标签:
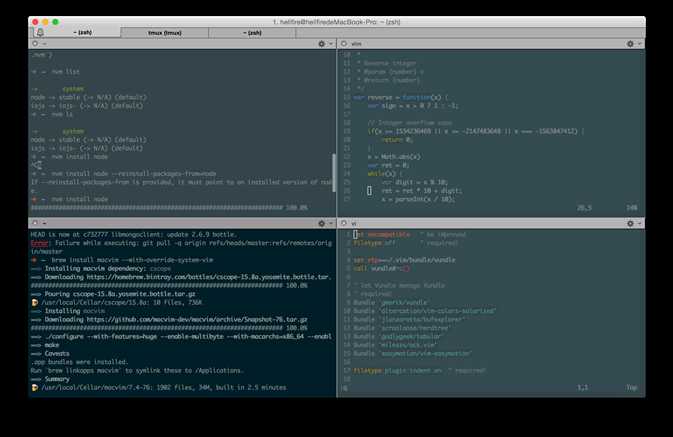
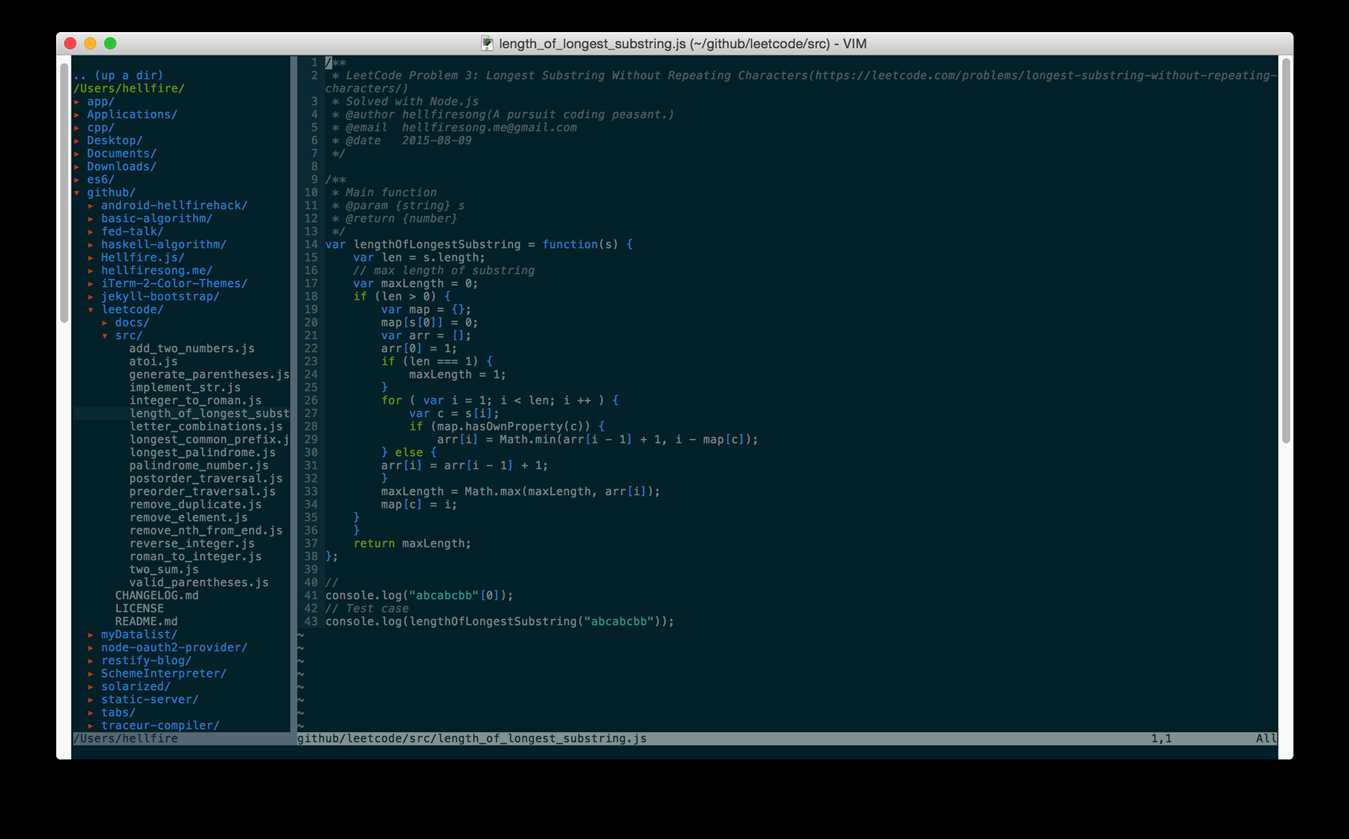
我们知道,Mac是一款天生可以提升我们开发效率的系统,合理的使用Mac下面的神器,有助于提升我们的开发效率。个人是个VIM控,今天分享一下,我在mac下是如何进行Node.js的开发环境搭建的。先给大家看看最终的效果图片吧!

