标签:
上一篇《C#分布式缓存一:Couchbase的安装与简单使用》主要讲解对Couchbase服务端的安装配置和客户端的引用调用,通过代码来完成最简单的实现调用。本次通过简单的配置,来完成一个简单的Asp.Net客户端调用。
第一步:首先配置文件配置,打开Web.config文件,在configuration中添加以下内容:
<configSections>
<section name="couchbase" type="Couchbase.Configuration.CouchbaseClientSection, Couchbase"/>
</configSections>
<couchbase>
<servers bucket="default" bucketPassword="">
<add uri="http://127.0.0.1:8091/pools"/>
</servers>
</couchbase>
说明:Servers节点下只添加了一个URI,而且是我的本机。这个地方通常会配置多个URI列表,是客户端获取集群的配置信息。默认Couchbase 服务端安装是一个名为default、没有密码的存储区(bucket),所以这里存储区密码(bucketpassword)的属性为可选。如果你创建了一个已认证的存储区,必须在bucketPassword中配置那个值。这里暂时就先使用默认的。
第二步:添加一个类库。命名为CacheLibrary,添加Couchbase客户端DLL引用。项目结构如下图:

在实际开发中,创建客户端的实例是昂贵的。 这里就创建一个单一的客户端实例,也就是单列。
第一步:缓存接口
1 /// <summary> 2 /// 缓存接口 3 /// </summary> 4 interface ICacheManager 5 { 6 /// <summary> 7 /// 添加缓存 8 /// </summary> 9 /// <param name="key"></param> 10 /// <param name="obj"></param> 11 /// <returns></returns> 12 bool AddCache(string key, object obj); 13 14 /// <summary> 15 /// 添加缓存带过期时间 16 /// </summary> 17 /// <param name="key"></param> 18 /// <param name="obj"></param> 19 /// <param name="minutes"></param> 20 /// <returns></returns> 21 bool AddCache(string key, object obj, int minutes); 22 /// <summary> 23 /// 获取缓存 24 /// </summary> 25 /// <typeparam name="T"></typeparam> 26 /// <param name="key"></param> 27 /// <returns></returns> 28 T GetCache<T>(string key) where T : class; 29 30 /// <summary> 31 /// 清除指定Key的缓存 32 /// </summary> 33 /// <param name="key"></param> 34 /// <returns></returns> 35 bool ClearCache(string key); 36 37 /// <summary> 38 /// 清除所有的缓存 39 /// </summary> 40 void FlushAll(); 41 42 }
第二步:缓存的实现及单例
1 /// <summary> 2 /// 单例模式缓存的实现 3 /// </summary> 4 public class CouchbaseCacheFactory:ICacheManager 5 { 6 //创建一个静态的只读对象(用于下面的加锁) 7 private static readonly object SyncRoot = new object(); 8 9 #region 缓存工厂的基础属性字段,静态构造方法 10 private static readonly CouchbaseClient _instance; 11 12 //静态构造函数,在类初始化的时候执行,不用加 public / private 没有意义,因为这个是由.net自动来调用 13 static CouchbaseCacheFactory() 14 { 15 _instance = new CouchbaseClient(); 16 } 17 private static CouchbaseClient Instance 18 { 19 get { return _instance; } 20 } 21 22 #endregion 23 24 #region 工厂单例 25 private static CouchbaseCacheFactory _shareInstance; 26 27 public static CouchbaseCacheFactory GetCurrentCache() 28 { 29 if (_shareInstance == null) 30 lock (SyncRoot) 31 { 32 _shareInstance = new CouchbaseCacheFactory(); 33 } 34 return _shareInstance; 35 } 36 #endregion 37 38 #region CRUD 接口的实现 39 40 /// <summary> 41 /// 添加缓存(序列化保存) 42 /// </summary> 43 /// <param name="key"></param> 44 /// <param name="obj"></param> 45 /// <returns></returns> 46 public bool AddCache(string key, object obj) 47 { 48 //注意:如果直接使用object来保存,则Couchbase缓存会帮我们自动加密(Base64) 49 //如果先序列化后,再保存,那么就不会加密 50 string strJson = JsonConvert.SerializeObject(obj); 51 return Instance.Store(StoreMode.Set, key, strJson); 52 } 53 54 /// <summary> 55 /// 添加缓存并设置时间(序列化保存) 56 /// </summary> 57 /// <param name="key"></param> 58 /// <param name="obj"></param> 59 /// <param name="minutes"></param> 60 /// <returns></returns> 61 public bool AddCache(string key, object obj, int minutes) 62 { 63 string strJson = JsonConvert.SerializeObject(obj); 64 return Instance.Store(StoreMode.Set, key, strJson, DateTime.Now.AddMinutes(minutes)); 65 } 66 67 /// <summary> 68 /// 通过Key清除缓存 69 /// </summary> 70 /// <param name="key"></param> 71 /// <returns></returns> 72 public bool ClearCache(string key) 73 { 74 return Instance.Remove(key); 75 } 76 77 /// <summary> 78 /// 设置缓存过期(失效后通过Get取不出来) 79 /// </summary> 80 public void FlushAll() 81 { 82 Instance.FlushAll(); 83 } 84 85 /// <summary> 86 /// 获取缓存(返回反序列化后的结果) 87 /// </summary> 88 /// <typeparam name="T"></typeparam> 89 /// <param name="key"></param> 90 /// <returns></returns> 91 public T GetCache<T>(string key) where T : class 92 { 93 string strJson = Instance.Get<string>(key); 94 if (string.IsNullOrEmpty(strJson)) 95 { 96 return null; 97 } 98 else 99 { 100 return (T)JsonConvert.DeserializeObject(strJson,typeof(T)); 101 } 102 } 103 #endregion 104 }
说明:
StoreMode.Add ,StoreMode.Replace 和 StoreMode.Set 的区别
Add ,表示添加一个新的key
Replace ,表示更新一个已经存在的key
set ,表示如果key不存在则添加、存在则更新。
如果key已经存在那么Add就会失败,如果key不存在Replace操作会失败。所以建议还是用 Set吧!
添加方法返回值是一个bool类型,表示操作是否成功。
删除操作比较简单,Remove返回一个bool类型的返回值,表示操作是否成功。
第三步:页面上简单调用
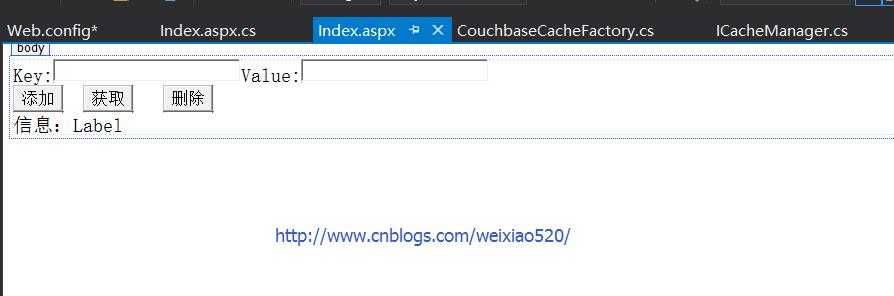
新建一个页面:Index.aspx,再添加几个控件
Key:<asp:TextBox ID="txtKey" runat="server"></asp:TextBox> Value:<asp:TextBox ID="txtValue" runat="server"></asp:TextBox><br /> <asp:Button ID="btnAdd" runat="server" Text="添加" OnClick="btnAdd_Click" /> <asp:Button ID="btnGet" runat="server" Text="获取" OnClick="btnGet_Click" /> <asp:Button ID="btnDel" runat="server" Text="删除" OnClick="btnDel_Click" /><br /> 信息:<asp:Label ID="lblInfo" runat="server" Text="Label"></asp:Label>
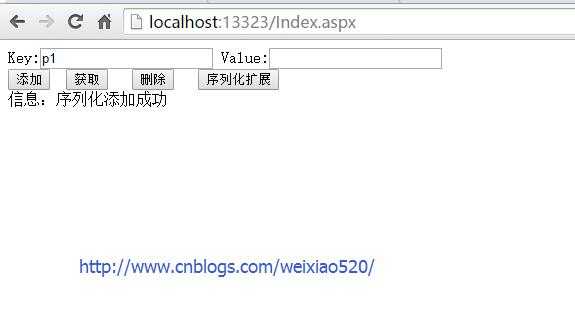
效果如下:

