标签:des winform style blog http color
前段时间一直在学习WCF,匆匆忙忙的把《WCF全面解析》和《WCF服务编程》看了一遍,好多东西都不是很懂,又听了一下WCF分布式开发的网络教程,算是马马虎虎的明白点了。回顾了一下Webservice,将二者进行比较学习。考虑到以后的发展,当时决定学习WCF,希望自己在不久的将来能将WCF学的稍微精通点吧。这几天又将Webservice看了一遍,回想当时学习Webservice处处碰到坑,由于没人指点,连最基本地点发布都折腾好长时间,只能一点一点的填坑跳坑。这几天闲了,想写一个简单的Webservice,希望能给当时和我一样的人有所帮助,也当给自己做个笔记。简单的demo,大牛可以绕道了。
先写个WinForm调用的模拟服务的,下篇写个WebForm下AJAX调用的。
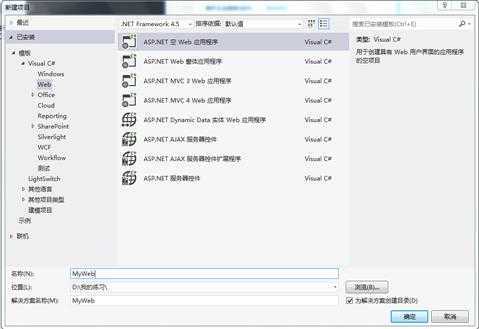
首先,新建一个空的web应用程序。文件—>新建—>项目,选择Web下的ASP.NET 空 Web 应用程序。取名:MyWeb,如下图:

确定

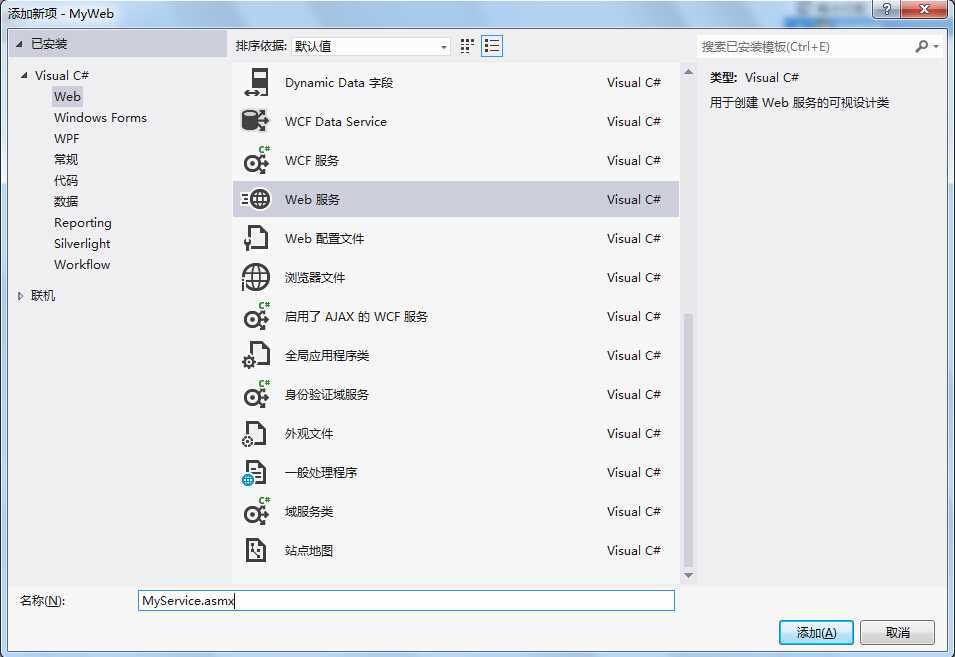
再添加Web服务,添加—>新建项—>Web—>Web 服务,取名:MyService.asmx。如下图:

添加Web服务完成

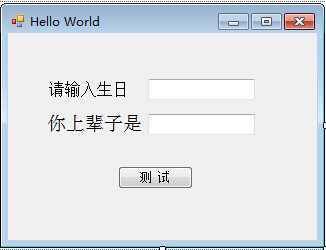
在这里,模拟一个服务,类似于通过生日查询上辈子是谁的的测试。数据库添加点简单的数据,如下图:

