标签:
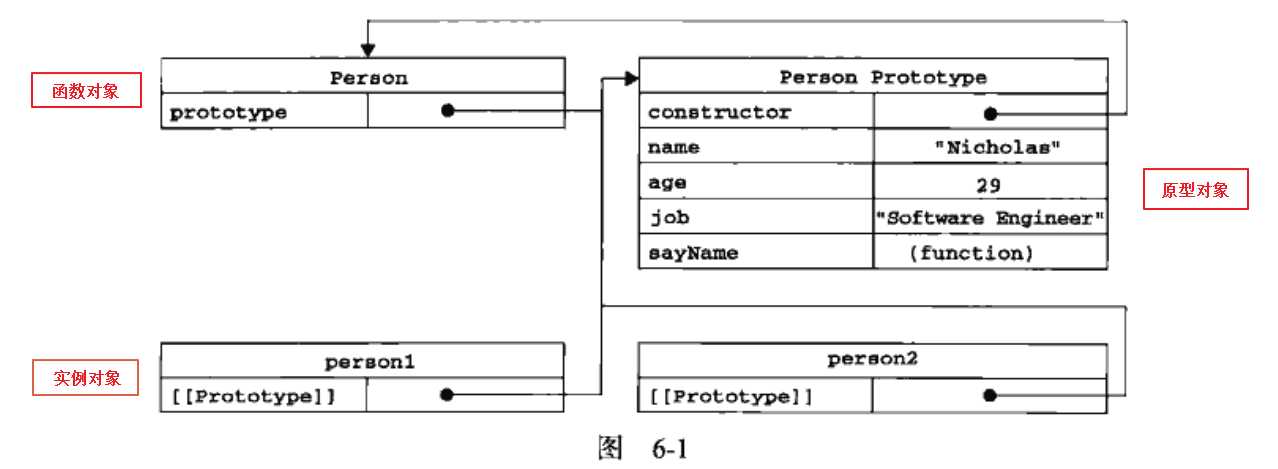
如果想要理解Function和Object之间的内部关系,必须引入另两个概念显性prototype和隐形[[prototype]]概念
1. prototype:每一个函数对象都有一个显示的prototype属性,它代表了对象的原型,更明确的说是代表了由函数对象(构造函数)所创建出来的对象的原型
2. [[prototype]]:每个实例对象都有一个名为[[Prototype]]的内部属性(控制台上可以__proto__),指向于它所对应的原型对象
函数对象: function Person(){},Object,Array,Date,Object,Function
实例对象: var person1 = new Person();
原型对象: var ProtoObject = Person.prototype;var ProtoObject = var ProtoObject = person1.__proto__; ProtoObject.constructor

了解这个是为解释Function和Object之间的关系做铺垫
js面向对象系列——显性prototype和隐形[[prototype]]
标签:
原文地址:http://www.cnblogs.com/gongOnTheWay/p/4840728.html