标签:
ControlToValidate="要验证的控件名称"
ValidationExpression="验证规则"
ErrorMessage="所要显示的错误信息"
在使用RegularExpressionValidator验证控件时的验证功能及其验证表达式介绍如下:
只能输入数字:“^[0-9]*$”
只能输入n位的数字:“^\d{n}$”
只能输入至少n位数字:“^\d{n,}$”
只能输入m-n位的数字:“^\d{m,n}$”
只能输入零和非零开头的数字:“^(0|[1-9][0-9]*)$”
只能输入有两位小数的正实数:“^[0-9]+(.[0-9]{2})?$”
只能输入有1-3位小数的正实数:“^[0-9]+(.[0-9]{1,3})?$”
只能输入非零的正整数:“^\+?[1-9][0-9]*$”
只能输入非零的负整数:“^\-[1-9][0-9]*$”
只能输入长度为3的字符:“^.{3}$”
只能输入由26个英文字母组成的字符串:“^[A-Za-z]+$”
只能输入由26个大写英文字母组成的字符串:“^[A-Z]+$”
只能输入由26个小写英文字母组成的字符串:“^[a-z]+$”
只能输入由数字和26个英文字母组成的字符串:“^[A-Za-z0-9]+$”
只能输入由数字、26个英文字母或者下划线组成的字符串:“^\w+$”
验证用户密码:“^[a-zA-Z]\w{5,17}$”正确格式为:以字母开头,长度在6-18之间,只能包含字符、数字和下划线。
验证是否含有^%&‘,;=?$"等字符:“[^%&‘,;=?$\x22]+”
只能输入汉字:“^[\u4e00-\u9fa5],{0,}$”
验证Email地址:"\w+([-+.‘]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"
验证InternetURL:“^http://([\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$”
验证电话号码:“^(\(\d{3,4}\)|\d{3,4}-)?\d{7,8}$”
正确格式为:“XXXX-XXXXXXX”,“XXXX-XXXXXXXX”,“XXX-XXXXXXX”,“XXX-XXXXXXXX”,“XXXXXXX”,“XXXXXXXX”。
验证身份证号(15位或18位数字):“\d{17}[\d|X]|\d{15}”
验证一年的12个月:“^(0?[1-9]|1[0-2])$”正确格式为:“01”-“09”和“1”“12”
验证一个月的31天:“^((0?[1-9])|((1|2)[0-9])|30|31)$”
正确格式为:“01”“09”和“1”“31”
ValidationExpression 验证规则
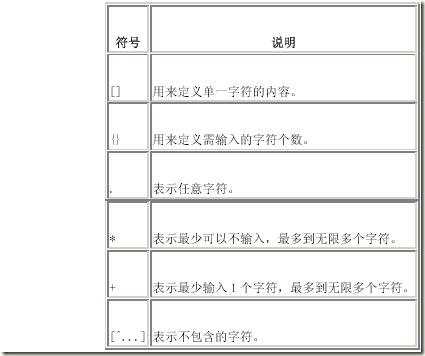
其中ValidationExpression 验证规则属性为限制数据所输入的叙述,其常用符号如下表所示: 
[] 符号
「[]」符号可以用来定义接受的单一字符,例如:
[a-zA-Z] 只接受a-z 或是A-Z 的英文字符。
[x-zX-Z] 只接收小写的x-z 或大写的X-Z。
[win] 只接收w、i、n 的英文字母。
[^linux] 除了l、i、n、u、x 之外的英文字母都接收。
{} 符号
「{}」符号可以用来表示接收多少字符,例如:
[a-zA-Z]{4} 表示接受只接收四个字符。
[a-z]{4} 表示只接收共四个a-z 小写字符。
[a-zA-Z]{4,6} 表示最少接受四个字符,最多接受六个字符。
[a-zA-Z]{4,} 表示最少接受四个字符,最多不限制。
.符号
「.」符号可以用来表示接收除了空白外的任意字符,例如:
.{4} 表示接收四个除了空白外的任意字符。
*符号
「*」符号表示最少0 个符合,最多到无限多个字符。例如:
[a-zA-Z]* 表示不限制数目,接受a-z 或A-Z 的字符,也可以不输入。
+符号
「+」符号表示最少1 个符合,最多到无限多个字符。例如:
[a-zA-Z]+ 表示不限制数目,接受a-z 或A-Z 的字符,但是至少输入一个字符。
下列范例限制使用者输入的账号,必需要以英文字母为开头,而且最少要输入四个字符,最多可输入八个字符:
===========================================================
C#验证控件的使用方法
ASP.NET为开发人员提供了一整套完整的服务器控件来验证用户输入的信息是否有效。这些控件如下:
1、RequiredFieldValidator:验证一个必填字段,如果这个字段没填,那么,将不能提交信息。
2、CompareValidator:比较验证。比较两个字段值是否相等,如密码和确认密码两个字段是否相等;比较一个字段与一个具体的值。
3、RangeValidator:范围验证。验证一个字段是否在某个范围中,如成绩字段要是0~100范围中。
4、RegularExpressionValidator:正则表达式验证。它根据正则表达式来验证用户输入字段的格式是否合法,如电子邮件、身份证、电话号码等。
5、CustomValidator:在运行定制的客户端JavaScript或VBScript函数时,可以使用这个控件。
那么,如何使用验证控件呢?