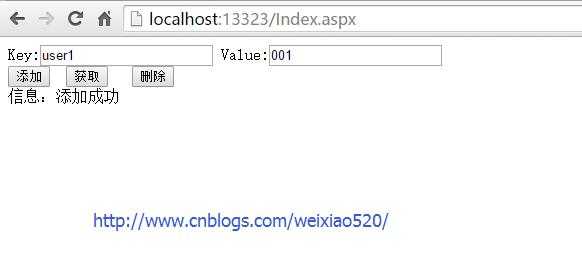
1.添加:CouchbaseCacheFactory.GetCurrentCache().AddCache(strKey, strValue)

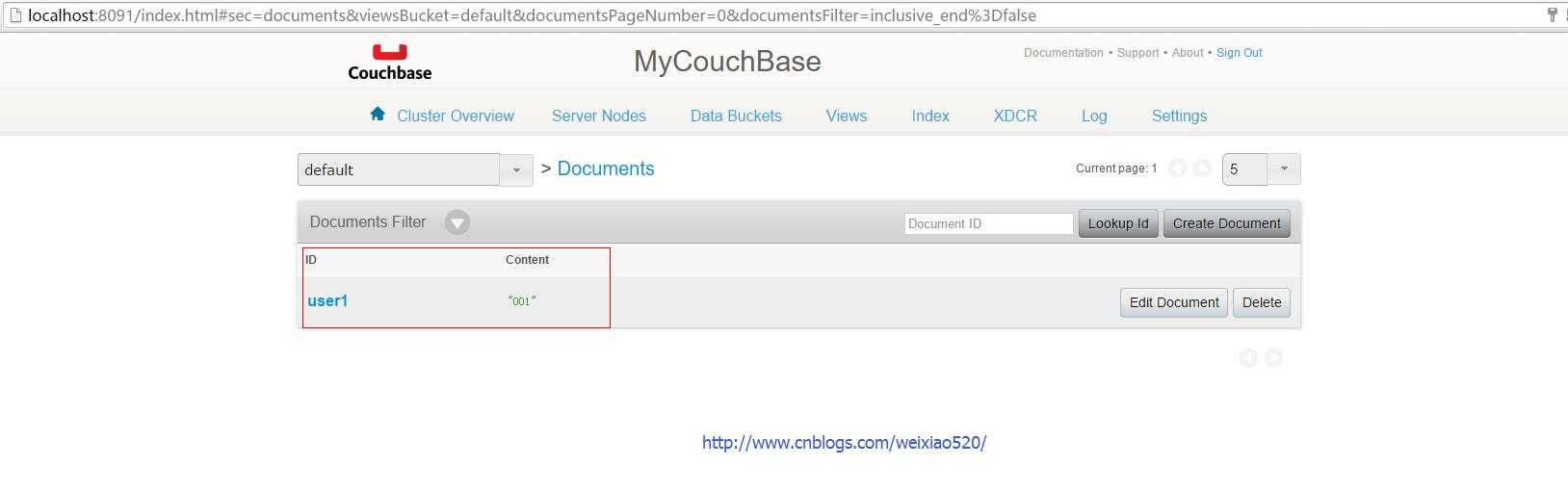
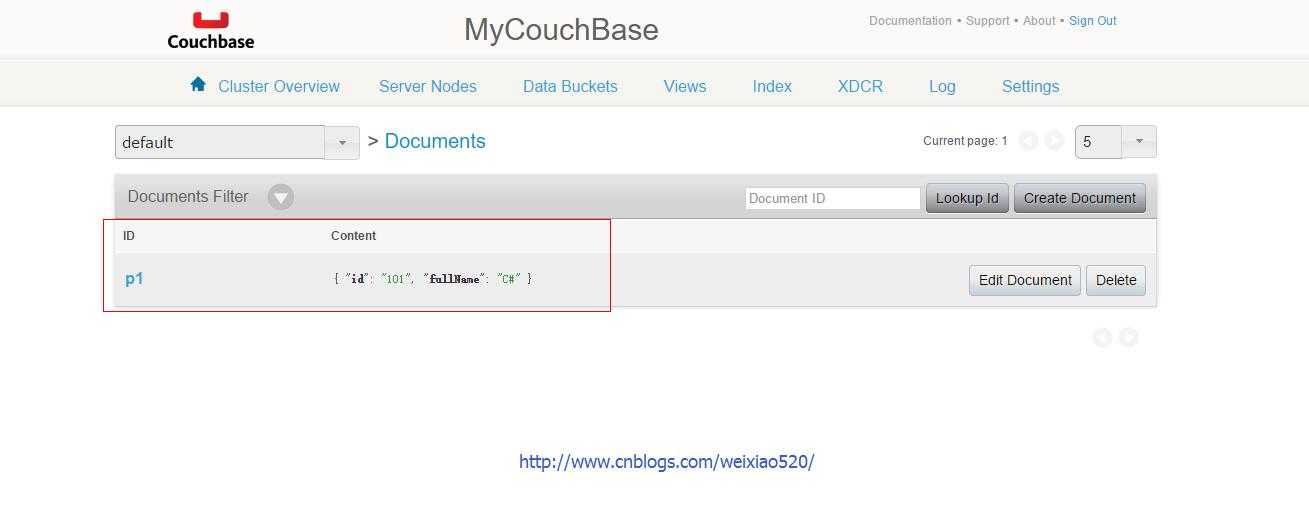
后台管理也可以看到:

