标签:
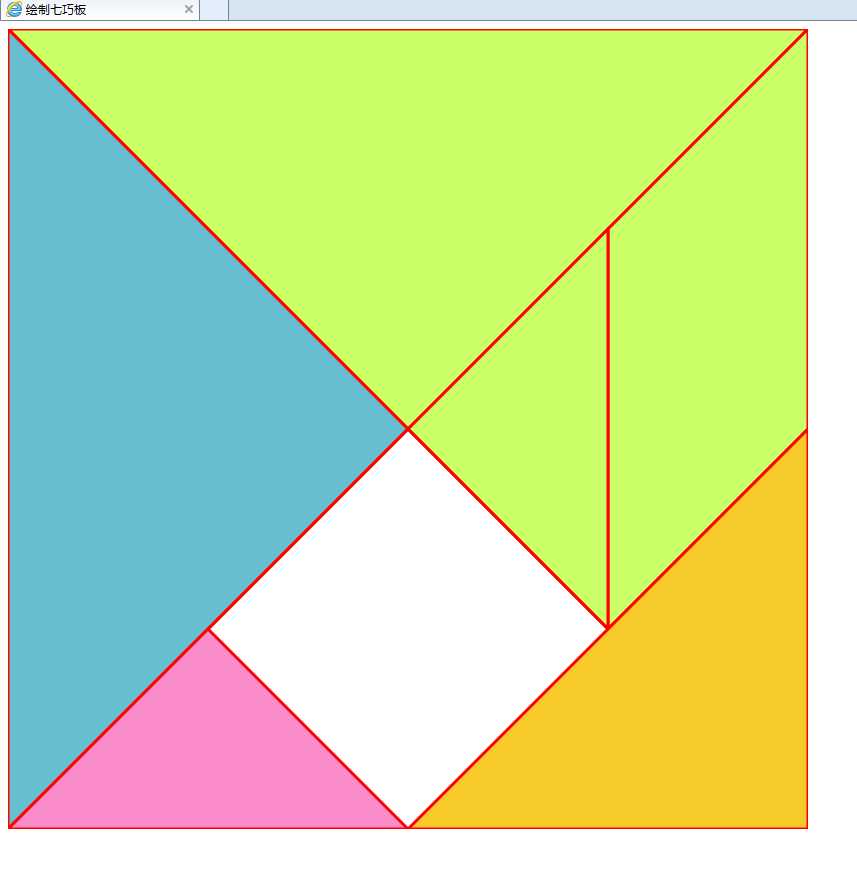
1.绘制一个七巧板。


<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>绘制七巧板</title> </head> <body> <canvas id="canvas" style="border:1px solid #aaa:display:block:margin:50px auto:"> </canvas> <script> //编程思想:用一个数组表示这些所有分割的图形,数组中的图形在用点表示。。 var tangram=[ {p:[{x:0,y:0},{x:800,y:0},{x:400,y:400}],color:"#caff67"}, {p:[{x:0,y:0},{x:400,y:400},{x:0,y:800}],color:"#67becf"}, {p:[{x:800,y:0},{x:800,y:400},{x:600,y:600},{x:600,y:200}],color:"#caff67"}, {p:[{x:600,y:200},{x:600,y:600},{x:400,y:400}],color:"#f95la"}, {p:[{x:400,y:400},{x:600,y:600},{x:400,y:400},{x:200,y:600}],color:"#a594c0"}, {p:[{x:200,y:600},{x:400,y:800},{x:0,y:800}],color:"#fa8ccc"}, {p:[{x:800,y:400},{x:800,y:800},{x:400,y:800}],color:"#f6ca29"} ] window.onload=function(){ //获取画图的工具vanvas var canvas=document.getElementById(‘canvas‘); canvas.width=800; canvas.height=800; var context=canvas.getContext(‘2d‘); //循环获取数组tangram的个数,trangram[]为数组的个数 for(var i=0;i<tangram.length;i++) { draw(tangram[i],context);//调用画图图形。tangram[]为第几个图形,context表示获取了画图笔画。 } } //绘制一个一个图形,piece表示图形{p:[{},{},c],color:""},cxt表示画图画笔。 function draw(piece,cxt) { cxt.beginPath();//开始路径 cxt.moveTo(piece.p[0].x,piece.p[0].y);//图形的第一个点 for(var i=1;i<piece.p.length;i++) { cxt.lineTo(piece.p[i].x,piece.p[i].y); } cxt.closePath();//结束路径 cxt.fillStyle=piece.color;//填充颜色 cxt.fill(); //绘制粗线框 cxt.strokeStyle="red"; cxt.lineWidth=3; cxt.stroke(); } </script> </body> </html>
标签:
原文地址:http://www.cnblogs.com/heisaijuzhen/p/4837150.html