1、使用Visual Studio .NET 2003 命令提示工具运行aspnet_regiis -c命令复制ASP.NET客户端脚本文件。
2、把验证控件放在要验证的控件右边。如图
3、修改验证控件的ControlToValidate属性为要验证的控件名。
4、把验证控件的ErrorMessage属性修改更具体的错误描述信息,如“请输入正确的电子邮件密码”、“密码不一致”、“必填字段”等。
5、如果是使用RequiredFieldValidator必填验证控件,到这步就OK了。但是,如果使用的是其它几个控件,还需要作以下设置:
A、CompareValidator控件,比较两个控件的值,要设置ControlToCompare、Operator和Type属性。如果是要比较一个控件和一个具体的值,需要修改ValueToCompare、Operator和Type属性。
B、RangeValidator控件,分别在MinimunValue和MaximumValue属性中设置最小值和最大值,还需要把Type属性改为Currency或Integer。
C、RegularExpress控件:通过ValidationExpress属性,从列表中选择一个新的正则表达式。
最后,需要注意的是,每一个字段都可以使用多个不周类型的验证控件进行验证。
现在ASP.NET,你不但可以轻松的实现对用户输入的验证,而且,还可以选择验证在服务器端进行还是在客户端进行,再也不必考虑那么多了,程序员们可以将重要精力放在主程序的设计上了。
ASP.NET公有六种验证控件,分别如下:
控件名 功能描叙
RequiredFieldValidator(必须字段验证) 用于检查是否有输入值
CompareValidator(比较验证) 按设定比较两个输入
RangeValidator(范围验证) 输入是否在指定范围
RegularExpressionValidator(正则表达式验证) 正则表达式验证控件
CustomValidator(自定义验证) 自定义验证控件
ValidationSummary(验证总结) 总结验证结果
下面,我们来看这些控件的使用:
一、RequiredFieldValidator(必须字段验证)的使用
RequiredFieldValidator控件使用的标准代码如下:
<ASP:RequiredFieldValidator id="Validator_Name" Runat="Server"
ControlToValidate="要检查的控件名"
ErrorMessage="出错信息"
Display="Static|Dymatic|None"
>
占位符
</ASP: RequiredFieldValidator >
在以上标准代码中:
ControlToValidate:表示要进行检查控件ID;
ErrorMessage:表示当检查不合法时,出现的错误信息;
Display:错误信息的显示方式;Static表示控件的错误信息在页面中占有肯定位置;Dymatic表示控件错误信息出现时才占用页面控件;None表示错误出现时不显示,但是可以在ValidatorSummary中显示;
占位符:表示Display为Static时,错误信息占有"占位符"那么大的页面空间;
现在,让我们看一个实例:
<ASP:TextBox id="txtName" RunAt="Server"/>
<ASP:RequiredFieldValidator id="Validator1" Runat="Server"
ControlToValidate="txtName"
ErrorMessage="姓名必须输入"
Display="Static">
*姓名必须输入
</ASP:RequiredFieldValidator>
在以上例子中,检查txtName控件是否有输入,如果没有,显示错误信息"姓名必须输入"。是不是很简单?