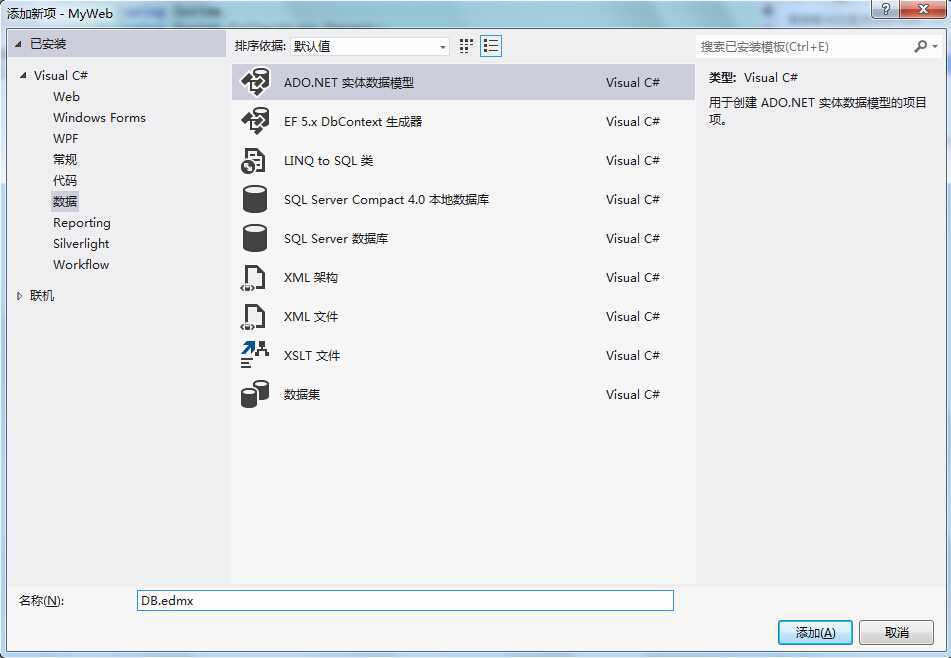
这里偷懒,我用EF了。添加—>新建项—>数据—>ADO.NET 实体数据模型,取名:DB.edmx。如下图:

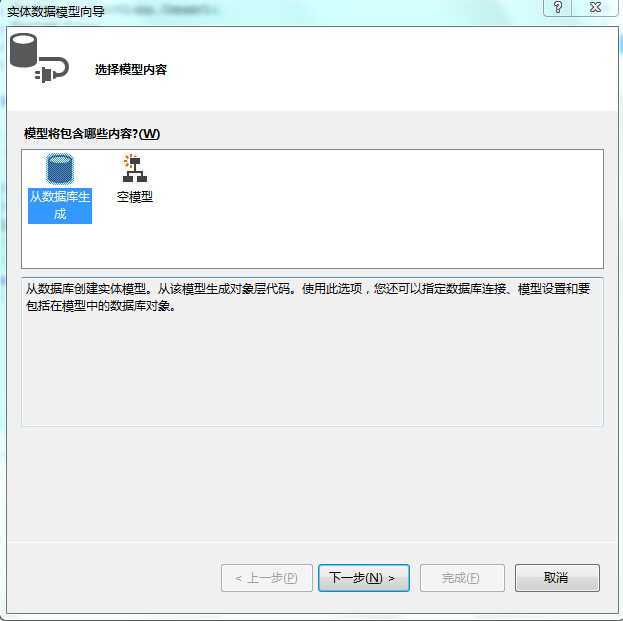
数据表已经建好了,选择从数据库生成,如下图:

