标签:
由于公司加班,刚到家不久,然而却毫无睡意,可能是老了吧~~~
不废话了,没睡意那就做点有意义的事情吧,继续我们的angular学习之路,深夜博文,希望能造福大家!
这次我们来详细讲解angular的双向数据绑定。我会从以下列表依次讲解。
一.简单的例子
这个例子我们在第一节已经展示过了,要看的移步这里
这里实现的效果就是,在输入框输入内容,下面也会相应的改变对应的内容。这就实现了数据双向绑定。
二.取值表达式与ng-bind的使用
我们再看一个例子,点击这里,文中出现的第一个例子中,{{greeting.text}}和{{text}}就是一个取值表达式了,但是如果你一直刷新页面,你会发现这样一个问题,那就是页面有时候会一瞬间的出现“{{greeting.text}} {{text}}”这个字符串,那我们该如何解决呢?
这里就用到ng-bind命令了:用于绑定数据表达式。
比如我们可以把
1 <p>{{greeting.text}} {{text}}</p>
改为:
"<p><span ng-bind="greeting.text"></span><span ng-bind="text"></span></p>";
这样改正之后,页面刷新就不会有不希望出现的字符串出现了。
但是使用命令总要比直接使用表达式的效率低一点,所以我们总结了一个常用规律:一般来说,index使用ng-bind,后续模版中的使用‘{{}}‘的形式。
三.双向绑定的典型场景-表单
先看一个form.html的内容:
<!doctype html> <html ng-app="UserInfoModule"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css"> <script src="js/angular-1.3.0.js"></script> <script src="Form.js"></script> </head> <body> <div class="panel panel-primary"> <div class="panel-heading"> <div class="panel-title">双向数据绑定</div> </div> <div class="panel-body"> <div class="row"> <div class="col-md-12"> <form class="form-horizontal" role="form" ng-controller="UserInfoCtrl"> <div class="form-group"> <label class="col-md-2 control-label"> 邮箱: </label> <div class="col-md-10"> <input type="email" class="form-control" placeholder="推荐使用126邮箱" ng-model="userInfo.email"> </div> </div> <div class="form-group"> <label class="col-md-2 control-label"> 密码: </label> <div class="col-md-10"> <input type="password" class="form-control" placeholder="只能是数字、字母、下划线" ng-model="userInfo.password"> </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <div class="checkbox"> <label> <input type="checkbox" ng-model="userInfo.autoLogin">自动登录 </label> </div> </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <button class="btn btn-default" ng-click="getFormData()">获取Form表单的值</button> <button class="btn btn-default" ng-click="setFormData()">设置Form表单的值</button> <button class="btn btn-default" ng-click="resetForm()">重置表单</button> </div> </div> </form> </div> </div> </div> </div> </body> </html>
再看Form.js的内容:
1 var userInfoModule = angular.module(‘UserInfoModule‘, []); 2 userInfoModule.controller(‘UserInfoCtrl‘, [‘$scope‘, 3 function($scope) { 4 $scope.userInfo = { 5 email: "253445528@qq.com", 6 password: "253445528", 7 autoLogin: true 8 }; 9 $scope.getFormData = function() { 10 console.log($scope.userInfo); 11 }; 12 $scope.setFormData = function() { 13 $scope.userInfo = { 14 email: ‘testtest@126.com‘, 15 password: ‘testtest‘, 16 autoLogin: false 17 } 18 }; 19 $scope.resetForm = function() { 20 $scope.userInfo = { 21 email: "253445528@qq.com", 22 password: "253445528", 23 autoLogin: true 24 }; 25 } 26 } 27 ])
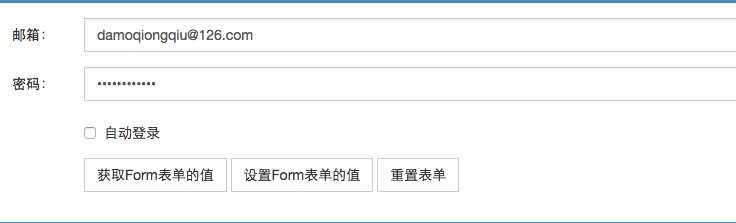
实现效果截图如下:

上图实现的功能是:
1.点击”获取“,可以在控制台输出三个数据,邮箱、密码和选中状态(true、false)
2.点击“设置”:可以更改两个输入框的值和复选框取消选中的状态;
3.点击“重置”:可以让数据恢复到初始数据。
因为输入框中的ng-model和控制器中的数值实现了双向绑定,所以更改输入框的值或者更改控制器中的值,都会相应的更改双方的值。就这么几行代码,就实现了这么强大的功能,是不是觉得很神奇呢?确实很神奇,不过,更加神奇的还在后面呢!继续吧!
四.动态切换标签样式
先看color.html的内容:
1 <!doctype html> 2 <html ng-app="MyCSSModule"> 3 4 <head> 5 <meta charset="utf-8"> 6 <link rel="stylesheet" href="CSS1.css"> 7 </head> 8 <style type="text/css"> 9 .text-red { 10 background-color: #ff0000; 11 } 12 .text-green { 13 background-color: #00ff00; 14 } 15 </style> 16 17 <body> 18 <div ng-controller="CSSCtrl"> 19 <p class="text-{{color}}">测试CSS样式</p> 20 <button class="btn btn-default" ng-click="setGreen()">绿色</button> 21 </div> 22 </body> 23 <script src="js/angular-1.3.0.js"></script> 24 <script src="color.js"></script> 25 26 </html>
我们看第19行:有一个“color”的变量存在于这个p标签中,当点击“绿色”时,执行setGreen函数,改变“color”的值为“green”,所以更改了类名,从而也更改了背景颜色。使用这样的方法,让我们不用去直接操作元素,而是加一个变量就行了。代码简洁直观。
我们再看一下color.js的内容:
1 var myCSSModule = angular.module(‘MyCSSModule‘, []); 2 myCSSModule.controller(‘CSSCtrl‘, [‘$scope‘, 3 function($scope) { 4 $scope.color = "red"; 5 $scope.setGreen = function() { 6 $scope.color = "green"; 7 } 8 } 9 ])
属性“color”的默认值为“red”,所以显示红色,点击时执行函数,变为绿色。
OK,以上就是对数据双向绑定的详细说明了。希望对大家的学习有帮助啦。。。如果对于上面的笔记有不懂的地方,尽管问我,我肯定会给大家解答的。祝大家生活愉快!
待续~~~
标签:
原文地址:http://www.cnblogs.com/jarson-7426/p/4839910.html