注意:以上代码和下面其他控件的代码最好放入Form中,和ASP中不一样的是,Form最好写为这样:
<Form RunAt="Server">
其他代码
</Form>
这样,Form在服务器端执行,提交才会有效;
二、CompareValidator(比较验证)控件
比较控件比较两个控件的输入是否符合程序设定,大家不要把比较仅仅理解为"相等",尽管相等是用的最多的,其实,这里的比较包括范围很广,大家看标准代码就会明白。
比较控件的标准代码如下:
<ASP:CompareValidator id="Validator_ID" RunAt="Server"
ControlToValidate="要验证的控件ID"
errorMessage="错误信息"
ControlToCompare="要比较的控件ID"
type="String|Integer|Double|DateTime|Currency"
operator="Equal|NotEqual|GreaterThan|GreaterTanEqual|LessThan|LessThanEqual|DataTypeCheck"
Display="Static|Dymatic|None"
>
占位符
</ASP:CompareValidator>
在以上标准代码中:
Type表示要比较的控件的数据类型;
Operator表示比较操作(也就是刚才说的为什么比较不仅仅是"相等"的原因),这里,比较有7种方式;
其他属性和RequiredFieldValidator相同;
在这里,要注意ControlToValidate和ControlToCompare的区别,如果operate为GreateThan,那么,必须ControlToCompare大于ControlToValidate才是合法的,这下,应该明白它们两者的意义了吧?例子程序请参考RequiredFieldValidator控件,对照标准代码自己设计。
三、RangeValidator(范围验证)控件
验证输入是否在一定范围,范围用MaximumValue(最大)和MinimunVlaue来确定,标准代码如下:
<ASP:RangeValidator id="Vaidator_ID" Runat="Server"
controlToValidate="要验证的控件ID"
type="Integer"
MinimumValue="最小值"
MaximumValue="最大值"
errorMessage="错误信息"
Display="Static|Dymatic|None"
>
占位符
</ASP:RangeValidator>
在以上代码中:
用MinimumValue和MaximumValue来界定控件输入值得范围,用type来定义控件输入值的类型。
四、RegularExpresionValidator(正则表达式)控件
正则表达式验证控件的功能非常强大,你可以自己容易构造验证方式,我们先来看看标准代码:
<ASP:RegularExpressionValidator id="Validator_ID" RunAt="Server"
ControlToValidate="要验证控件名"
ValidationExpression="正则表达式"
errorMessage="错误信息"
display="Static"
>
占位符
</ASP:RegularExpressionValidator>
在以上标准代码中,ValidationExpression是重点,现在来看看它的构造:
在ValidationExpression中,不同的字符表示不同的含义:
"."表示任意字符;
"*"表示和其他表达式一起,表示容易组合;
"[A-Z]"表示任意大写字母;
"\d"表示容易一个数字;
注意,在以上表达式中,引号不包括在内;
举例:
正则表达式:".*[A-Z]"表示数字开头的任意字符组合其后接一个大写字母。
五、ValidationSummary(验证总结)控件
该控件收集本页的所有验证错误信息,并可以将它们组织以后再显示出来。其标准代码如下:
<ASP:ValidationSummary id="Validator_ID" RunAT="Server"
HeaderText="头信息"
ShowSummary="True|False"
DiaplayMode="List|BulletList|SingleParagraph"
>
</ASP: ValidationSummary >
在以上标准代码中,HeadText相当于表的HeadText,DisplayMode表示错误信息显示方式:List相当于HTML中的
;BulletList相当于HTML中的<LI>;SingleParegraph表示错误信息之间不作如何分割;
六、CustomValidator(自定义验证)控件
该控件用自定义的函数界定验证方式,其标准代码如下:
<ASP:CustomValidator id="Validator_ID" RunAt="Server"
controlToValidate="要验证的控件"
onServerValidateFunction="验证函数"
errorMessage="错误信息"
Display="Static|Dymatic|None"
>
占位符
</ASP: CustomValidator >
以上代码中,用户必须定义一个函数来验证输入。
【转载】C#验证控件的使用方法(RegularExpressionValidator)的使用
标签:
原文地址:http://www.cnblogs.com/shiguangshuo/p/4838845.html