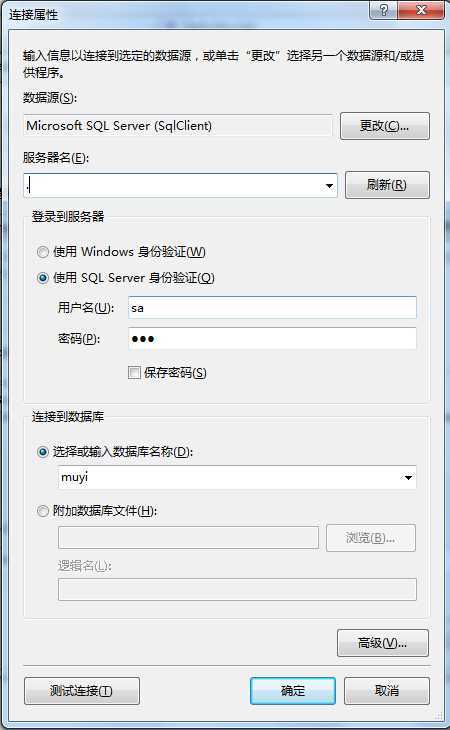
下一步,连接属性

接着下一步

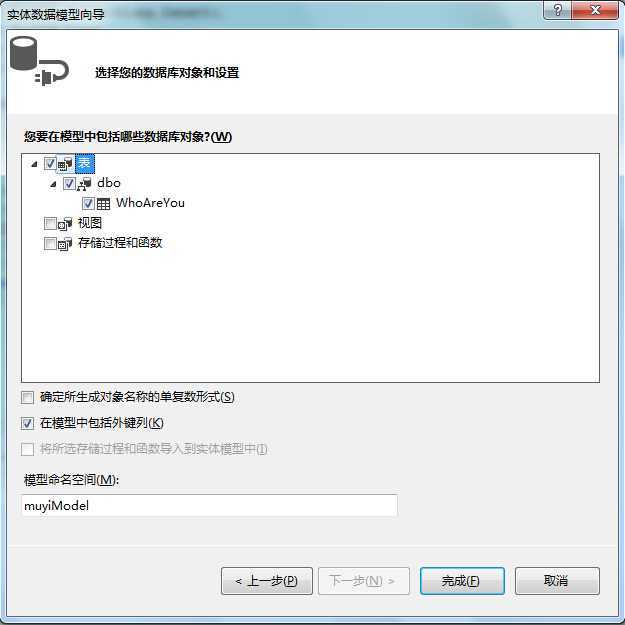
选择WhoAreYou表,完成

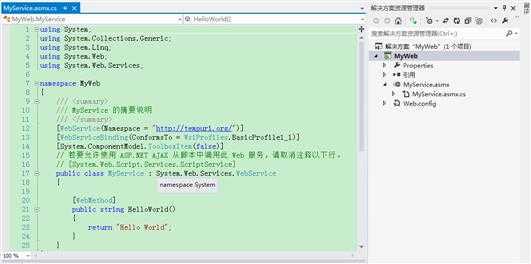
在服务端写服务,这里只简单些个获取名字的方法。服务端代码:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.Services; 6 7 namespace MyWeb 8 { 9 /// <summary> 10 /// MyService 的摘要说明 11 /// </summary> 12 [WebService(Namespace = "http://tempuri.org/")] 13 [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] 14 [System.ComponentModel.ToolboxItem(false)] 15 // 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消注释以下行。 16 // [System.Web.Script.Services.ScriptService] 17 public class MyService : System.Web.Services.WebService 18 { 19 muyiEntities db = new muyiEntities(); 20 // 问:请用一句话概况你的职业 21 // 答:Hello World 22 [WebMethod] 23 public string HelloWorld() 24 { 25 return "Hello World"; 26 } 27 28 // Description是对服务方法的描述介绍 29 [WebMethod(Description = "模拟根据生日测试你上辈子是谁?")] 30 public string WhoAreYou(string birthday) 31 { 32 // 根据客户端提供的生日,查询数据库,查出对应的人。 33 List<WhoAreYou> who = db.WhoAreYou.Where(u => u.Birthday == birthday).ToList(); 34 // 本例模拟一个生日只对应一个人 35 WhoAreYou you = who[0]; 36 //返回对应人名字 37 return you.Name; 38 } 39 } 40 }
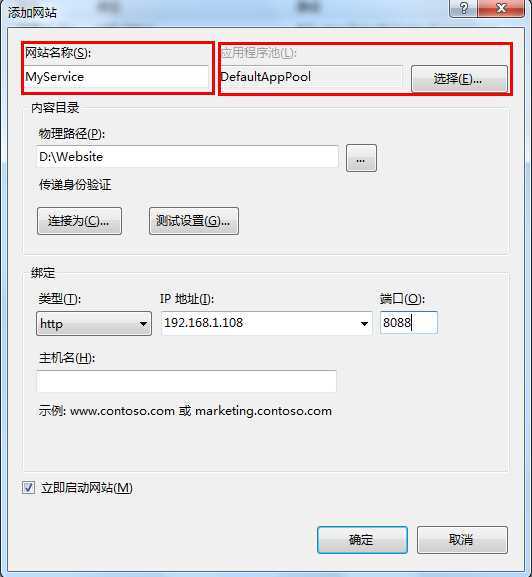
写好以后,我们要发布到IIS上,先建立一个空网站。打开IIS,网站—>添加网站,输入IP、端口。这里有两个坑。首先,网站的名称要和发布的web服务名称一致,不然报错,在发布服务时提示没有MyService的站点。第二,应用程序池要选择程序集4.0,如果是2.0,会提示错误。这是当时我做的时候遇到的两个坑。

