的关系。先给出结论,浏览器本身是多线程的,Javascript解释引擎是单线程的。
先说说浏览器有哪些线程,可以从其功能上分析,浏览器针对Javascript需要支持解释执行、响应事件、渲染UI、下载资源等。
可见,浏览器至少需要4个线程,我们着重分析跟Javascript有关的3个线程,解释器线程、交互线程、GUI线程。
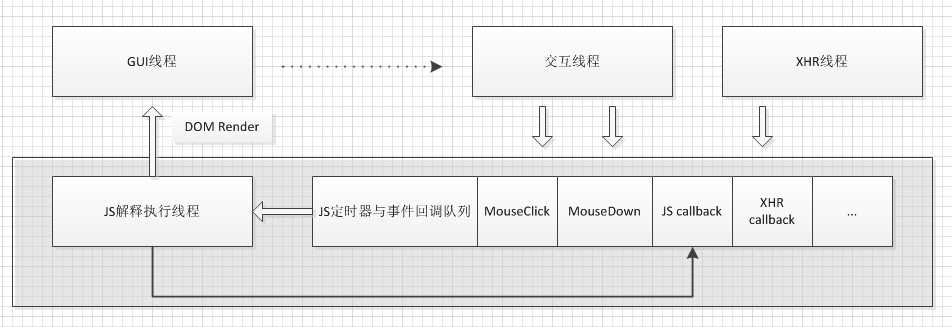
下面我们给出一张图来描述三者之间的关系。

看完这张图后,先来介绍几个线程的作用。
JS解释器线程主要负责JS代码的解释和执行;交互线程主要负责捕获用户点击等事件,并将事件回调放入JS事件队列;
GUI线程主要负责HTML页面的渲染。三者之间存在一定联系,其中JS解释线程与GUI线程互斥,因为在执行JS代码时会阻塞页面渲染,防止页面数据不一致。
图中还存在一个JS回调队列,该队列是JS引擎的核心,内部存放JS逻辑片、UI事件回调、XHR回调等。
因为JS引擎是基于事件驱动,内部维持一个循环执行的任务,持续读取JS回调队列中的任务,当队列前一个执行完成后,便开始执行下一个回调任务。
理解上述几个线程后,再回头来看上面例子,即可理解。

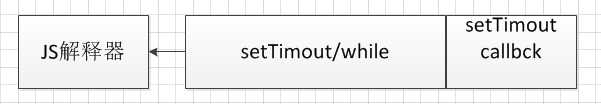
当页面开始load时,首先将<script>代码片载入JS队列并开始执行,当执行完setTimeout后,将产生一个callback放入JS队列,然后执行while循环,此时循环无法退出,
后面的setTimeout callback也无法得到执行。这也就是为什么页面无法渲染,因为GUI线程与JS解释器线程互斥,并被阻塞。
关于浏览器中Javascript单线程就先分析到此,更多案例以后慢慢添加。
标签:
原文地址:http://www.cnblogs.com/tesky0125/p/4619549.html