标签:
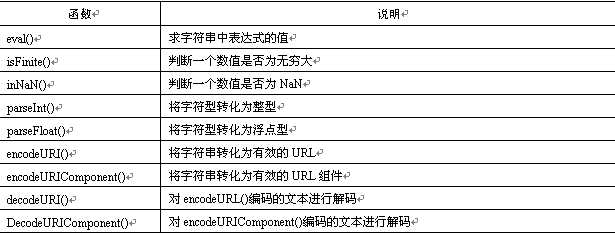
在使用JavaScript语言时,除了可以自定义函数之外,还可以使用JavaScript的内置函数,这些内置函数是由JavaScript语言自身提供的函数。 JavaScript中的内置函数如表所示。

下面将对一些常用的内置函数做详细介绍。
(1)parseInt()函数 该函数主要将首位为数字的字符串转化成数字,如果字符串不是以数字开头,那么将返回NaN。 语法:parseInt(StringNum,[n]) 参数说明: StringNum:需要转换为整型的字符串。 n:提供在2~36之间的数字表示所保存数字的进制数。这个参数在函数中不是必须的。
(2)parseFloat()函数 该函数主要将首位为数字的字符串转化成浮点型数字,如果字符串不是以数字开头,那么将返回NaN。 语法:parseFloat(StringNum) 参数说明: StringNum:需要转换为浮点型的字符串。
(3)isNaN()函数 该函数主要用于检验某个值是否为NaN。 语法:isNaN(Num) 参数说明: Num:需要验证的数字。
(4)isFinite()函数 该函数主要用于检验某个表达式是否为无穷大。 语法:isFinite(Num) 参数说明: Num:需要验证的数字。
(5)encodeURI()函数 该函数主要用于返回一个URI字符串编码后的结果。 语法:encodeURI(url) 参数说明: url:需要转化为网络资源地址的字符串。
(6)decodeURI()函数 该函数主要用于将已编码为URI的字符串解码成最初的字符串并返回。 语法:decodeURI(url) 参数说明: url:需要解码的网络资源地址。
标签:
原文地址:http://www.cnblogs.com/sizhizhiyue/p/4838642.html