标签:
1、相对路径和绝对路径,
相对路径主要就是同目录下的文件可以直接调用。

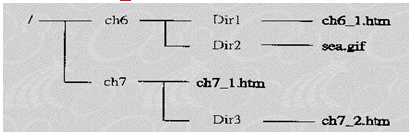
比如上图中:如果当前的ch7_2.htm想要调用sea.gif。分析:
ch6和ch7为同级目录,那么ch7_2.htm要调用ch6中文件的办法:Dir3是ch7_2.htm的父级目录,ch7又是Dir3的父级目录,然后ch7可以直接调用ch6。那么就是ch7_2.htm的上上级的ch_6下面的文件,上上级的表示就是../../,所以调用方式就是:../../ch6/Dir2/sea.gif
绝对路径就是完整的路径,比如D盘中有个文件D3.htm那么他的绝对路径就是D/D3.htm.
2、a标签
<a href="http://www.baidu.com" target="_blank">百度</a>使用href进行网站跳转时,必须将http://写上。
<a href="#"></a>但是使用#时,也是空连接,但是实际上页面还是会有跳转,实例:

<a href="javascript:;"></a>空连接,页面不进行跳转。

属性:target是在原窗口还是新窗口打开跳转页面。
3、滚动字幕marquee标签,属性:
scrollAmount:它表示速度,值越大速度越快。如果没有它,默认为6,建议设为1~3比较好。
width和height:表示滚动区域的大小,width是宽度,height是高度。特别是在做垂直滚动的时候,一定要设height的值。
direction:表示滚动的方向,默认为从右向左:←←←。可选的值有right、down、up。滚动方向分别为:right表示→→→,up表示↑,down表示↓。
scrollDelay:这也是用来控制速度的,默认为90,值越大,速度越慢。通常scrollDelay是不需要设置的。
behavior:用它来控制属性,默认为循环滚动,可选的值有alternate(交替滚动)、slide(幻灯片效果,指的是滚动一次,然后停止滚动)
loop:设置滚动的次数
bgcolor:背景色
4、form的作用:负责数据的采集。属性:action(表单处理的URL地址)、method(get和post方法)、target。
表单元素,type类型:
<input type="text" /> 文本框控件
<input type="password" />密码输入框
<input type="radio" />单选按钮
<input type="checkbox" />复选框控件
<input type="file" />文件上传控件
<input type="hidden" />隐藏字段
<input type="button" />按钮
<input type="reset" />重置按钮
<input type="submit" />提交按钮
<input type="image" />图像按钮控件
标签:
原文地址:http://www.cnblogs.com/you-are-the-one/p/4823822.html