首先,推荐Iterm2这款命令行神器。它是一款终端替代工具,支持 Macos 10.5+ 版本。它具备很多优点:比如开源免费、快捷键丰富、水平垂直分屏、远程使用vi时兼容性好。如果再加上一点,就是它UI也比较友好,如果你喜欢捣鼓,可以配置主题,让iterm2界面更加友好,对自己的日常开发也是个视觉享受。
分窗口操作:shift+command+d(横向)command+d(竖向)
安装 Cast:
$ brew tap phinze/homebrew-cask && brew install brew-cask
用法:
$ brew cask search 列出所有可以被安装的软件 $ brew cask search xx 查找所有和 xx 相关的应用 $ brew cask info xx 查看xx应用的信息 $ brew cask uninstall xx 卸载 xx
$ brew cask install iterm2
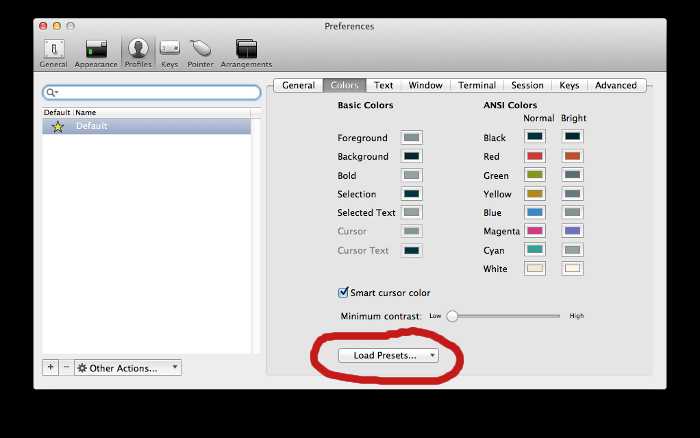
iterm2安装完了,接下来就是对iterm2进行一个主题上的配置了,使得它的UI更加满足我们的视觉享受。个人比较推荐solarized,先从github(https://github.com/altercation/solarized/tree/master/iterm2-colors-solarized)上将solarized下载下来。然后打开iterm2,点击 iTerm -> Preferences.然后点击Profiles tab,你会看到Colors。点击Colors之后,你将会看到如下图所示:

点击Load Presets..按钮,并且选择Import..这项,然后将你从github上clone下来的solarized包iterm2-colors-solarized/Solarized Dark.itemcolors文件导入进去。导入完成后,你可能会发现,iterm2的主题并没有改变啊。这个时候,有两点需要注意一下:
你需要在 ~/.bash_profile文件下进行配置,增加一行代码即可。
export CLICOLOR=1
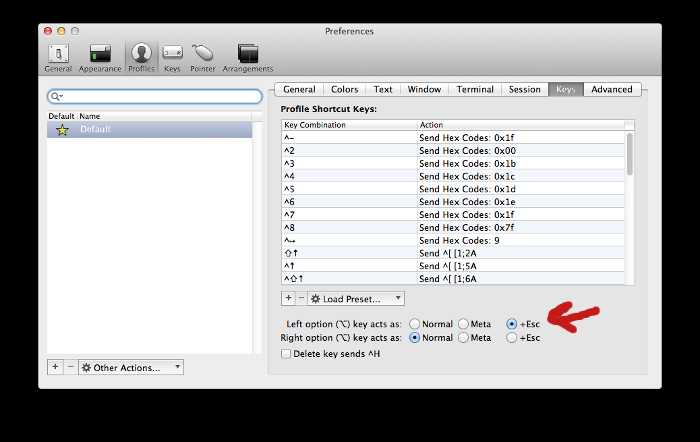
要想使你的配置生效,你还需要点击iTerm -> Preferences.之后点击Profiles tab,然后点击Keys,你会看到下图所示


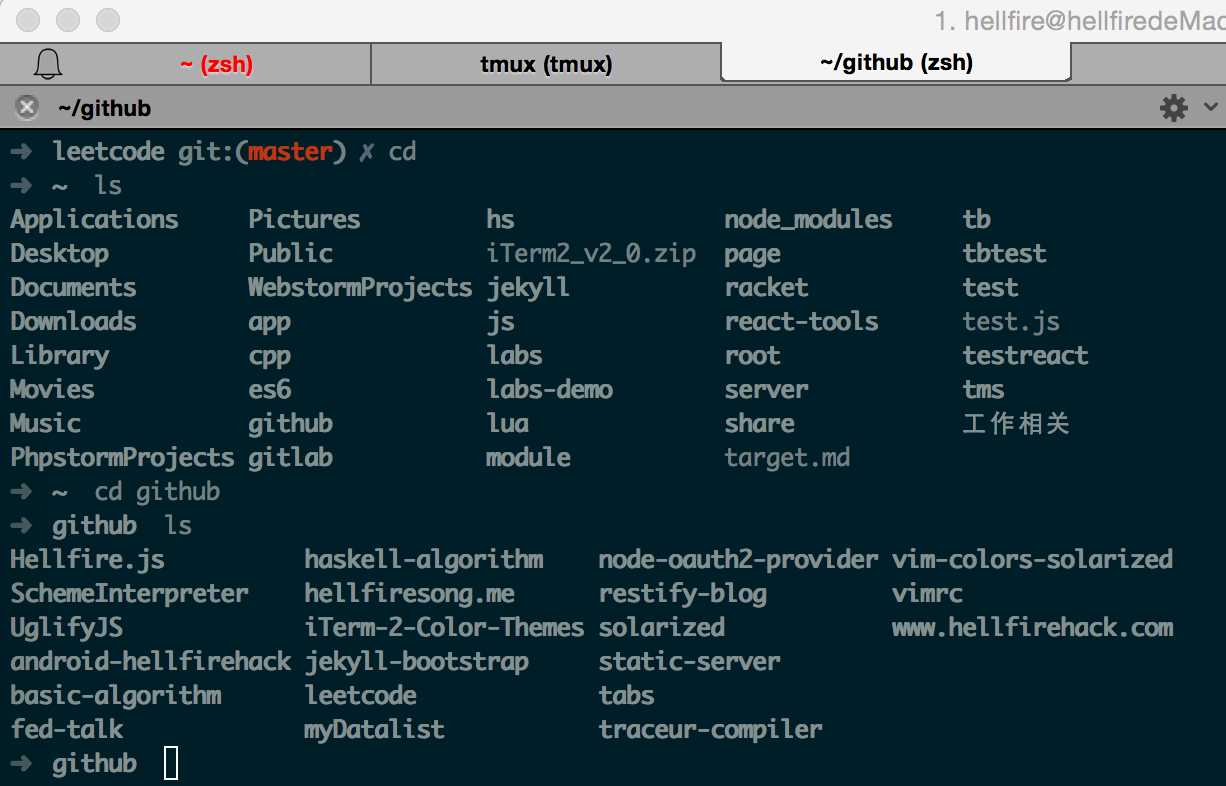
大多数linux程序员会偏向Bash,因为发行版通常默认的就是它。Bash确实是不错的Shell,但仍有用很多不尽人意的地方,如自动补全的功能不够强大,定位较长路径不够方便,命令历史管理不够完善等。zsh号称终极 Shell,可是由于配置过于复杂,之前一直无人问津。好在有个程序员开发出了一个能够让你快速上手的zsh项目,叫做oh-my-zsh。zsh有几个强大的优点:比如支持更加聪明的目录补全,和强大的插件机制。相信可以让你日常的开发效率提示很多。
自动安装