建立好空站点后,我们将写好的web服务发布到这里。首先生成一下,发布。将Web服务发布到我们刚在建立的网站。
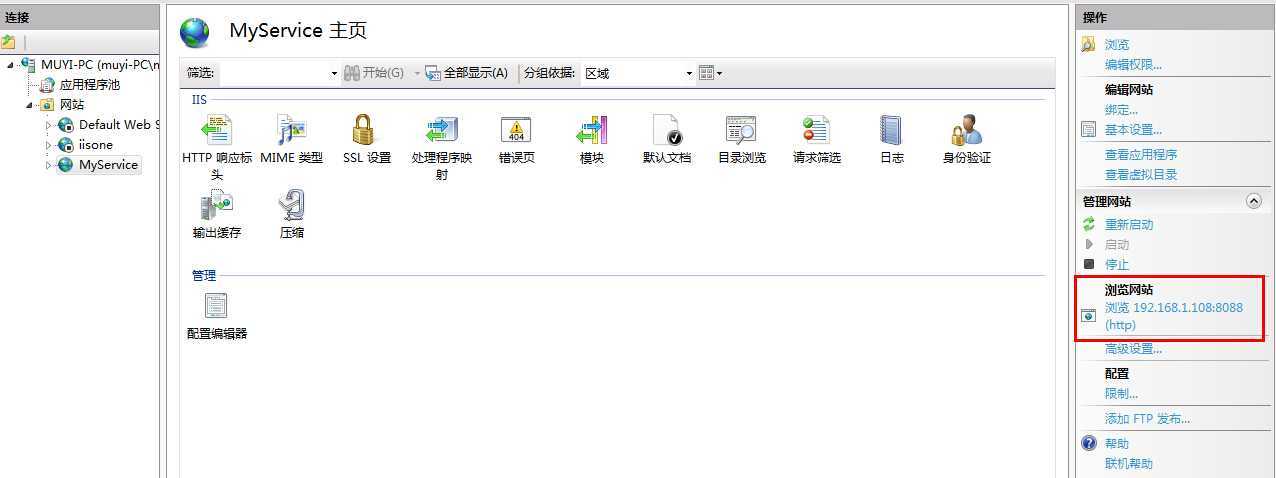
发布成功后浏览网站