2获取. strValue = CouchbaseCacheFactory.GetCurrentCache().GetCache<string>(strKey);

3.删除:CouchbaseCacheFactory.GetCurrentCache().ClearCache(strKey);

刷新后台,看不到值了:

如果想简单的读写JSON, 在Couchbase.Extensions命名空间下CouchbaseClientExtensions类提供了两个方法, StoreJson 和 GetJson。这两个方法都是依赖于开源类库: Newtonsoft.Json。这两个只是简单的对get和store方法的重写。
新建一个实体类:Person,用JsonProperty标签。
public class Person { [JsonProperty("id")] public string Id { get; set; } [JsonProperty("fullName")] public string FullName { get; set; } }
上面的接口实现类中已经用Newtonsoft.Json序列化存储了。看下效果:


下面使用get和store方法实现,代码:
//配置服务器 CouchbaseClientConfiguration cbcc = new CouchbaseClientConfiguration(); //设置各种超时时间 cbcc.SocketPool.ReceiveTimeout = new TimeSpan(0, 0, 2); cbcc.SocketPool.ConnectionTimeout = new TimeSpan(0, 0, 4); cbcc.SocketPool.DeadTimeout = new TimeSpan(0, 0, 10); //使用默认的数据库 cbcc.Urls.Add(new Uri("http://127.0.0.1:8091/pools/default")); //建立一个Client,装入Client的配置 CouchbaseClient client = new CouchbaseClient(cbcc); Person per = new Person() { Id = "102", FullName = ".Net" }; //存储 client.StoreJson(StoreMode.Set, "p2", per); //取 var json = client.GetJson<Person>("p2");
安装的时候因为服务桶没有配置,所以现在不能使用FlushAll,以后研究。
这一篇主要是学习如何在项目中的简单使用,现在做的项目中,应用.Net的缓存作处理。如果有机会一定要在项目中用Couchbase进行实践,那样才会更深入。
代码百度网盘,VS2015打开。同时希望各位大神指导下,呵呵。
标签:
原文地址:http://www.cnblogs.com/weixiao520/p/4841585.html