$ sh -c "$(wget https://raw.github.com/robbyrussell/oh-my-zsh/master/tools/install.sh -O -)"
$ git clone git://github.com/robbyrussell/oh-my-zsh.git ~/.oh-my-zsh $ cp ~/.oh-my-zsh/templates/zshrc.zsh-template ~/.zshrc
如果你偏爱GUI程序,MacVIM会让你爽歪歪。Macvim本质上就是Vim,Vim中能用的在MacVim也一样。但是MacVim和OS X配合得更好,MacVim支持各种常见的快捷键。另一方面,如果使用 Vim,则只能多开一个 tab。而且受限于 Terminal,可视范围和高亮的颜色数都比 MacVim 差。
$ brew install macvim --with-override-system-vim $ brew linkapps
熟练运用各种VIM插件有助于提升Node.js开发效率,也能发挥出VIM神级编辑器的强大之处。先贴一下我的vim配置文件吧
~/.vimrc
set nocompatible " be iMproved filetype off " required! set rtp+=~/.vim/bundle/vundle call vundle#rc() " let Vundle manage Vundle " required! Bundle ‘gmarik/vundle‘ Bundle ‘altercation/vim-colors-solarized‘ Bundle ‘jlanzarotta/bufexplorer‘ Bundle ‘scrooloose/nerdtree‘ Bundle ‘godlygeek/tabular‘ Bundle ‘mileszs/ack.vim‘ Bundle ‘easymotion/vim-easymotion‘ filetype plugin indent on " required! set bs=2 set ts=4 set sw=4 set number " shows row and column number at bottom right corner set ruler " For solarized plugin (color scheme) " https://github.com/altercation/vim-colors-solarized syntax enable set background=dark colorscheme solarized " NERDTree config map <C-n> :NERDTreeToggle<CR>
下面开始介绍如何配置这些常见的VIM插件。
安装Vundle,之后你就可以很方便的通过Vundle对插件进行管理了,so easy~
$ git clone https://github.com/gmarik/vundle.git ~/.vim/bundle/vundle
