标签:
jQuery Version: 1.10.2
jQuery UI Version:1.11
Dialog Position setting code:
position{ my: "center top", at: "center top", of: window }
----------------------------------------------------------------------------------------
以下只是我个人记录的内容
由于自己做项目时,发现修改的项目的jQuery UI的版本比较低,使用了jQuery UI 1.11代替了目前修改项目的jQuery UI,在项目的有一个Dialog.js是的设定了Dialog基本的设定的参数。在设定position:"center"时,出现了问题,Dialog一直呆在左上角。
Dialog positon default options :
{ my: "center", at: "center", of: window }
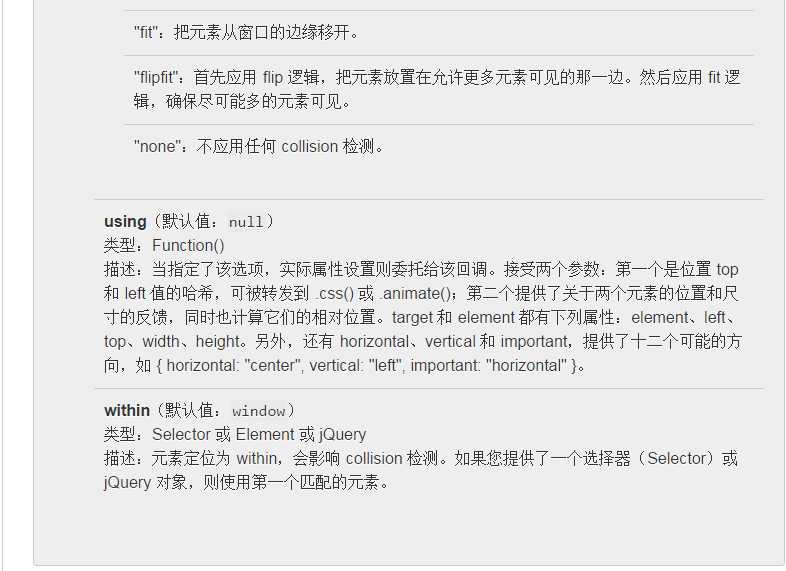
在查看了jQuery UI API中的 .position(),或者中文的.position()之后,发现了:my,at都是定义水平,垂直方向的位置,类型是字符串,图片截图来自中文的.position()


如果我position设定为:
position:{ my: "center", at: "top", of: window }
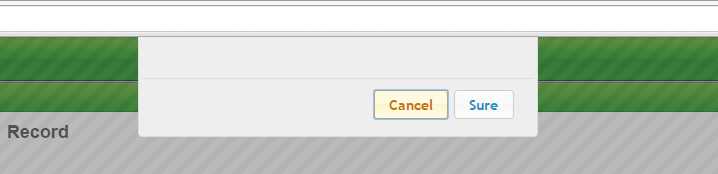
在第二次弹出Dialog时,Dialog只能看到底部的按钮,不能看到Dialog的内容了,就不正常了。
如图: .
.
把dialog的position如以下设定,就可以解决Dialog 头部居中的问题了:
position:{ my: "center top", at: "center top", of: window }
jQuery UI 1.11 Dialog 垂直居顶,水平居中(头部居中)
标签:
原文地址:http://www.cnblogs.com/fsong/p/4840979.html