标签:
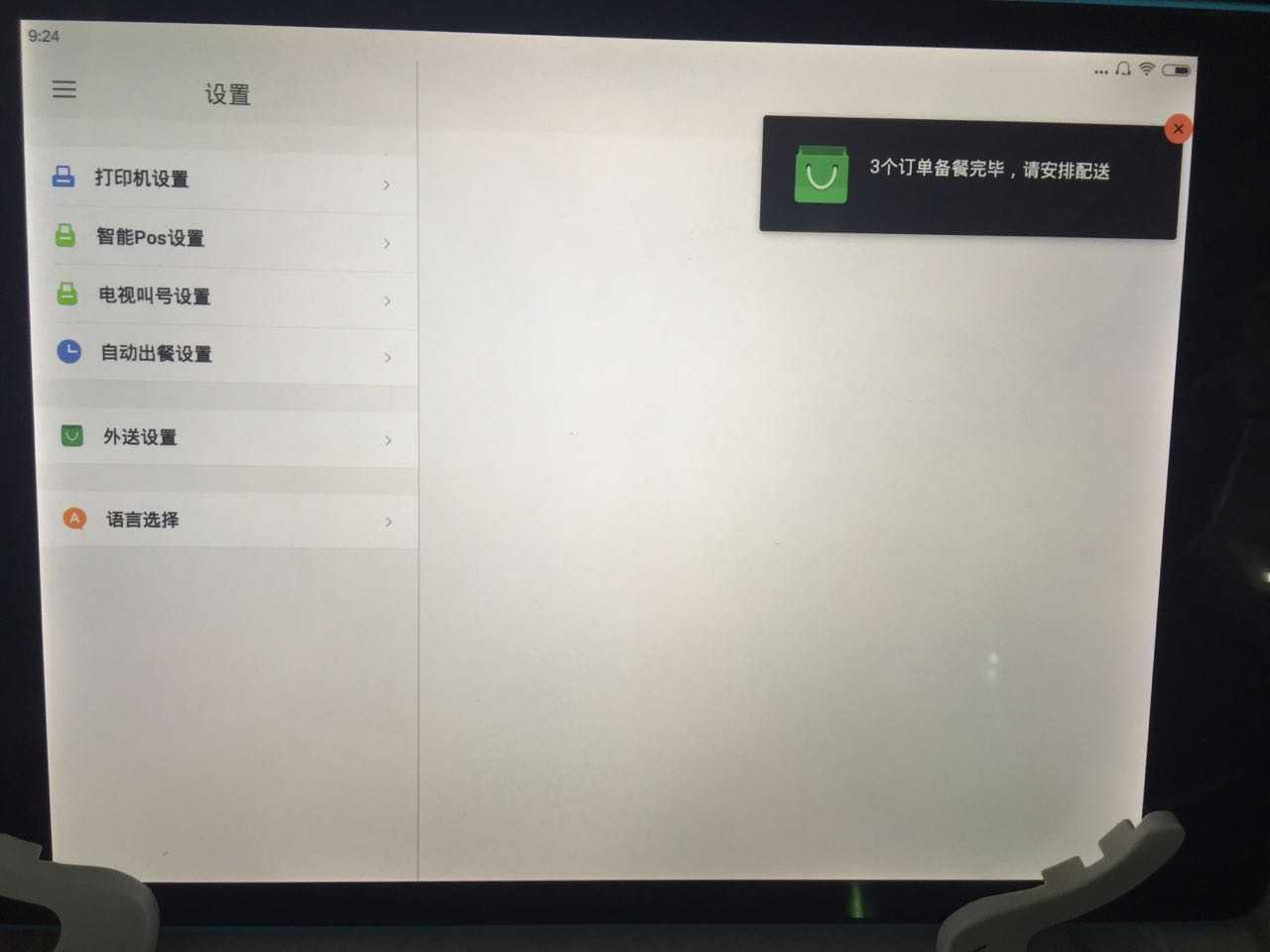
1、后台运行一个服务 间隔5s从服务器获取一次数据,根据业务需要,当需要提醒给用户时,从右侧自动划出
类似效果如下:在任何界面都会有通知弹窗


2、实现过程


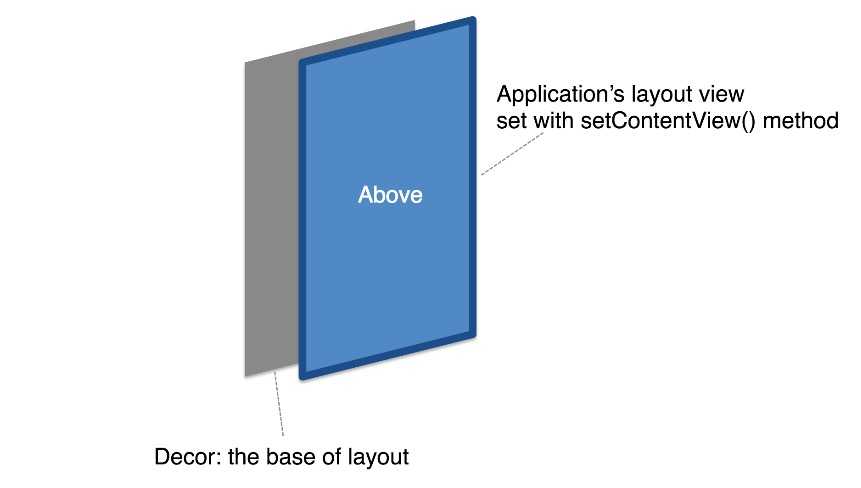
①android的根布局叫dector(获取方式为:window.getDecotrView()),
②在activity中setContView设置的activity布局,可以通过dector.getChildAt(0)
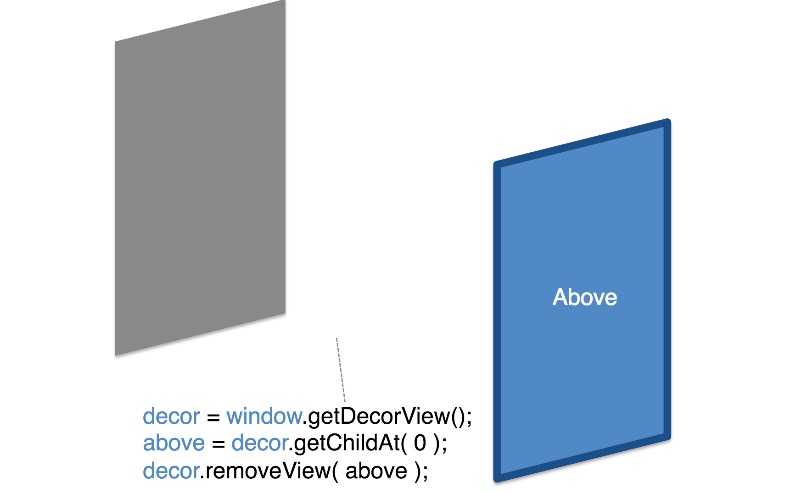
③自定义一个FramLayout,FramLayout首先添加above;自定义通知内容,添加到FramLayout;然后把我们自定义的FrameLayout添加到dector
for example:
1 ViewGroup decor = (ViewGroup) mWindow.getDecorView();//获取根布局 2 ViewGroup above = (ViewGroup) decor.getChildAt(0);//获取activity的布局 3 decor.removeView(above); 4 above.setBackgroundDrawable(decor.getBackground()); 5 /**自定义通知开始**/ 6 LayoutInflater inflater = (LayoutInflater)context.getSystemService(Context.LAYOUT_INFLATER_SERVICE); 7 8 RelativeLayout.LayoutParams lp = new RelativeLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT); 9 rlNotifactions.setLayoutParams(lp); 10 11 View grid = inflater.inflate(R.layout.listview_notification,null); 12 ListView listview = (ListView)grid.findViewById(R.id.listview_notification_list); 13 listview.setAdapter(adapter); 14 RelativeLayout.LayoutParams lpTv = new RelativeLayout.LayoutParams(790, ViewGroup.LayoutParams.MATCH_PARENT); 15 lpTv.addRule(RelativeLayout.ALIGN_PARENT_TOP|RelativeLayout.ALIGN_PARENT_RIGHT); 16 lpTv.setMargins(0, 100, 0, 0);
/**自定义通知结束**/ 17 rlNotifactions.addView(grid,lpTv); 18 19 mAboveView.addView(above);
22 addView(mAboveView); 23 addView(rlNotifactions); 24 decor.addView(this);//this指的是上文提到的自定义frameLayout 25 }
参考:
https://github.com/adamrocker/simple-side-drawer/blob/master/doc/simple_side_drawer2.pdf
https://github.com/adamrocker/simple-side-drawer
标签:
原文地址:http://www.cnblogs.com/kunyashaw/p/4837251.html