安装插件
移除插件
map <C-n> :NERDTreeToggle<CR> "按ctrl+n进行窗口的切换 let NERDTreeChDirMode=2 "选中root即设置为当前目录 let NERDTreeQuitOnOpen=1 "打开文件时关闭树 let NERDTreeShowBookmarks=1 "显示书签 let NERDTreeMinimalUI=1 "不显示帮助面板 let NERDTreeDirArrows=1 "目录箭头 1 显示箭头 0传统+-|号
ctrl + w + h: 光标 focus 左侧树形目录 ctrl + w + l: 光标 focus 右侧文件显示窗口 ctrl + w + w: 光标自动在左右侧窗口切换 ctrl + w + r: 移动当前窗口的布局位置 o: 在已有窗口中打开文件、目录或书签,并跳到该窗口 t: 在新 Tab 中打开选中文件/书签,并跳到新 Tab i: split 一个新窗口打开选中文件,并跳到该窗口 q: 关闭 NerdTree 窗口

nvm是Node.js的版本管理工具,有了它,你可以很方便的管理Node.js的版本。
$ wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.26.1/install.sh | bash
$ git clone https://github.com/creationix/nvm.git ~/.nvm && cd ~/.nvm && git checkout `git describe --abbrev=0 --tags` $ . ~/.nvm/nvm.sh
nvm install 4.1.1 下载、编译、安装v4.1.1版本的Node.js nvm use 0.10.1 切换到0.10.1版本 nvm ls 列出本地的所有Node.js版本
OK,Node.js的开发环境已经搭建完毕,之后就可以愉快的进行开发了。
1. Github上也有一篇关于Vim插件的推荐文章: https://github.com/nodejs/node-v0.x-archive/wiki/Vim-Plugins
2. 在Mac OS X上使用Solarized: http://blog.pangyanhan.com/posts/2013-12-13-vim-install-solarized-on-mac-os-x.html
3. NVM Node.js版本管理工具: https://github.com/creationix/nvm
4. EasyMotion vim插件配置: https://github.com/easymotion/vim-easymotion
5. 如何从命令行里面安装MacVim: http://stackoverflow.com/questions/2056137/how-to-run-mvim-macvim-from-terminal
标签:
原文地址:http://www.cnblogs.com/yeyan/p/4841247.html