报错,没有添加默认文档

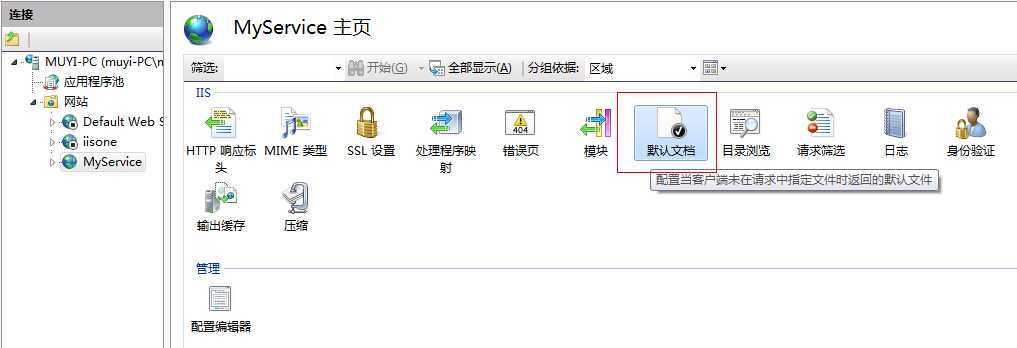
添加默认文档

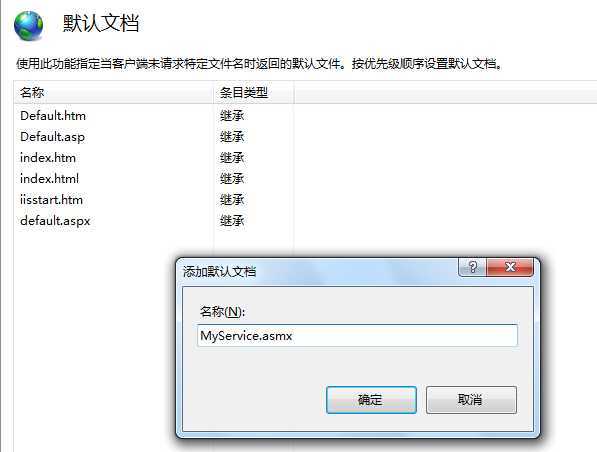
双击打开,右键—>添加,或点击右上角的添加,录入服务的名字

浏览,成功

好了,现在可以调用服务了。为了区别,重新新建一个winform窗体项目


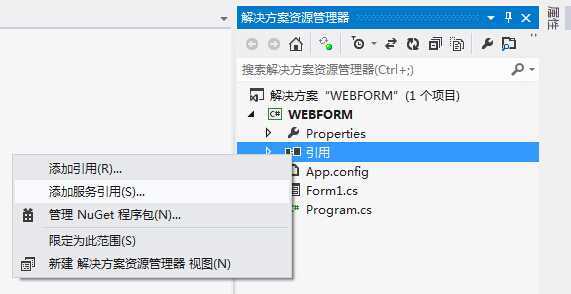
添加服务引用

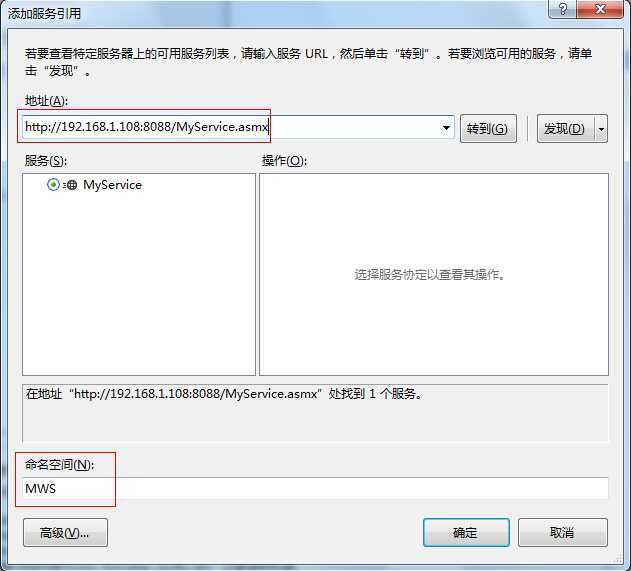
在地址栏中填入Web服务地址,在这里注意命名空间,这里改为了MWS,是客户端调用服务的命名空间。

引用成功后,在引用文件夹下多出来了MWS,如下图:

打开窗体,后台,我们开始写客户端的调用代码。
1 using System; 2 using System.Collections.Generic; 3 using System.ComponentModel; 4 using System.Data; 5 using System.Drawing; 6 using System.Linq; 7 using System.Text; 8 using System.Threading.Tasks; 9 using System.Windows.Forms; 10 using WEBFORM.MWS; 11 12 namespace WEBFORM 13 { 14 public partial class FormHello : Form 15 { 16 public FormHello() 17 { 18 InitializeComponent(); 19 } 20 21 private void btnTest_Click(object sender, EventArgs e) 22 { 23 if (txtBirthday.Text.Trim() == "") 24 { 25 MessageBox.Show("请输入生日"); 26 return; 27 } 28 string birthday = txtBirthday.Text; 29 MyServiceSoapClient ws = new MyServiceSoapClient(); 30 txtName.Text = ws.WhoAreYou(birthday); 31 } 32 } 33 }
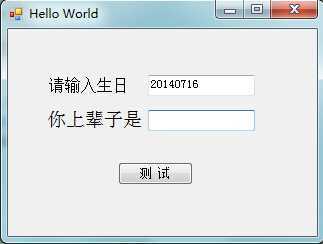
F5运行

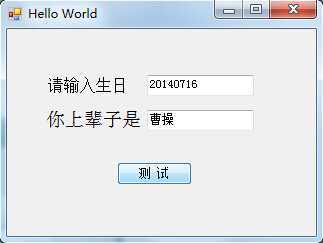
点击测试按钮

结束语:Stay Hungry. Stay Foolish.
一个简单的Webservice的demo,简单模拟服务,布布扣,bubuko.com
标签:des winform style blog http color
原文地址:http://www.cnblogs.com/muyixiaoguang/p/3848804.html