标签:
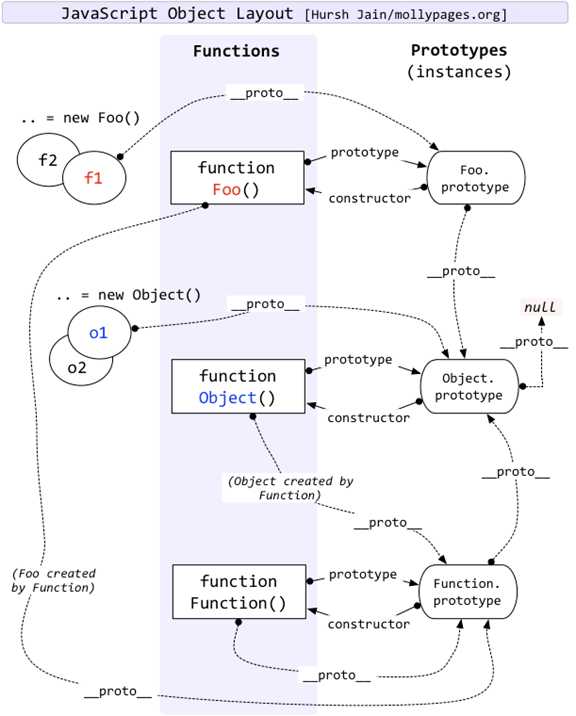
下面这张图就是结构图,可以尝试用显性的prototype和隐形的[[prototype]]来理解这个图:

如果理解不了那么就可以利用之前说的另一个工具:instanceof(它就是依赖原生链来实现)
例如:A InstantOf B 其实就是沿着实例对象的__proto__这条线来找,同时沿着函数对象的prototype这条线来找,如果两条线能找到同一个引用,即同一个对象,那么就返回true。如果找到终点还未重合,则返回false
以为他就是根据这个原理实现的,可以尝试模拟代码如下:
Object instanceof Object // 为了方便表述,首先区分左侧表达式和右侧表达式 ObjectL = Object, ObjectR = Object; // 下面根据规范逐步推演 O = ObjectR.prototype = Object.prototype L = ObjectL.__proto__ = Function.prototype // 第一次判断 O != L // 循环查找 L 是否还有 __proto__ L = Function.prototype.__proto__ = Object.prototype // 第二次判断 O == L // 返回 true
标签:
原文地址:http://www.cnblogs.com/gongOnTheWay/p/4840736.html